配置とレイヤー機能の使い方と応用【Canva(キャンバ)】

Canvaプロジェクトで、複数枚の素材を重ねる際、配置とレイヤー機能を使用して直感的にテキスト、画像、動画の配置を変更できます。レイヤー機能の追加により再背面に移動してしまって編集しづらい場合でも、レイヤー機能で最前面に簡単に移動できるようになっています。
「配置」で重なりを解消できる

Canvaの素材やテンプレートを編集していて、テキストボックスを選択できない、素材を選択できない場合は素材の重なりが原因になっていることがあります。
イラストを描いている人なら一瞬で分かるアレですが、レイヤー構造は素材がいくつかの層になっている状態で、画面に対して手前にあるか、奥にあるかによって操作できるかどうかが変わります。
Canvaでは、このレイヤーを「配置」として、前面に置いたり、背面に置いたりできます。

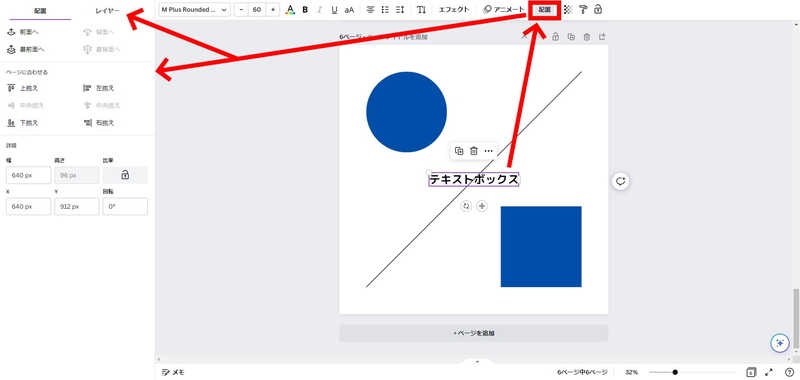
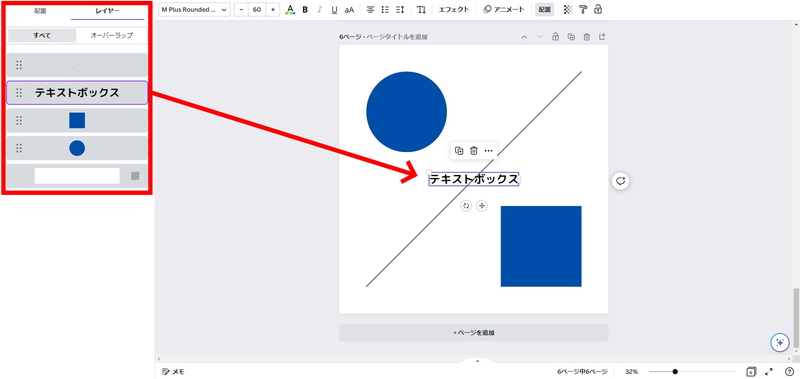
プロジェクトの編集画面の「配置」からレイヤーを選ぶと、そのプロジェクトぺージ内にある素材の重なり方がひと目でわかります。上の画像ではテキストボックスを選択できない問題は起きないですが、斜め線が文字の上にあるか、下にあるか分からないためレイヤーでカンタンに確認できます。

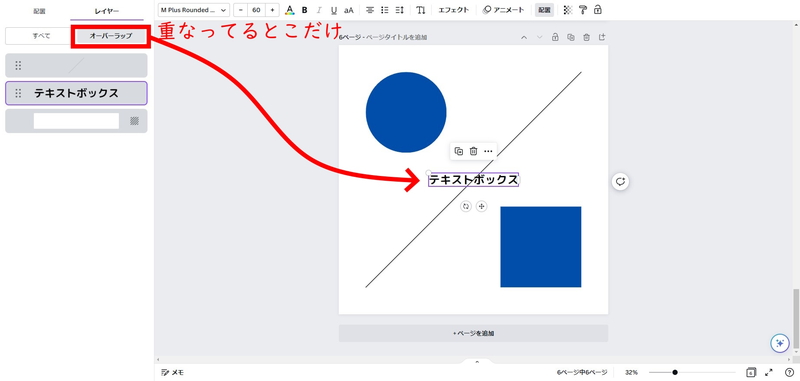
Canvaの「配置」からオーバーラップを選ぶと、素材同士が重なっている部分のみ教えてくれます。特に2つ以上の重なりがある部分がわかるので似ている色が重なっている場合に便利です。
配置は複雑なデザインを作る時に必須

このような素材を複数重ねている画像では、Canvaの「配置とレイヤー」は必須ツールです。素材の奥行きや重なり方を複数変えられるので、アイデア次第で重ね文字やはみ出させるデザイン、遠近法を使ったデザインなども可能です。
主にCanvaの文字を編集できない時は配置とレイヤー機能を使って解決しましょう。













