プラグイン「WP YouTube Lyte」の設定・使い方と速度スコア測定結果

プラグイン「WP YouTube Lyte」の設定や使い方、実際の表示速度スコアの変化をあわせて紹介。WordPressのブログ記事やウェブページなどに、YouTube動画の埋め込みをすると速度が遅くなり、表示速度スコアが下がることがあります。プラグイン「Autoptimize」と合わせて使用できる「WP YouTube Lyte」を使用するとスコアを改善できる場合があります。
プラグイン「WP YouTube Lyte」の詳細
このプラグインの主な機能は、公式ページにもあるように「YouTubeプレイヤーの遅延表示」です。遅延読み込みすることで、スコアを改善するものです。結局、YouTube APIキーを設定しないと力を発揮しないので、あまり入れる意味は無いのと、実際のスコア測定ではそこまで違いは出なかったです。
レスポンシブな「Lyte YouTube 埋め込み」を挿入することで、動画を「遅延読み込み」します。一見普通の YouTube の埋め込みに見えますがクリックされた時だけ、「重い」YouTube プレーヤーを呼び出すことで、ダウンロードサイズと描画時間を大きく減少させます。
遅延読み込みをするだけなので、表示速度があまり変わらない場合と、劇的に変わる場合があります。そのブログ記事やページの状況で多少の差があります。
表示速度スコアの違い
上記の埋め込み動画で、プラグイン「WP YouTube Lyte」設定前後のスコアの違いを確認しました。動画を貼り付ける前のスコアは、



モバイルはGoogle Adsense等で元々重いですが、こんな感じです。GTMetrixの方もこんな感じ。
動画埋め込み&設定前のPagespeedInsightsとGTMetrix


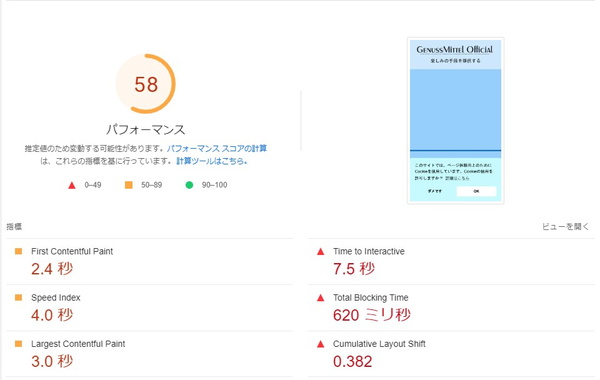
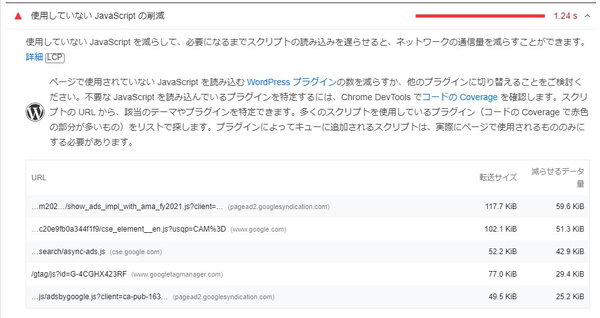
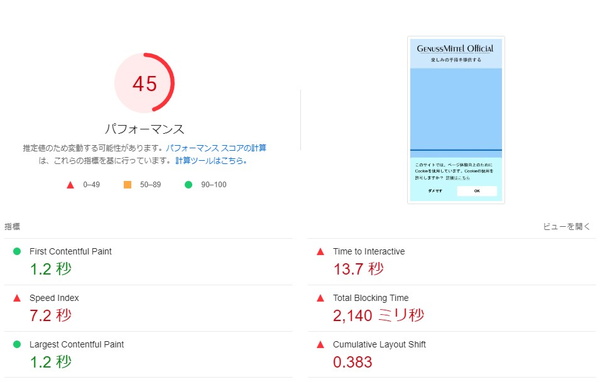
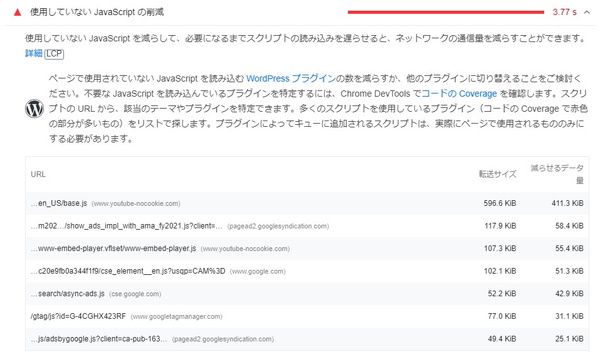
動画を埋め込んで、設定をしていない場合のPagespeedInsightsの様子はGoogle Adsense関係ので元々重いのと、やはりYouTubeを埋め込むことで重さが増しています。

PC表示でもパフォーマンススコアは「88」ともう少しがんばれそうな感じです。

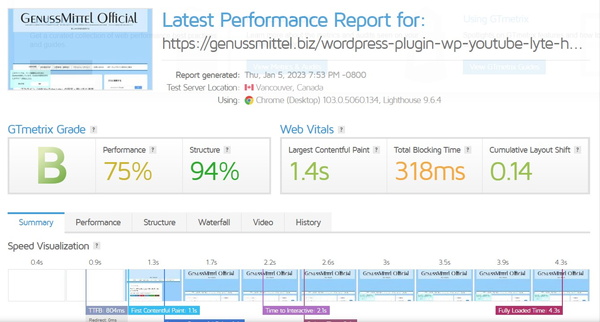
GTMetrixのスコアは「B」で、悪くはないですが、良くもない感じです。
設定後のPagespeedInsightsとGTMetrix


設定後のモバイル版の表示速度スコアは、ほとんど変わりませんでした。プラグインを有効化して少し設定しただけでは、スコアに変化はないです。Google Cloudのお金が課金される可能性や、制限がちょっとあって設定がめんどい「YouTube API キー」を有効化しないといけない感じです。

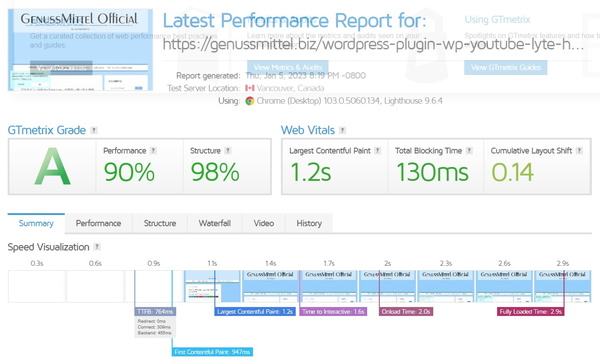
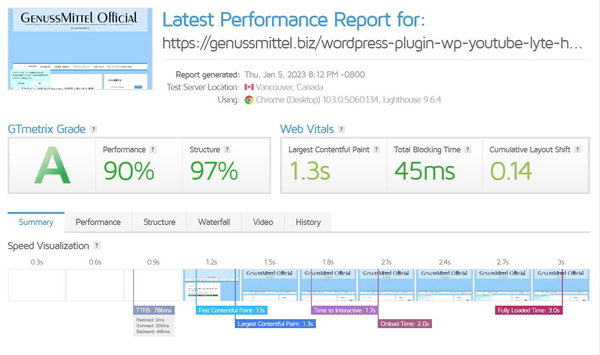
GTMetrixはこんな感じになりました。PC版ではちょっと改善されている感じがしますが、さほど入れても入れなくても変わらない印象です。
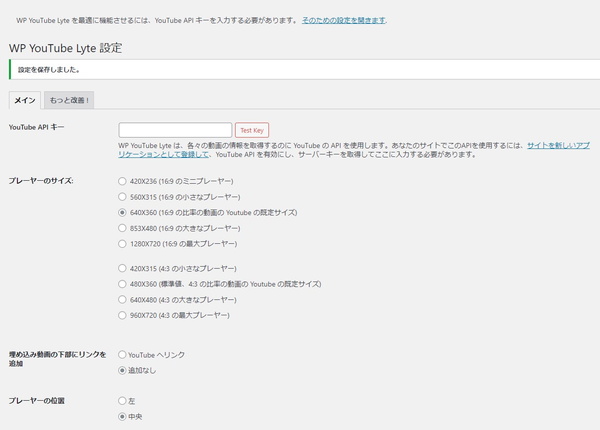
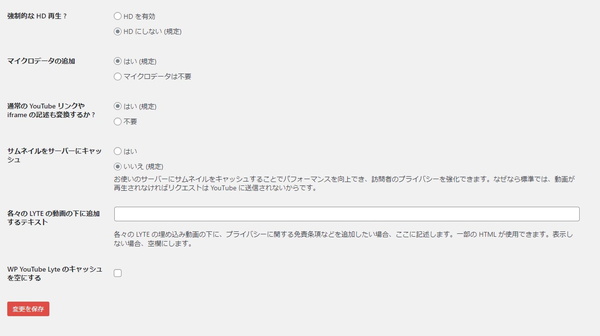
「WP YouTube Lyte」の設定方法

YouTube APIキーの設定はしない(課金や制限、一般向けではないので|エンジニア諸兄はできると思います、カンタンです)です。
- プレイヤーサイズは560X315 (16:9 の小さなプレーヤー)
- または、640X360 (16:9 の比率の動画の Youtube の既定サイズ)
- 下部リンクの追加はなし
- プレイヤーの位置は中央
で設定しました。

その他、HDにしないとかの設定は規定のままで大丈夫だと思います。あとは、動画の埋め込み時にURLを少しいじります。
埋め込みURLの変更

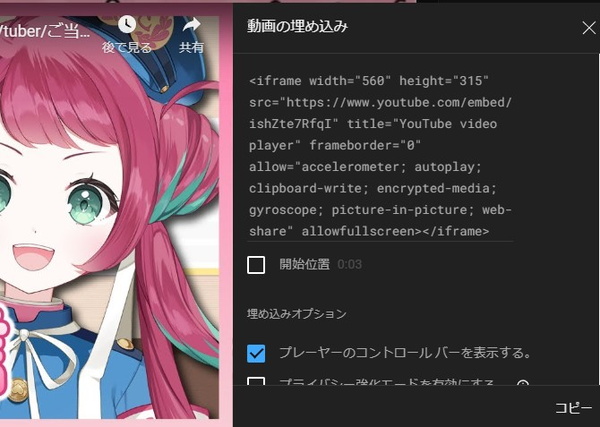
動画の「共有」から「埋め込み」を選んで、iframeのコードを取得。ブロックエディターの場合はYouTubeの動画URLだけコピーすればOKです。

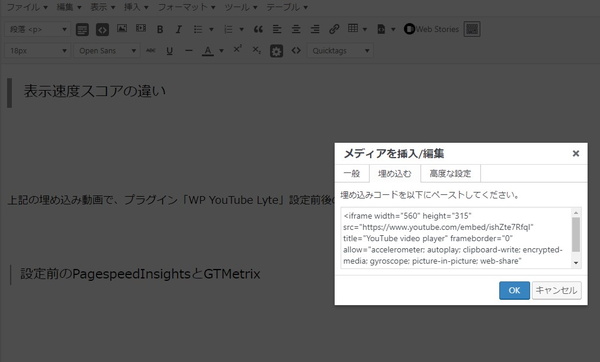
記事編集画面、メニューバーの「挿入」から「メディア」を選んで「埋め込む」の部分に、コードをペースト。この時のコードを以下のように「httpsの部分をhttpv」に書き換えます。
<iframe width="560″ height="315″ src="https://www.youtube.com/embed/ishZte7RfqI" title="YouTube video player" frameborder="0″ allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
<iframe width="560″ height="315″ src="httpv://www.youtube.com/embed/ishZte7RfqI" title="YouTube video player" frameborder="0″ allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
これは、プラグイン公式ページにも書かれているもので、ひとまず、これだけでも少しだけスコアが改善されます。

ショートコードでの記述もできるようなので、どうしてもYouTube動画の埋め込みが必要である方は挑戦してみてください。
なんとか動画へのリンクをおしゃれに軽く貼りたい…?
上記のものは、YouTube埋め込み機能の部分をスクショしたJPG画像と動画URL「https://www.youtube.com/watch?v=ishZte7RfqI」をリンクさせただけのものです。これなら、通常の画像の遅延読み込みなので、YouTubeプレイヤーをJavascriptで読ませないはずなので、軽くなります。
しかも、ウェブページ上で動画を見せる気はなく、YouTubeで見ることを強制する感じになるので、あんまりよくはないですが、動画のアイキャッチ画像のJPGを貼って、そこにYouTube動画のリンクを貼って、上のようにしてやれば、YouTubeプレイヤーで重くなるのは防げるかなと思います。














