【AMP】プラグインでワードプレスをAMP化成功したのでメモを残す【日本語化挑戦中】

今回、メモ書きです。AMP化に以前挑戦してダメダメだったのですが、今回ふと挑戦したらなんかうまくいったので、その記録を残しておきます。きっと自分で後で見直すと思いますし、共同作業する人や知人に知らせるときにも生かせればと思います。ついでにプラグインの日本語化にも人生初挑戦中です。なにとぞお手柔らかに。どうぞよろしく。
使用しているプラグイン

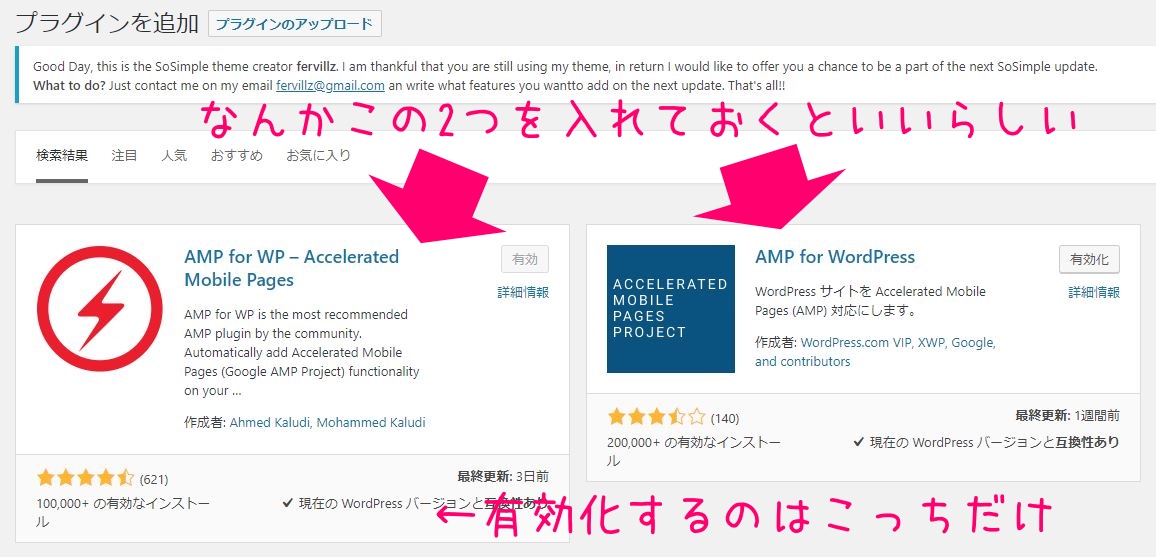
私が使用しているのは「AMP for WP」という作成者: Ahmed Kaludi, Mohammed Kaludiのプラグインです。やたらメールでのアナウンスが多いですが、かなり質が良いプラグインのようでとても助かっています。2018年6月時点で日本語訳はまだです。私ががんばって日本語訳に協力してます。
インストール&有効化後の設定

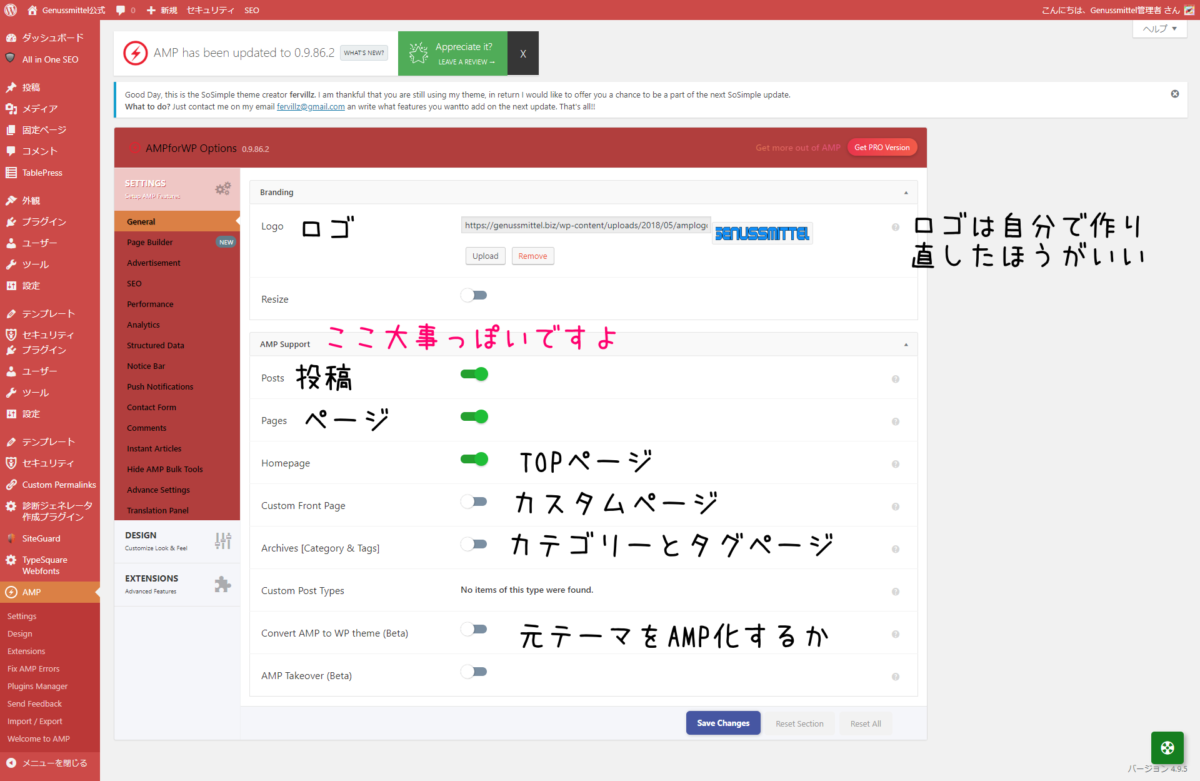
まずは「General」の設定です。ロゴは小さめのサイズで作り直すことになるので、先に(190px × 36px)で作っておくことをおすすめします。AMP化するページをここで選択できます。

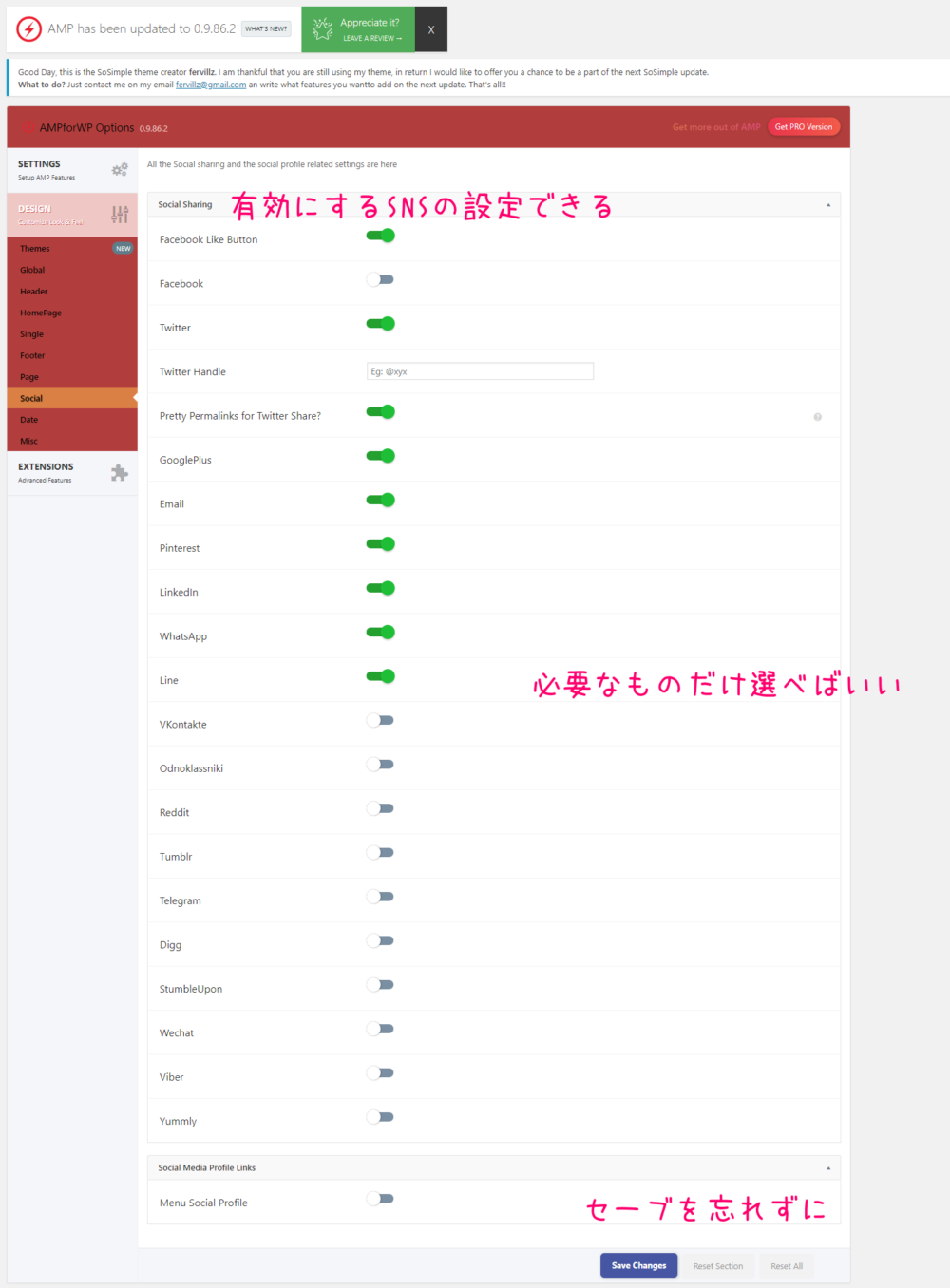
SNSボタンの表示、非表示を選べるので、ここでやっておきましょう。画像が縦長でごめんね。

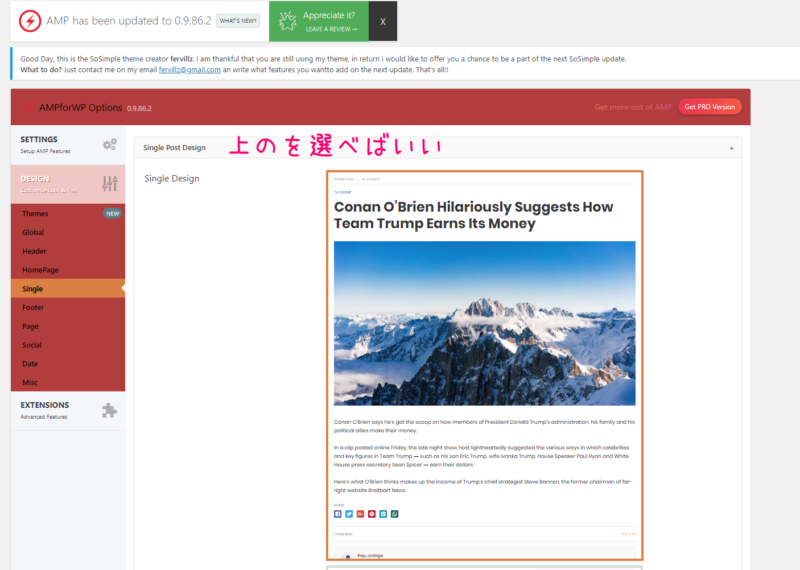
個別投稿ページのデザイン形式を選べます。

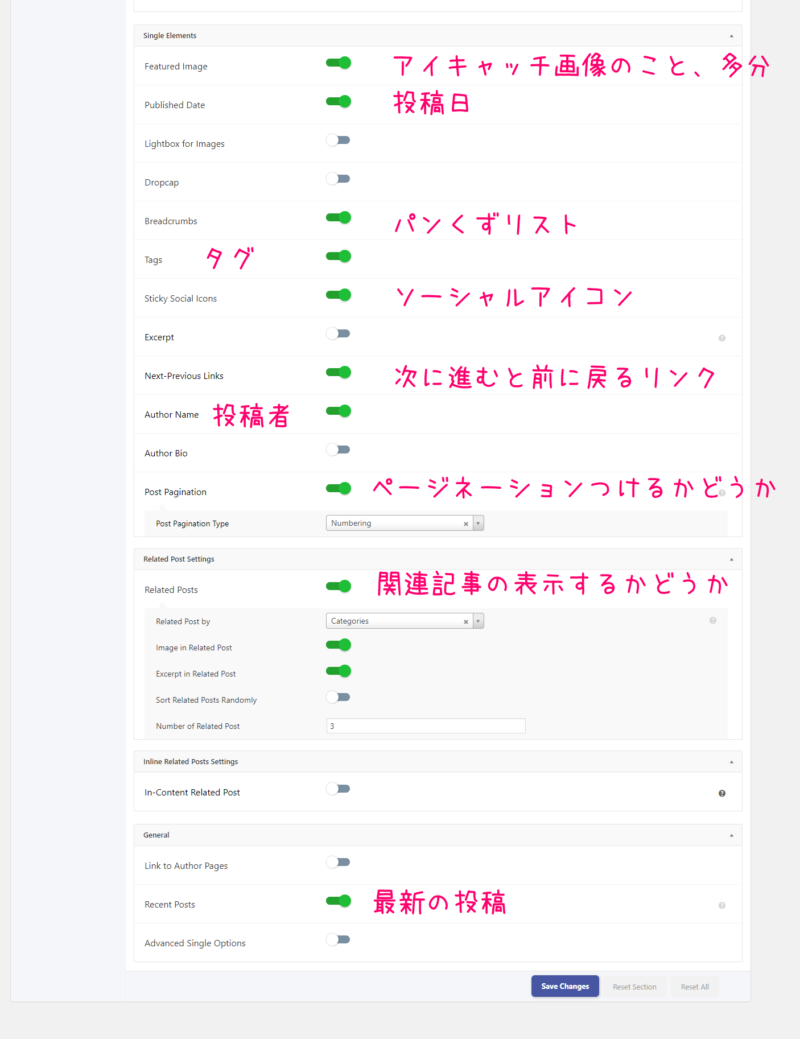
画像に書いてあるような項目をON/OFF決めていってください。

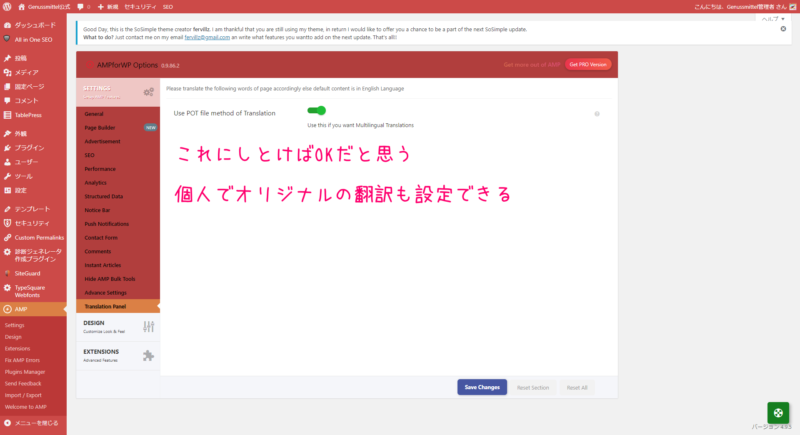
これはAMP化したページで表示される言語の設定です。緑色、ONにしておけば自動で表示される人の国に合わせて翻訳入れてくれるみたいです。グローバルなユーザーがいる場合はONにしておきましょう。

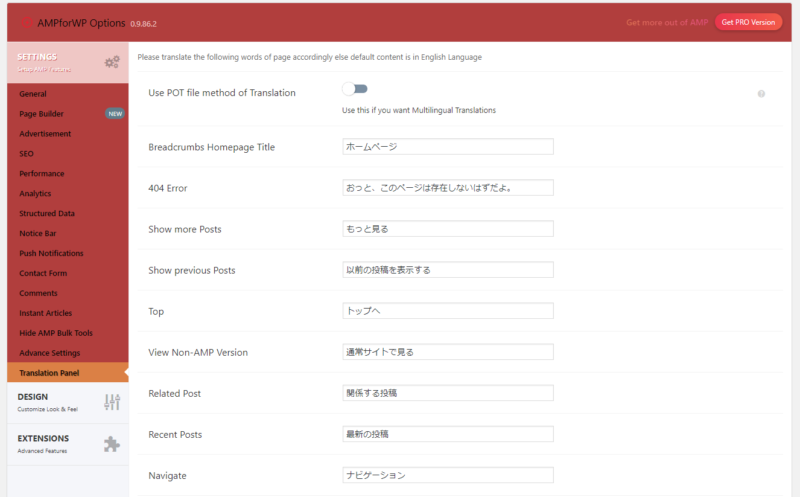
こんなふうに、自分のオリジナルで翻訳を設定することもできますが、翻訳すべき項目はちと多いです。
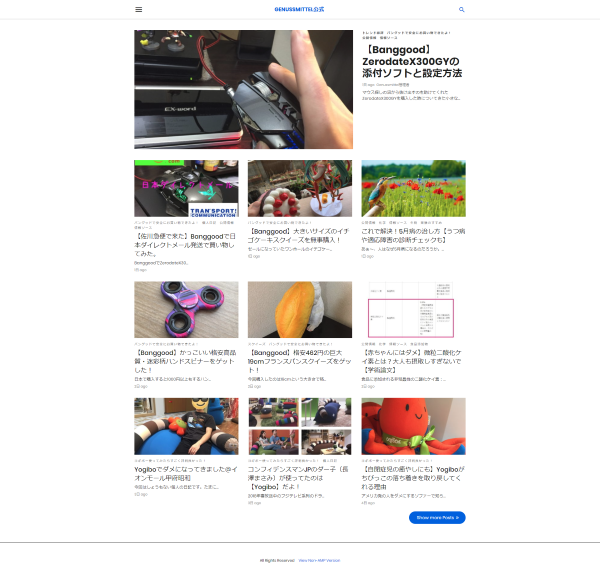
AMP化した結果がこれ

超シンプル!いや、これでいいです!GoogleChromeで表示した状態で、F12とか押せばレスポンシブでもチェックできます。もともとシンプルなデザインで何の抵抗もないので、むしろOKです。普通のなんもしょうもないページがAMPの爆速で表示される上に、検索結果で雷マークがつくんだから、全然OKです。
AMPテストできるページはここ

以下のページからAMPされているかチェックできます。
URL:https://search.google.com/test/amp

AMPに成功しているとこんな感じになります。
SearchConsoleで起きたamp-imgトラブル解消

なにやら、画像タグがおかしいんで修正せよという、インデックスカバレッジの通知が来ていました。

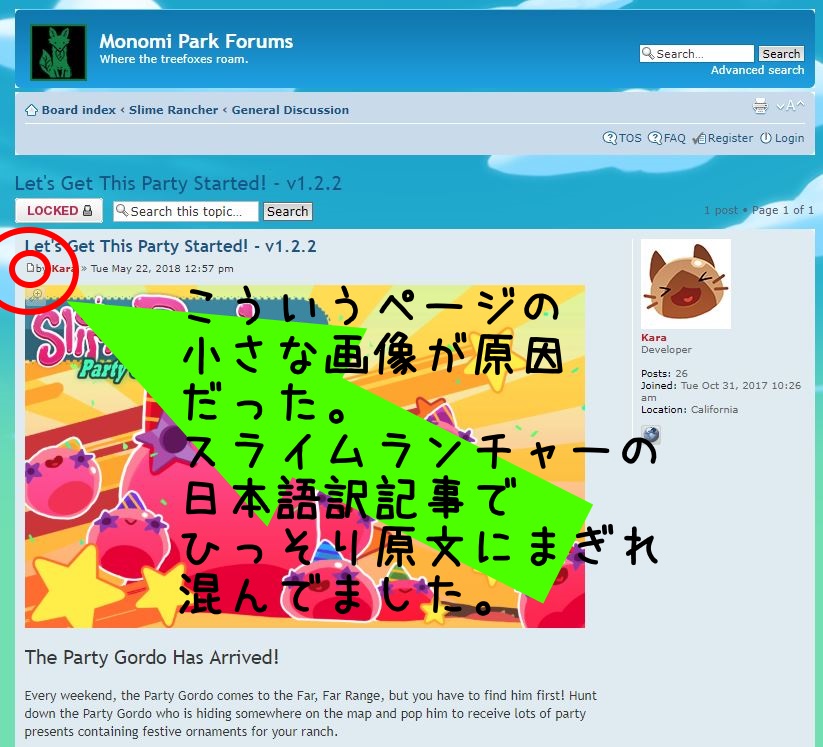
原因は小さい「緑色のチェックマーク」でした。画像では別のを指してますが、英語の原文を貼り付けて、日本語訳も表示していたため、サイトの安全性を示すあの緑色のチェックマークも一緒に貼り付けてました。その小さい画像がエラーの原因でした。
ぜひやってみてね
基本的にこういう細かな修正点は出てきますが、基本的に多くのページでは問題が起きない可能性があります。AMP化できないページは多分ないですが、画像が多いサイトや大きいサイズのCSSを使っているサイトでは不向きかもしれません。
アフィリエイトサイトや一般メディアでは導入が向いてないってことはなくて、多分面倒なだけでしょうね。できます、AMP化。やっておいて損はないです。
プラグインの日本語化がんばります!













