Canvaの編集ロックの使い方と応用【Canva(キャンバ)】 配置とフィルター

Canvaで特定のデザインをグループ化してロックすれば、編集したい素材やテキストを選択しやすくなり、間違って配置場所を動かしたり、誤編集したりするミスを減らせます。パソコンではロックしたい素材を選んで右クリックでロックをかけられます。
Canvaで素材をロックして固定する

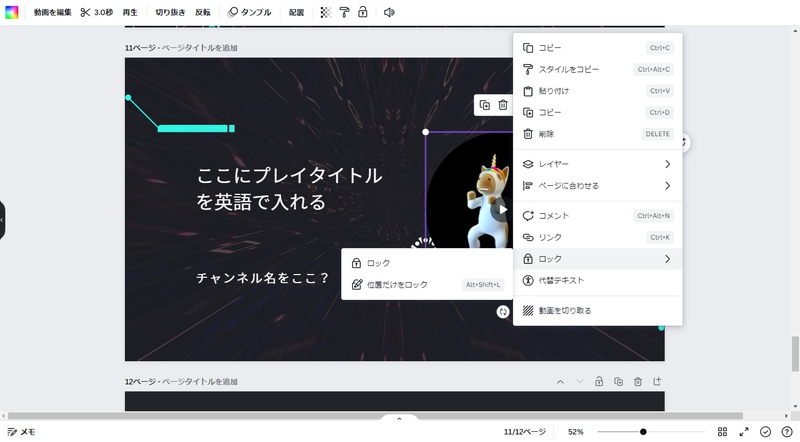
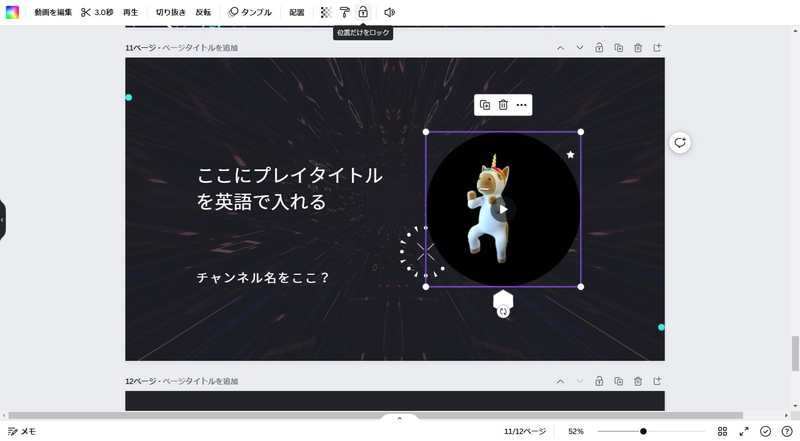
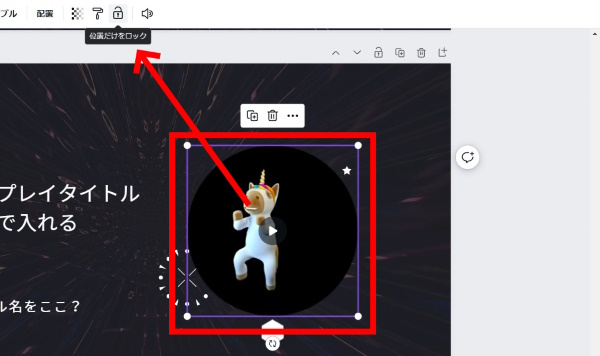
Canvaのプロジェクト内で、特定の素材をそれ以上編集したくない、かつ、動かしたくない場合は「ロック」機能で固定できます。素材を選んで「…」から、画像のように操作していき、
- 全体ロック
- 位置だけをロック
の2種類あり、中身のテキストや動画の切り抜き範囲は変えたいけど配置や位置は変えたくない場合は「位置だけをロック」すればOK。完全にロックすれば編集も何もできなくなります。これで、間違って動かしちゃったり、消しちゃったりするリスクが減ります。

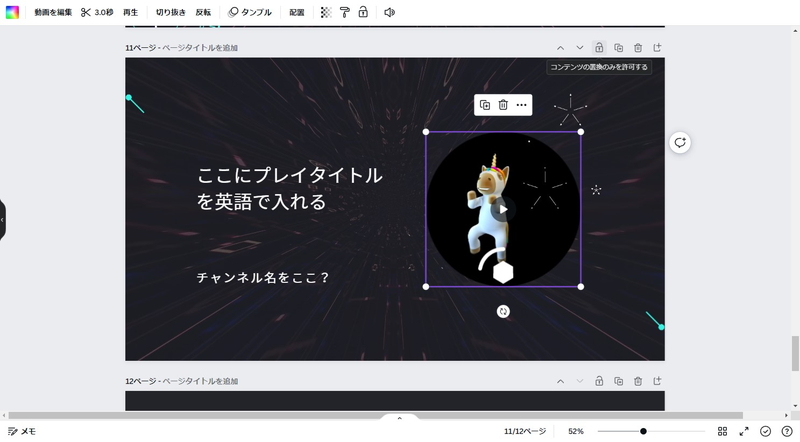
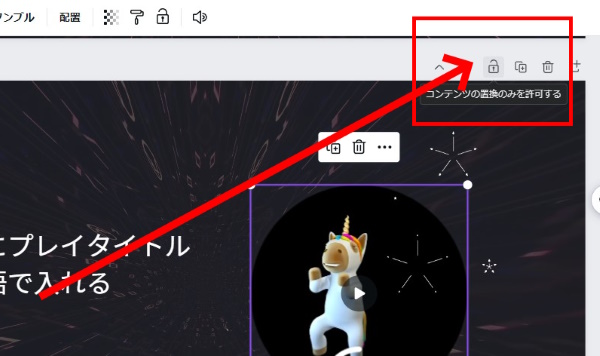
プロジェクトページをまるごとロックすることもできます。そのページ内の「コンテンツの置換」という文字列や単語の一括変換だけは許可するタイプのロックもあります。いわゆるプロジェクトページまるごと「位置だけロック」する感じです。

操作画面右上の「鍵マーク」で選択できます。

編集画面の上にあるメニューバーにもロックがあります。できることは同じです。選択した素材の位置だけをロックするもので、たいていのロックはコレでOKです。

位置が動かなくなるので、上の画像では動画の切り抜き範囲を変更したり、切り抜き範囲内での拡大縮小は可能です。
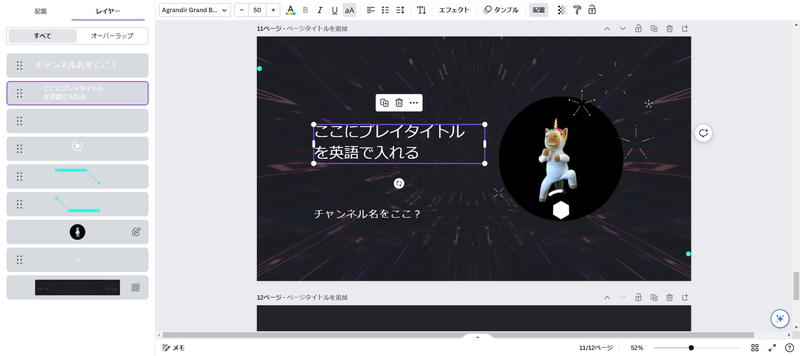
ロックするとレイヤーも固定される

素材をロックすると、レイヤー操作もできなくなります。二次元的に移動させられなくするだけでなくレイヤーの操作も不可にできます。このロックした素材より後ろに持っていくか、前に持ってくるかしか選べなくなるので、奥行きがあるデザインを作りたいときには便利です。
編集ロックで無駄な操作を減らす
位置をロックすると間違って位置をずらしてしまう恐れがなくなり、ロックした素材をグリッドビューで量産したり、後から追加する素材の基準点として活用したりできます。
複数の素材を組み合わせる時はデザインのバランスが一箇所ずれると全部直さないといけなくなるので、いちばん大切な素材をロックして動かせなくしましょう。













