【AMP導入】ワードプレスのAMPを簡単に設定するプラグイン試してみた

ワードプレスをスマホ対応にしてAMPに適した仕組みにするとアクセスアップにほんのちょっと期待が高まります。ただし、設定することや変更点が多く、9割英語なので手が出せずにいた方も多いと思います。今回はそんな英語のAMPプラグインを実際に試してみた結果を報告します。
試したAMPプラグインはこれ!

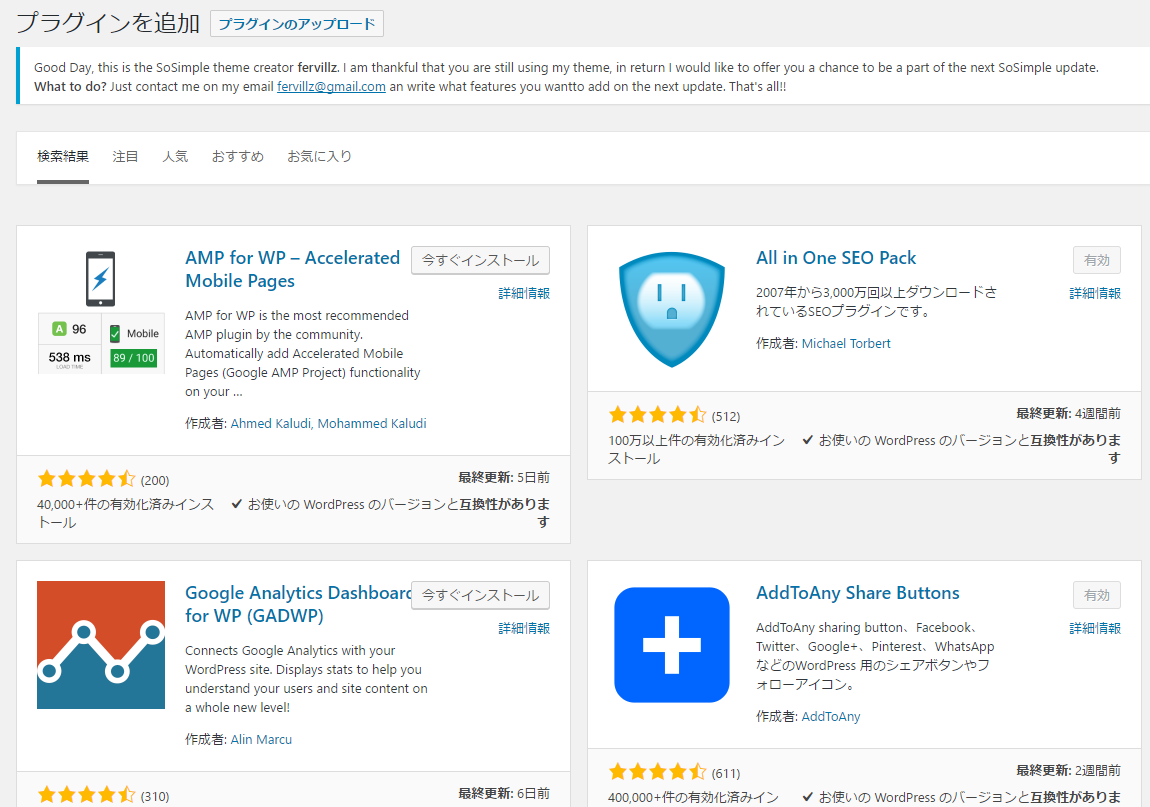
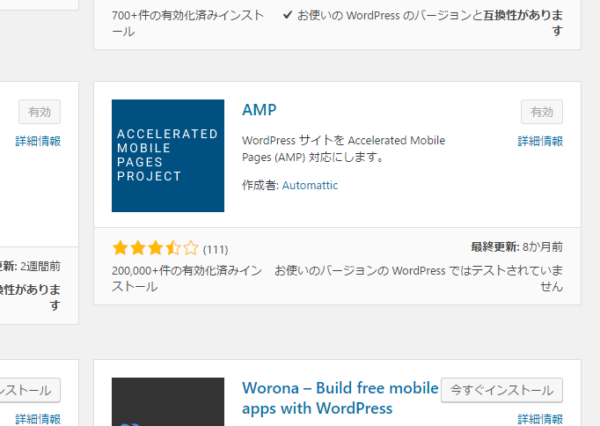
まずはプラグイン検索の画面に移動。

私が今回試したのはこれ「AMP for WP Accelarated Mobile Pages」というプラグインです。最初のうちは何もわからず、とりあえず入れてみました。


プラグイン導入のいつもの手順です。プラグイン導入にはもう一つ「Accelerated Mobile Pages Project」という前提プラグインが必要なので、こちらもそのまま追加して有効にしましょう。

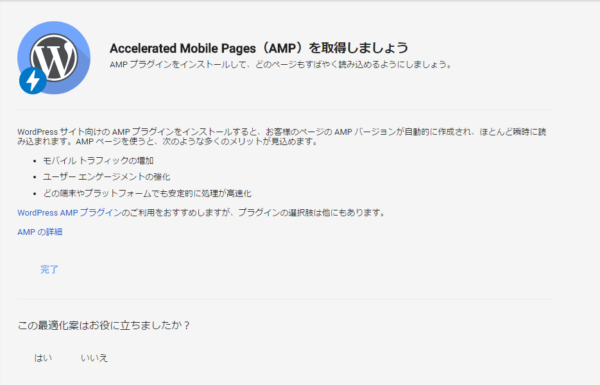
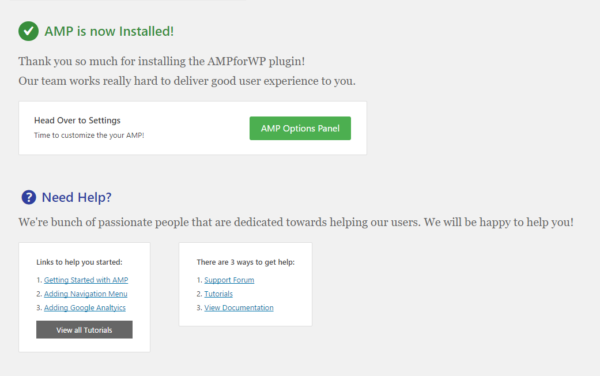
プラグインのインストールが完了するとこんな感じの画面になります。ここまで行くとあとは細かい設定をするだけですが、ここからが戦いの始まりです。
導入方法と設定はこんな感じ

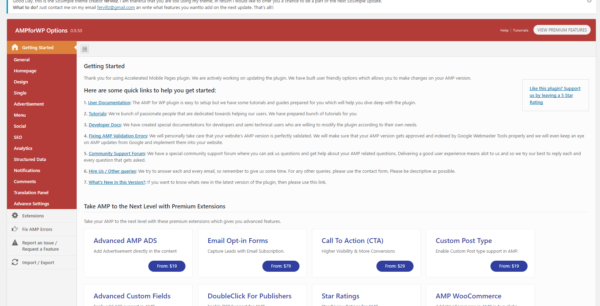
最初の設定ページはこんな感じです。ここからは画像の方をしっかり見ていただいたほうが分かりやすいと思います。この画面では特にやることないです。次へ。


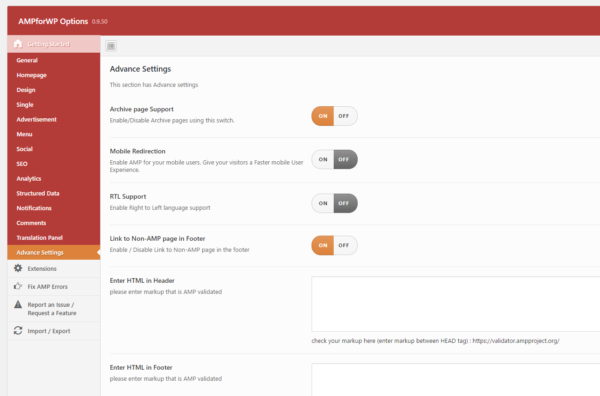
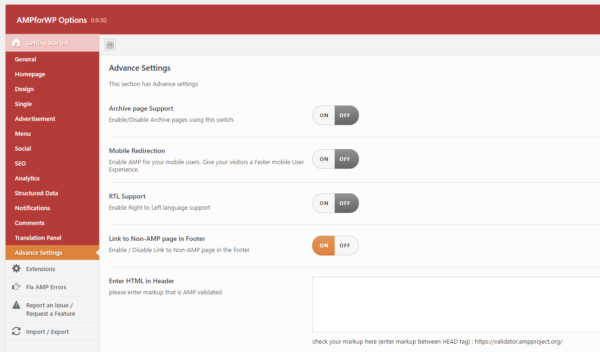
上記画像の項目をONに、OFFのままで良いものもありますが、ひとまずこの状態で設定しましょう。FooterHTMLとかいらないので変に新たに入力することはないです。

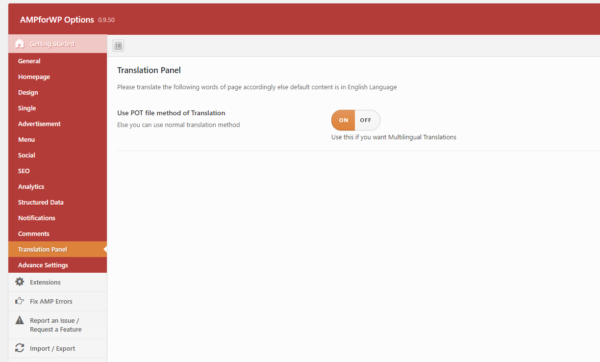
TranslationPanelは「ON」にしました。多言語対応したい時に必要みたいです。

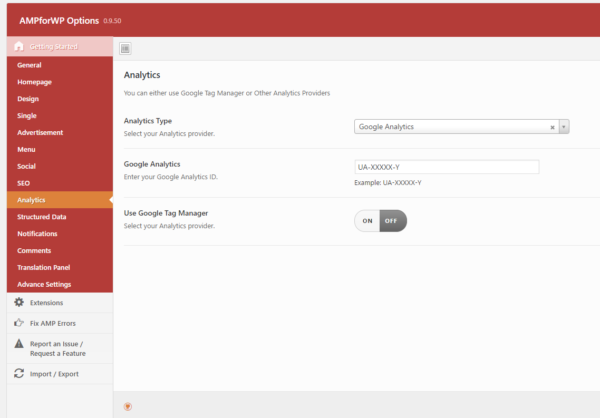
アナリティクスのIDがあればここで今一度設定しておけばAMPの分析もできます。

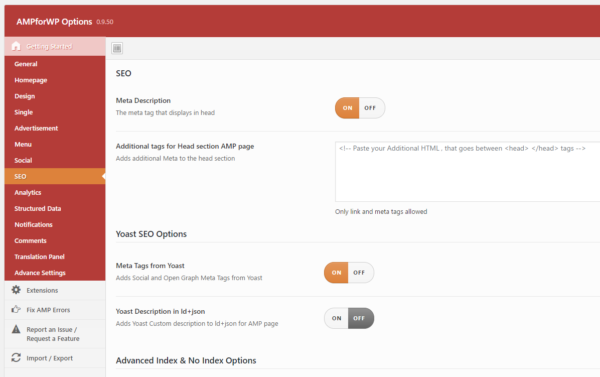
SEOでは、MetaDescriptionとMetaTagsは「ON」にしました。

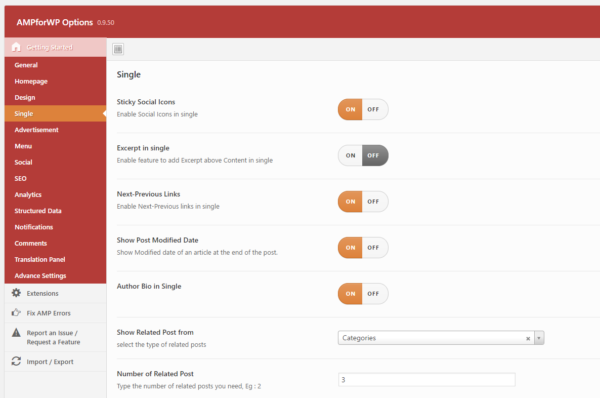
Singleでは上記のように設定します。一応、表示がおかしくならないように一つ一つ試して、この状態なら問題が起きませんでした。

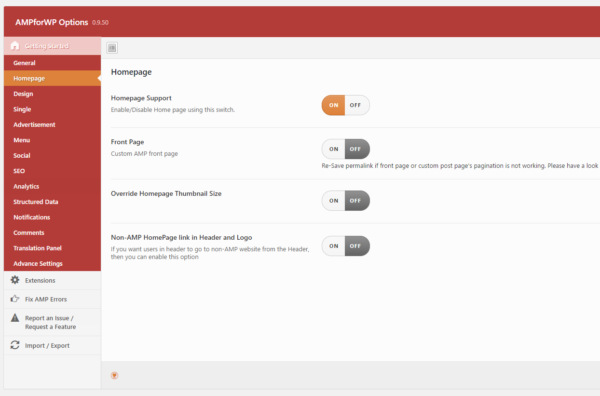
HomepageではHomepageSupportだけONにしました。他のはOFFで大丈夫です。

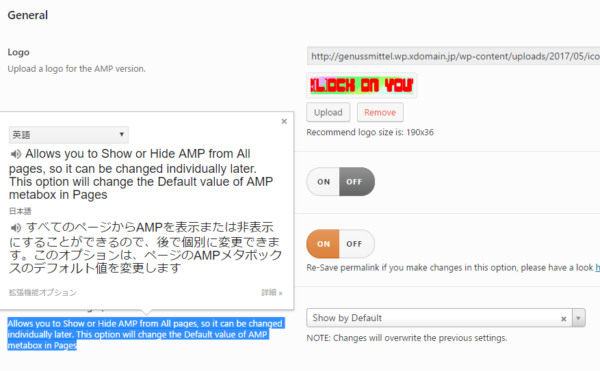
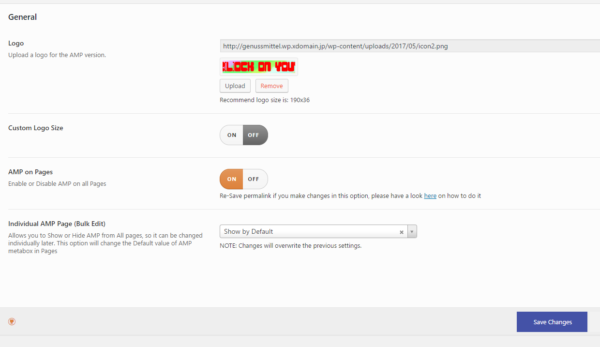
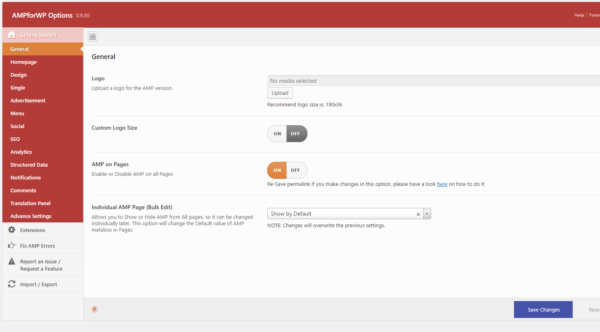
Generalではよく分からない英文もあるみたいなので、この画像のような設定にすると良いかと思います。

ここではLogoなんかも設定できますが、正直設定しなくても良い気がします。

設定を変更した後は、右下のSaveをちょくちょく押して、状態を保存しましょう。
なんちゃってAMPプラグインに認定
さて、このAMPプラグインを導入しても、上記の設定を施してもAMP実装ができるわけではありません。ここからSearchConsoleにあるAMP対応かどうか確認していくともっと根本的にHTMLの書き方を変えないといけないので、あくまでスマホ対応の表示がしやすくなるだけのプラグインでした。
スマホ対応のテーマを使っていれば十分

表示はそこそこ良くなりましたが、元々スマホ対応のテーマを使っている場合はこのプラグインを入れる意味はないです。ただし、少し表示の速さは改善されましたので、導入するとほんのちょっと表示速度が改善されます。
既にスマホ対応のテーマを使っている方は、プラグインなどは気にせずにブログパーツやSNSの共有ボタンの数を減らして読み込み速度を改善させましょう。TwitterやFacebook、はてブがあれば最低限問題はないですから、余計なSNSボタンを消して表示を軽くしてみてください。













