「Beautiful Cookie Consent Banner」の設定方法・コピペで使えるコード

ワードプレスのプラグイン「Beautiful Cookie Consent Banner」の設定方法の説明と、各所の日本語翻訳、使い方、そのままインポートできる例文をまとめました。参考程度にご活用ください。コピペで使えるコードについての責任は負えませんが、そんな大問題を起こす程のものでもないと思われます。
「Beautiful Cookie Consent Banner」の設定方法
以下、プラグイン「Beautiful Cookie Consent Banner」の設定を項目ごとに解説します。一番最後の「Im & Export」の見出しに、全て記載してあるImport用のコードまとめて置いてあります。
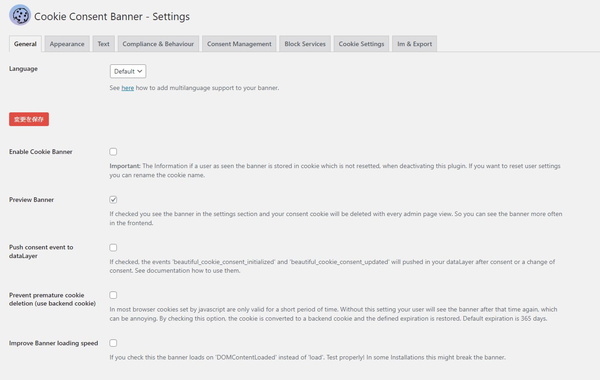
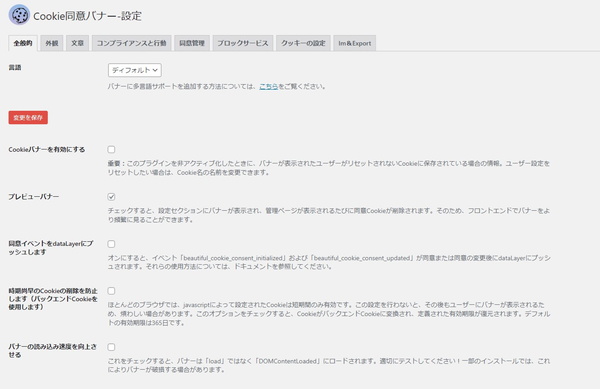
General


主に「Cookieを許可」するかどうかの
- バナーを本番ページに表示する
- プレビューをOFFにする
ための設定ページです。
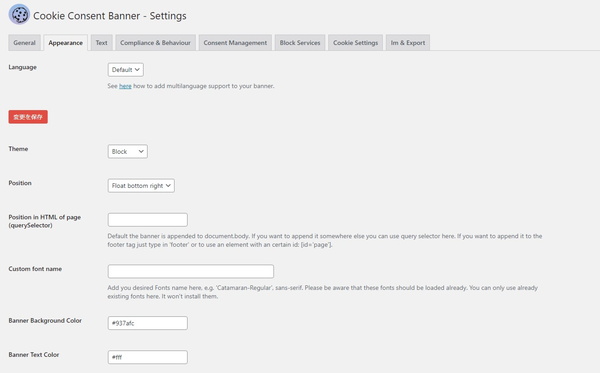
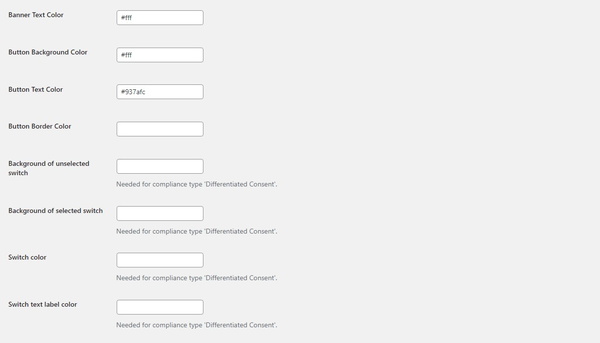
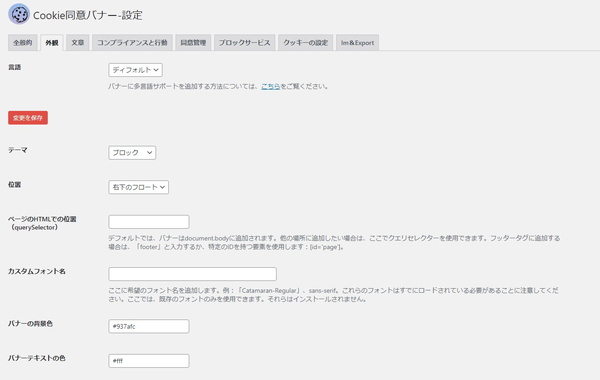
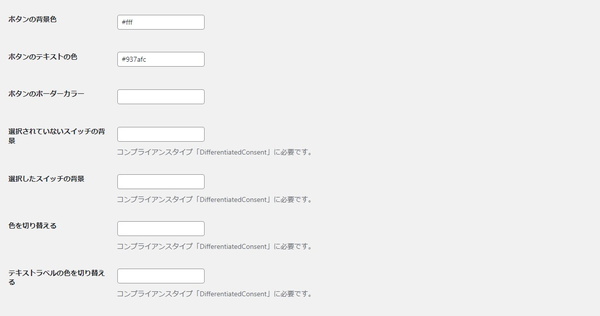
Appearance




表示するバナーの
- 表示位置
- 背景色
- 文字色
などを変更できる設定ページです。
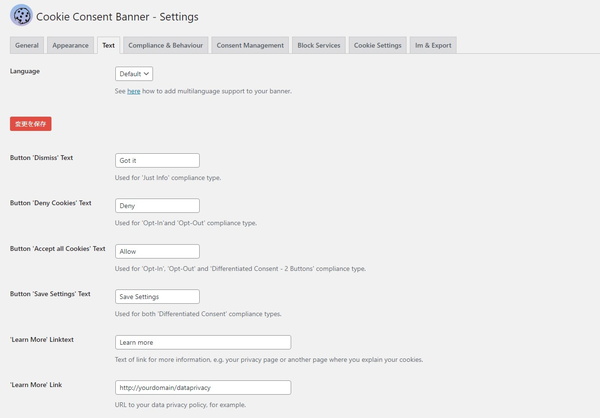
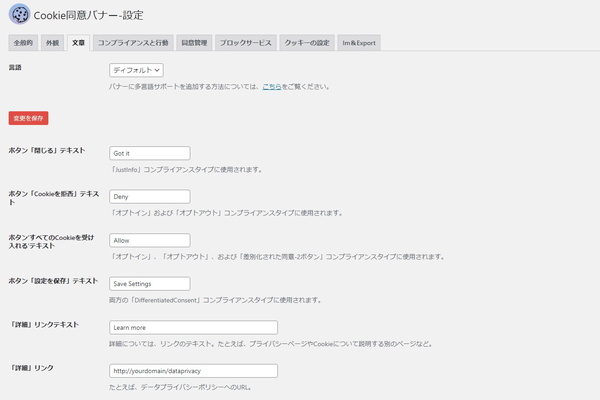
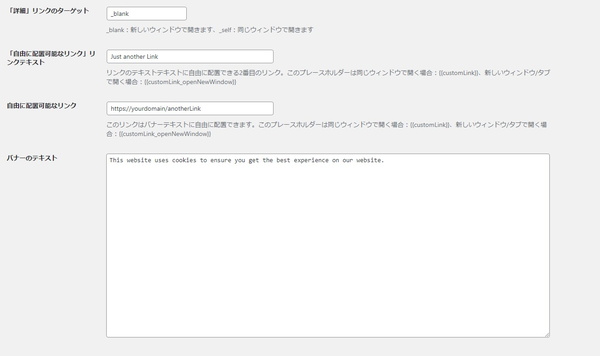
Text




表示する「Cookie」バナーの言語、文字列を編集する設定ページです。ここでオリジナルの文章に変更できます。
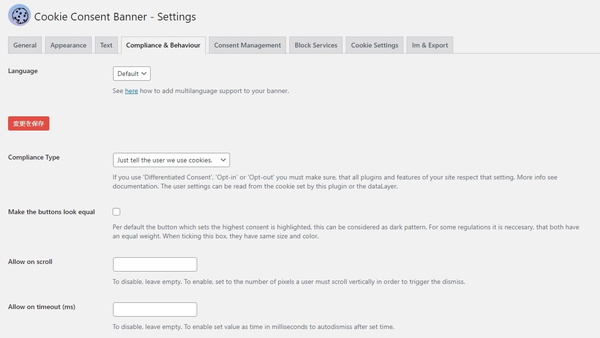
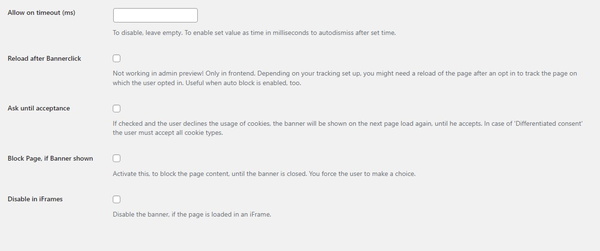
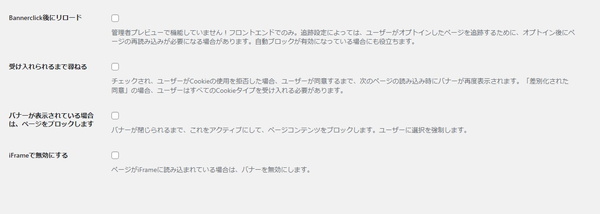
Compliance&Behaivor




Cookie(クッキー)の受け入れを「許可/拒否」の2ボタンを表示させるには、Opt-out(Google Analyticsなどを使っている方向け?)を選ぶとちょうどよいと思いますが、それぞれのウェブサイトの状態や目的に応じて変更してください。
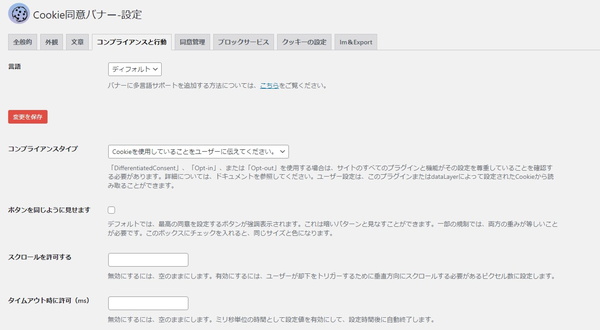
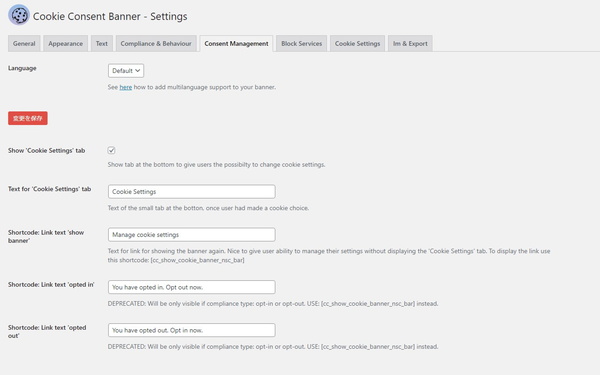
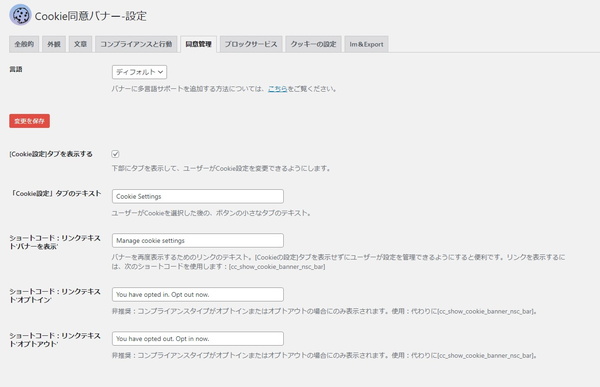
Consent Management


バナーから「Cookieを許可/拒否」したあとに表示する箇所の文字列を設定するページです。このタブは表示がなくても良いですが、あったほうが親切です。例えば、Cookie(クッキー)などを利用して、その人が見た商品なんかを一時的に残しておくような場合には、間違ってCookie(クッキー)を拒否したら、その機能が使えず不便なので、一旦機能をONにするために…、など、あったほうが親切です。
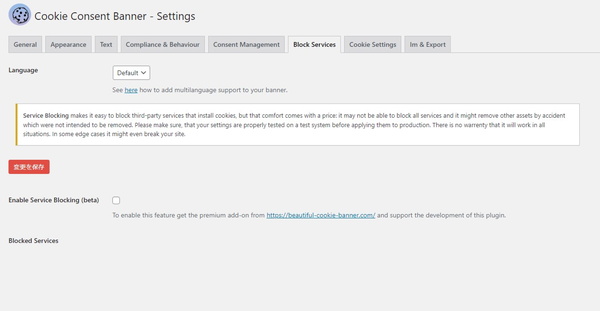
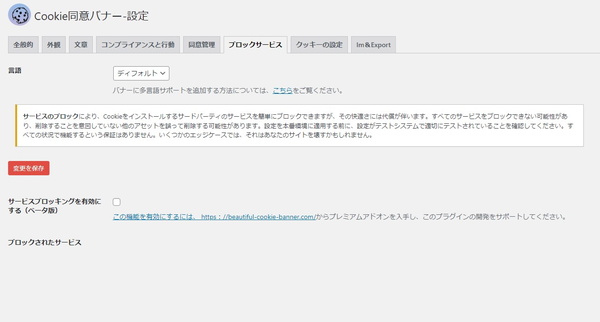
Block Services


有料のプレミアムサービスで、たいていのウェブサイト(ブログ)は利用しなくていいと思います。
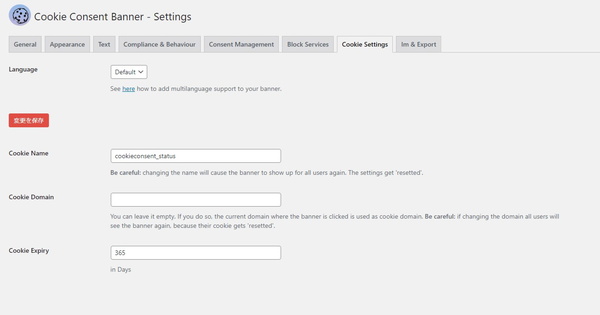
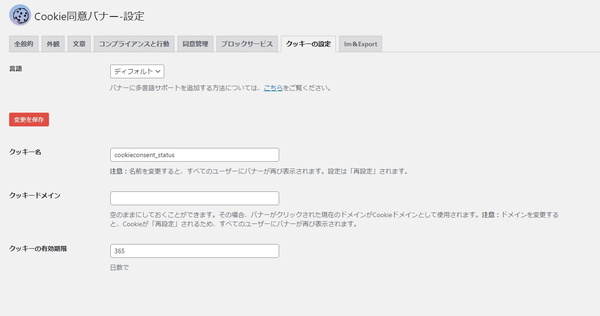
Cookie Setting


ここでは、Cookie(クッキー)の保存期間・有効期間を設定できます。ITPでは7日ですが、こちらで30日に設定しても結局7日になる?などのアレもあるので、任意の数値で良いと思いますが、ユーザーの同意を得られる、かつ、ウェブサイトの利用に便利な数値にしましょう。
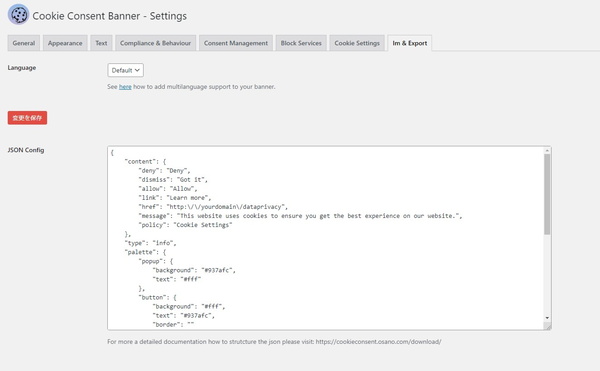
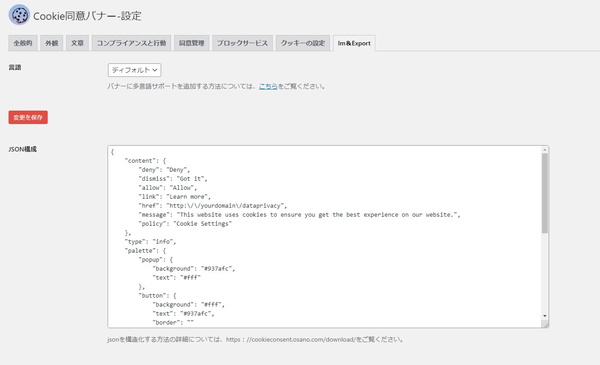
Im & Export


以下、当サイトで設定した際のものです。上記の説明用画像の白い枠内をコピペできます。
インポート(コピペして貼り付け)して、保存した後は、
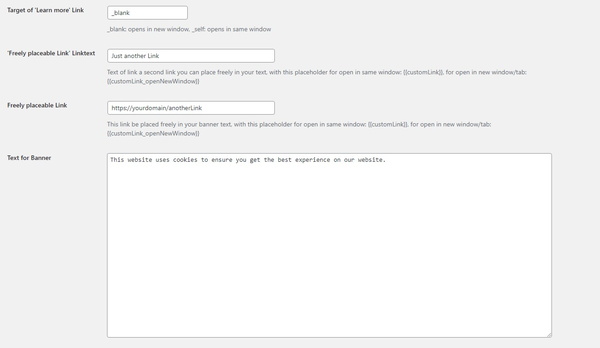
- Text > 'Learn More’ Link
- Appearance > 色の設定のとこ
を各自で変更して使用してください。以下のコードを「すべて選択」してコピー(Ctrl+C)したあとは貼り付け(Ctrl+Shift+V)でペーストするといいかもです。
{ "content": { "deny": "Cookieを拒否", "dismiss": "一旦閉じる", "allow": "Cookieを許可", "link": "詳細はこちら", "href": "ここは各自でプライバシーポリシーページのURLを貼る", "message": "このサイトでは、ページ体験向上のためにCookieを使用しています。", "policy": "もう一度見る", "savesettings": "保存", "target": "_blank", "linksecond": "Just another Link", "hrefsecond": "https:\/\/yourdomain\/anotherLink" }, "type": "opt-out", "palette": { "popup": { "background": "#ccfffe", "text": "#000000" }, "button": { "background": "#fff", "text": "#000000", "border": "" }, "switches": { "background": "", "backgroundChecked": "", "switch": "", "text": "" } }, "position": "bottom-right", "theme": "classic", "cookietypes": [ { "label": "Technical", "checked": "checked", "disabled": "disabled", "cookie_suffix": "tech" }, { "label": "Marketing", "checked": "", "disabled": "", "cookie_suffix": "marketing" } ], "revokable": "1", "dataLayerName": "dataLayer", "improveBannerLoadingSpeed": "0", "container": "", "customizedFont": "", "setDiffDefaultCookiesFirstPV": "0", "blockScreen": "0", "disableWithiniFrames": "0", "cookie": { "name": "cookieconsent_status", "domain": "", "expiryDays": "7" } }
設定しなくても、設定しても、どっちでもよい項目は特にいじっておりません。上記コードの貼り付けとURLの設定さえできれば、ひとまず、見た感じにはなんとかなるかな、という程度のものです。
ITPの関係もあるので、Cookie(クッキー)の「expiryDays」は7日にしてますが、別にここはこちら側で変更しなくてもいいかもしれません。30日、45日など、それぞれのサイトで都合がよく、ユーザーの承認を得られる日数ならば良いと思います。













