Canvaの一括作成の使い方|効率的ページ量産【Canva(キャンバ)】

Canvaのアプリにある「一括作成」では、GoogleスプレッドシートやExcelにある文字列、記事、文章をコピーして、自分でデザインしておいたテンプレートにそのまま一括で導入・割当できます。周期表や星座の解説などテンプレートが決まっているデザインで威力を発揮します。
Canvaの一括作成機能の使い方
GoogleスプレッドシートやExcel、CSVで、見出しや文章を作成しておけば、Canvaで作成したテンプレートをベースに紐づけして一括作成ができます。
- 周期表
- 単語の解説
- 生き物の図鑑
- 辞書
- Q&A
のようなコンテンツを作る場合にスプレッドシートに入力したデータを一つ一つCanvaに移動するのは大変ですが、一括作成があれば一発で全部移動できます。事前にスプレッドシートで見出しや文章を作っておく必要がありますが、その文字媒体のデータさえあればOKです。
一括作成では、画像はあとから表に貼り付ける形で同じく一括作成時に導入できます。画像の貼り付け作業のみ手間がありますが、大幅に作業効率が上がります。
一括作成の作業手順

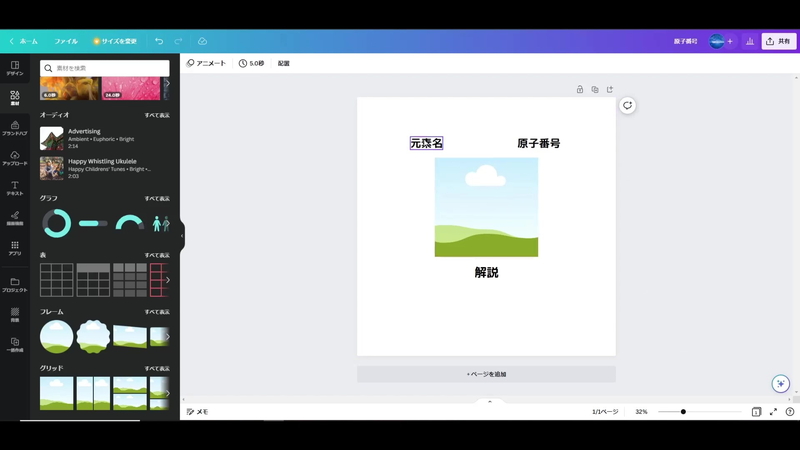
まずはプロジェクトに、必要な要素と配置を設定してやります。この時点で画像フレームを置いておけば後で画像を貼り付けやすいです。画像も表の行に後付でいれてやれば画像のフレームに対して、アップロードしておいた画像が指定したファイル名と連携されて出力されます。

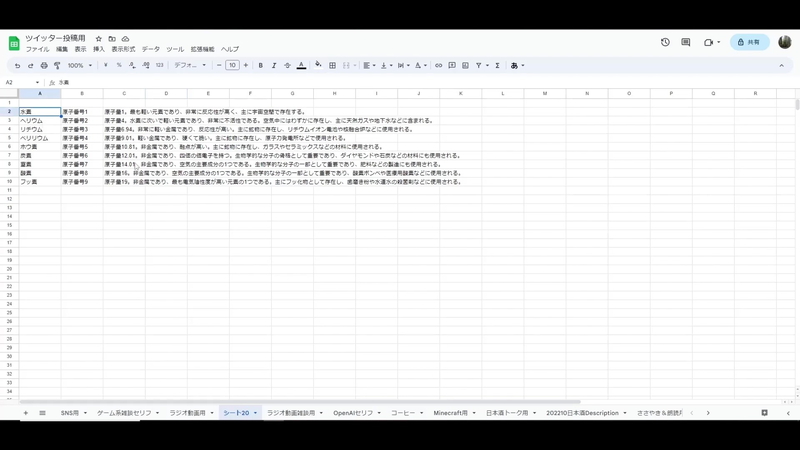
スプレッドシートで作っておいた文章です。これはChatGPTにお願いして出力してもらった周期表の元素の説明です。スプレッドシート上では「データ」から「テキストを列に分割」を使って、句読点などでセルを区切れます。

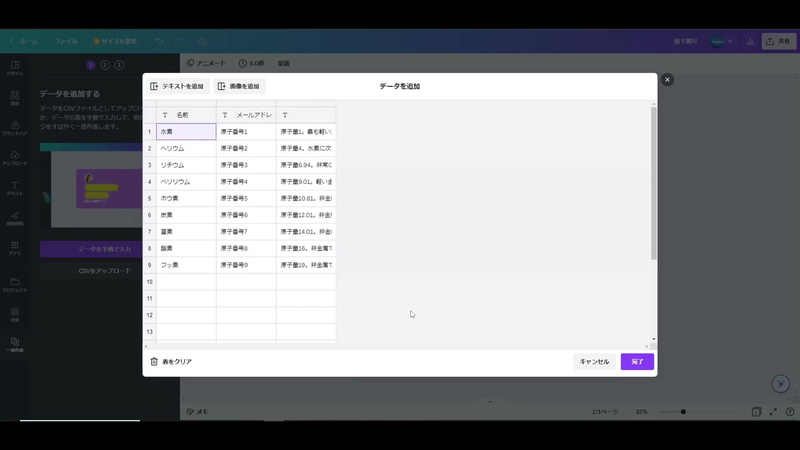
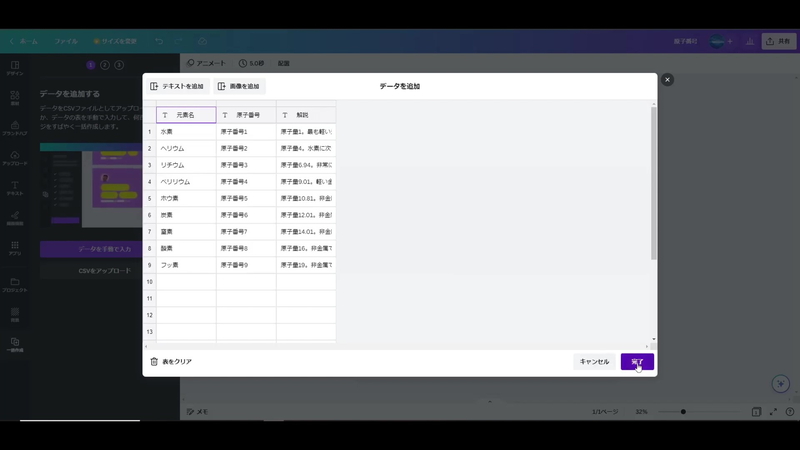
スプレッドシートの要素をコピーして、一括作成の「データを手動で入力」から貼り付けてやりましょう。ここで画像を追加してやって、先程作っておいたテンプレートの画像フレームに割り当てれば、画像も一括作成できます。

表の見出しの所を一応変えておきますが、ここは変えなくても問題なく連携できます。同じ項目・ラベルにしておいたほうがデータを連携する時に間違いが起きにくいというだけです。
※ラベルを変える時はダブルクリックするか、カーソルを置いたら文字を入力し始めればOKです。ラベルの編集操作感が悪かったです。

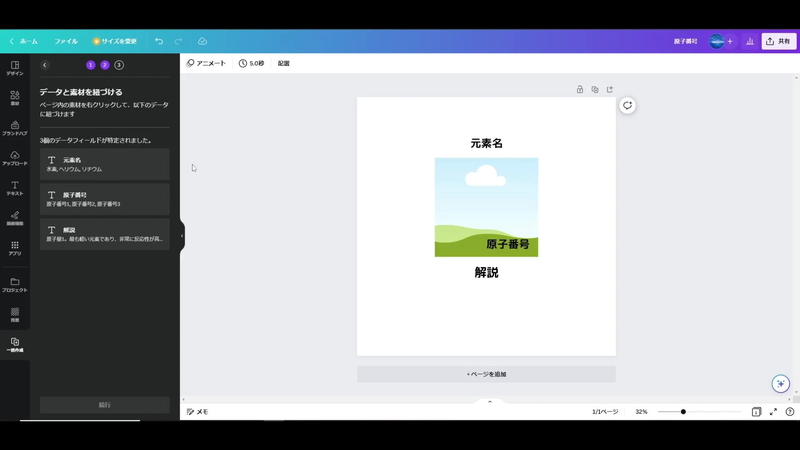
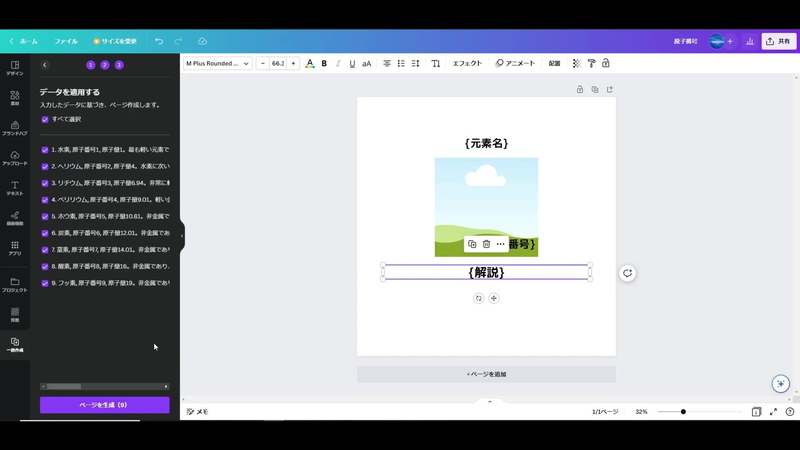
データを追加できたら、左の作業バーに「データと素材を紐づける」欄が表示されます。元素名は元素名に、原子番号は原子番号に、解説は解説に割り当ててやります。それぞれ選んでクリックするだけです。

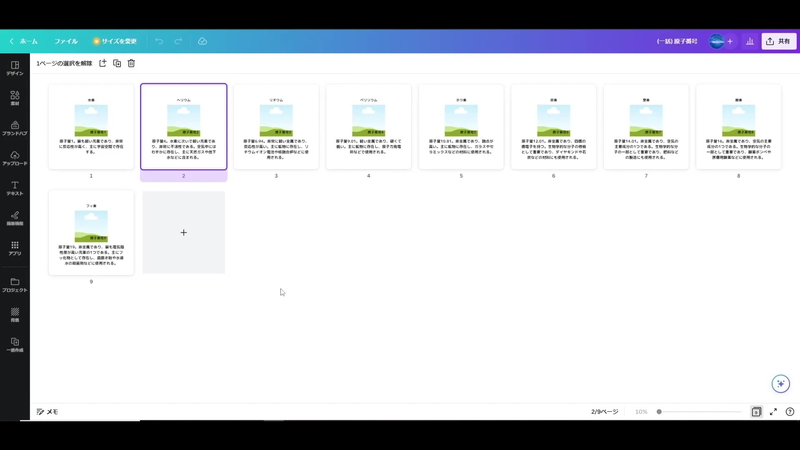
最後に画面左下に出てくる「ページを生成」を選んでやれば、Canvaの一括作成は完了です。
※CanvaのポップアップをON(許可)にしておいた方が作業しやすいはずです。

最初にテンプレート配置さえ決めておけば、あとはうまい具合に文字列データを置き換えてくれるので、作業効率が大幅に上がります。
一括作成で気をつけること
Canvaの一括作成はとても便利ですが、機械的な一括作成でしかないため
- 文字列の長さに差がある
- 画像フレームと画像サイズが合ってない(正方形と縦長など)
- 文章が長すぎる
などの不確定要素があると、変に改行が入ったり、デザイン上の要素の長文同士が重なり合ったり、配置がひっちゃかめっちゃかになったりします。スプレッドシートの文章作成の段階で文字数をある程度整えておきましょう。
作業自体はCanva側のサーバーでやってくれるようですが、1つのプロジェクト内に100枚、200枚とデータが有る場合や、1000行、2000行のデータは処理させない方が良いと思います。都道府県、市町村の場所と説明と人口とかを数千行Canvaの一括作成で生成するのは…ちょっとCanva Proでも追いつかないかもしれません。
















