描画機能「Draw」の使い方【Canva(キャンバ)】

Canvaの落書き・描画機能「Draw」を使えば、プレゼン、素材、背景に手書きのマークを追加でき、マウスや指の操作で必要な箇所を簡単に強調できます。ブラシの数は少ないですが、デザインの共有やプレゼンの際に役立つ便利なツールです。
Drawでプレゼンや画像に落書きできる

CanvaのPC版で、左サイドバーの「描画機能」から落書き用のマーカーやマジックを選択・使用できます。デザインの中に線を引いたり、ペンタブでお絵かきをしたり、強調マーカーを追加したりできます。
マーカーできれいな直線を引く方法や多少カーブになってもまっすぐな線にできる操作は動画でご確認ください。また、描画機能のマーカーで描いた線をアニメーションで動かす事例も動画に入れてあります。
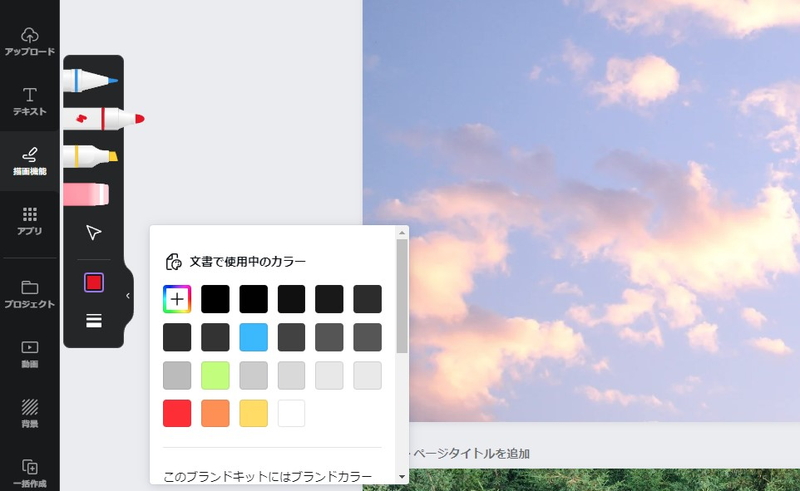
マーカーの色を変更可能

マーカーの色を変更できますが、グラデーションカラーは描画機能Drawでは使用できません。
- 文書で使用中のカラー
- デフォルトカラー
から選択可能です。背景があっても目立つ色を選ぶと良いでしょう。
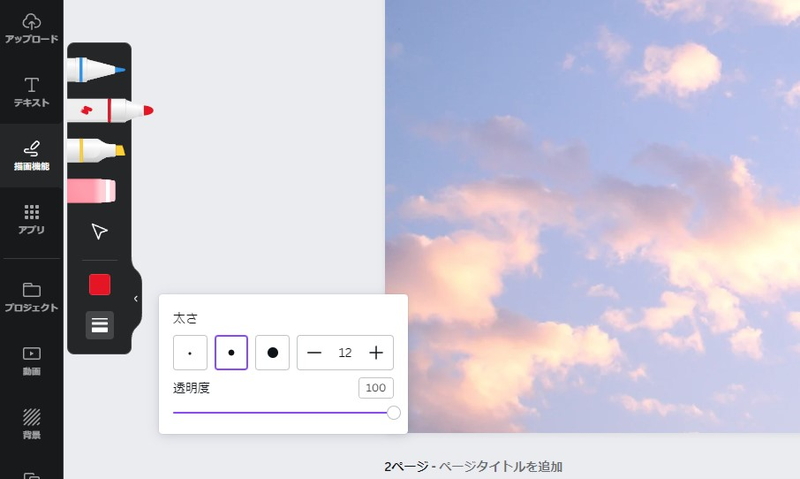
線を太さを変更

マーカーやマジックの太さを変更できます。シンプルに3パターンから選ぶか、数値を指定して極太マーカーにもできます。透明度を下げれば半透明のマーカーになります。

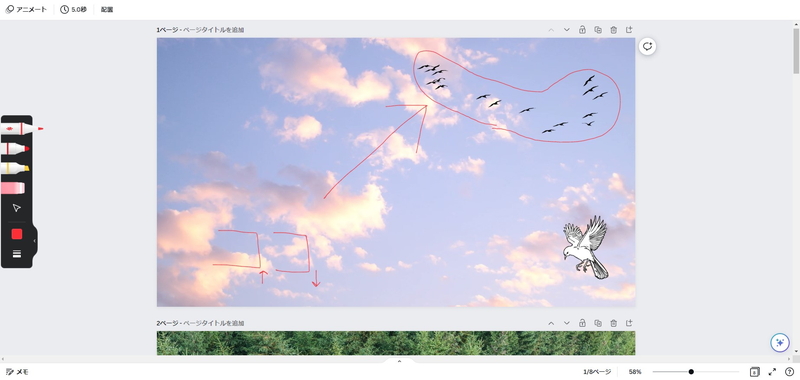
ペンで書き込むと、画像のように強調することができます。落書きができるものなので、プレゼンにおける強調や部分的なマーカーとして使用するのがベストです。
長押ししたまま線を引いて待つと直線になる
PC版Canvaでもマーカーで、長押ししたまま線を引いて少し待つと線がきれいな直線になります。丸を描いてそのまま待てば少しきれいな円になり、正方形なら線がまっすぐになります。線を補正してくれる機能がありますので、マウス描画でもある程度はきれいに描けます。
消しゴムでなぞって消せる
ピンク色をしているのが「消しゴム」マーカーで、PCのCanvaならばマウスで長押ししながら描画機能で書いた部分をなぞれば消せます。ひとつひとつクリックしなくても全部消せますが、消したくない場所まで消えることがあるので少し扱いに気をつけましょう。
書いたマーカーはアニメーションで動かせる
Canvaの描画機能で描いたマーカーは、アニメーション機能で2Dアニメ化できます。ペンタブを利用して描いた自分のキャラクターをそのままグループ化してアニメーションとして画像上を動かせます。活用の幅は広いですが、落書きレベルのお絵かきです。
ホワイトボードで使うと威力を発揮
PC版Canvaでは、パソコンのマウスしかない場合はマウスでの描画になるのでラインがイマイチですが、プレゼン程度には活用できます。
Canva Liveや共有プレゼンしながら描画機能を使う機能はないようですが、ホワイトボードでブレインストーミングするときには描画機能を合わせればかなりの威力を発揮します。
ZoomしながらCanvaのホワイトボードでリアルタイムにデザインの相談ができるので非常に便利です。













