Canvaのモックアップの使い方と動画のはめ込み合成

Canvaのアプリにある「モックアップ」を使えば、自社のブランドデザインやロゴの完成形をイメージできて、デザイン提案に役立ちます。動画をはめ込む場合は素材のフレームからiPhoneやPCなどの形をしているフレームを利用するのが便利ですが、動画はモックアップに埋め込めません。
画像のみモックアップに埋め込みできる
2023年5月時点で、モックアップに入れられるのは静止画、画像のみで動画ははめ込み合成できません。既に完成しているブランドデザインやロゴ、アイコンなどはモックアップにはめ込みできます。
※応用すると、モックアップにグリーンバックの画像を読ませて、Adobe PemiereやDavinci Resolve(FusionやTracker機能)などで動画をはめ込んでやれば似たようなことを動画でできます。
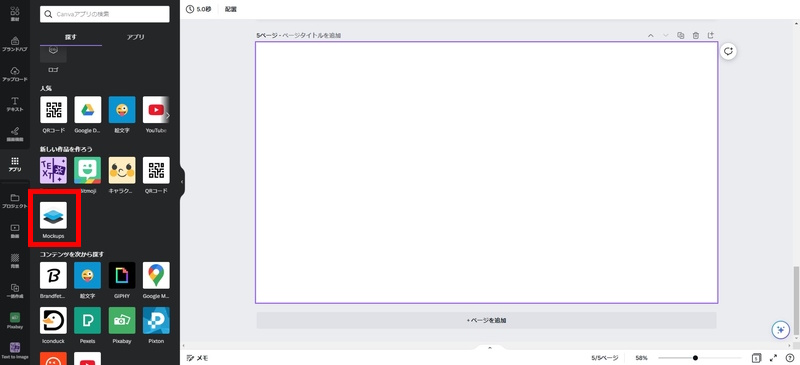
モックアップは「アプリ」から

モックアップ(Mockups)はアプリから選択できます。このアプリ内に画像はめ込み合成用のTracker枠みたいなフレームが付いています。

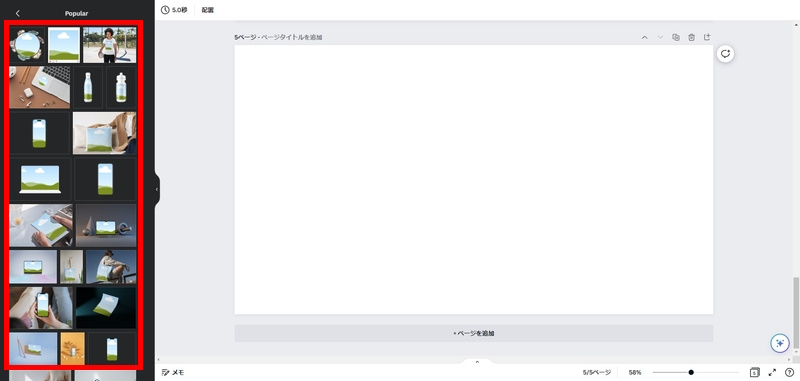
使いたいモックアップを選んでドラッグアンドドロップするか、クリックしてプロジェクトに入れ込みます。

選んだ素材には「画像(静止画)」のみ埋込可能です。自然な感じで埋込できますが、横長、縦長の素材によってハマり方が絶妙に残念な感じになるので、ロゴやデザインの素材はモックアップに形を合わせたほうが良いです。

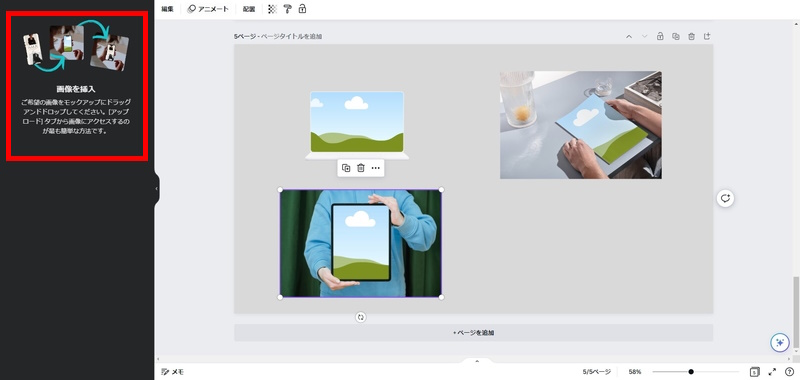
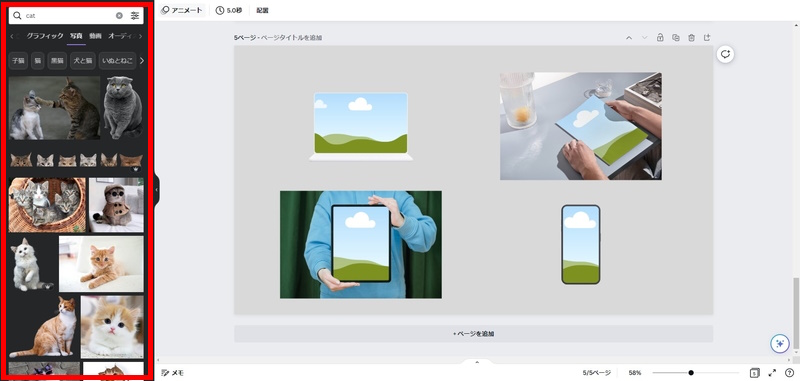
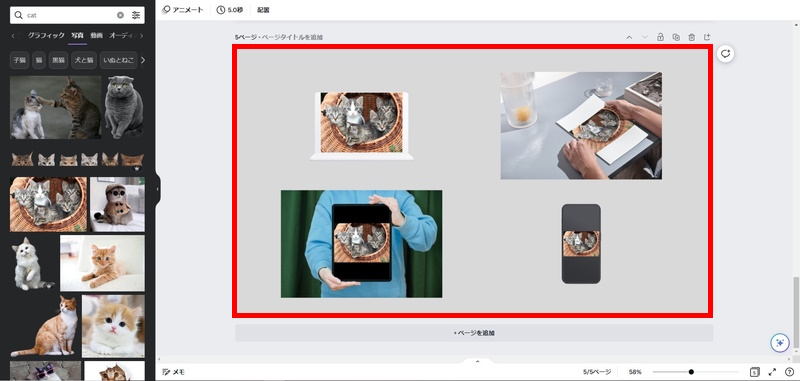
今回は「素材」にあるにゃんこの画像を入れてみます。

横長の長方形の画像を全てに入れてみましたが、ちょっと残念な感じがあるのがおわかり頂けるでしょうか。違う、そうじゃない…というハマり方をするパターンがあり、これを修正できないっぽいのでサイズに合わせた画像を用意しましょう。コレなら他のツールを使った方が良いかもしれないです。
一部の素材と、一部の画像・ロゴ・デザインはぴったり合うので、デザインの試作イメージ(仮の自社ロゴ等)を作る場合は、正方形、縦長、横長でパターンを分けて作っておいてもらえれば困らないはずです。
動画をはめ込み合成する場合

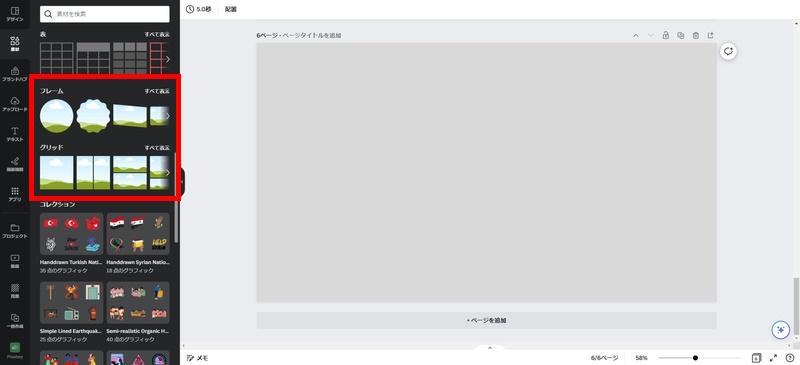
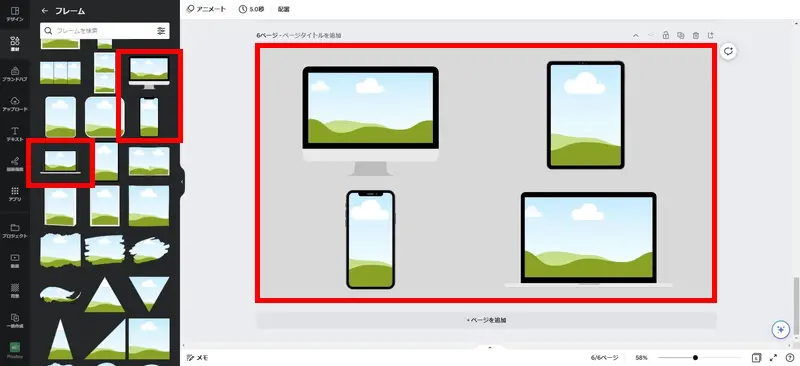
動画のモックアップはできないので、スマホやパソコンの画面に再生されているような感じ(OBS StudioのStreamFXの3Dみたいな)を表現したい場合は「素材」からフレームを選びましょう。

シンプルなフレームを画像のPC画面やスマホ画面にはめ込んでもいいですが、スマホ・タブレット・PCの形をしたフレームもあるので、今回はコレを使ってみます。

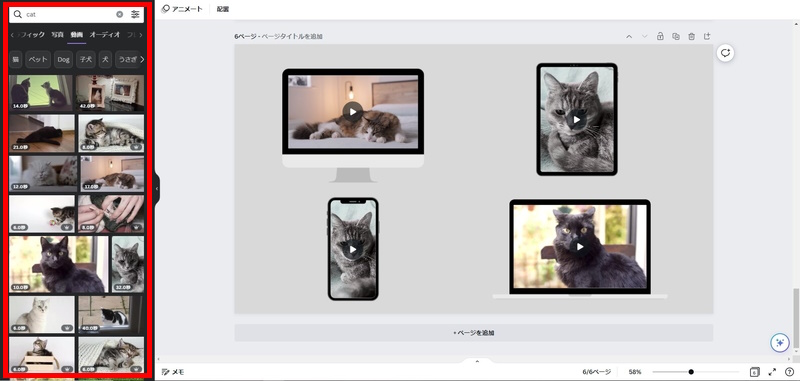
同じく、素材の動画カテゴリからにゃんこの動画を選んで入れてみるとこんな感じ。こちらの場合も動画のサイズとフレームのサイズがあっていないと残念な感じになります。画像単体の切り抜きやトリミング、動画で言うクロップみたいなことはできない(できるけどちょっとメンドイ)ので、あとはセンスと素材の質頼りです。
モックアップで使えるのは静止画のみ

Canvaにあるモックアップには静止画のみ利用可能で、自社ロゴやブランドデザインは
- 縦長
- 横長
- 正方形
の3パターン作っておいてモックアップに入れ込むとちょうどいい感じになります。
モックアップ機能が強いサービスとしてSuzuri(https://suzuri.jp/)が有名です。Tシャツ、マグカップ、スマホカバーなどロゴやデザインをうまい具合に調整してそのまま販売までできるサービスで、Canvaのモックアップ機能よりも強いかもしれません。
デザインの現場に実物が欲しい場合はSuzuriで制作して最安値で設定して自分で買うことで、自社デザインのモックアップができます。
















