ゼロからデザインする時の方法とコツ【Canva(キャンバ)】

ゼロからデザインする時、欠かせない要素をキーワードで書き出し、色、形、コンセプトなどに合うように足し算でイメージに近づけ、数パターンのデザインを生み出します。その後、必要に応じて組み合わせたり、不要な部分を引き算したりしてイメージ通りのデザインに近づけましょう。
超基礎|ゼロからデザインする方法

横長の1920px*1080pxをベースに、真っ白なキャンバスの上に何をどう配置するかを考慮します。十字に区切って上半分・下半分にするか、左右に区切ってデザインするか、頭の片隅に置いておきましょう。

背景をグラデーションカラーにして、中央に四角い枠を置いてみます。長方形の中に正方形があると上の画像のようなきっちりカッチリした印象になり、正方形の上中下どこにテキストを置いても良いので自由度は高いですが、堅くなりがちです。

長方形の中心に円を置いてみると、余白の場所が変わります。長方形の四隅、円の中心が余白になり、斜め方向の自由度が上がります。ただし、円があることで視線は円の中心に真っ先に届き、円の真ん中に何を置くかが重要になります。使いやすく、無難なデザインにできます。

長方形を壊さずに、長方形の中に長方形の枠を書いてやるとシンプルで目線が広くど真ん中に向かいます。この場合、ここにテキストを配置しやすく、枠装飾のセンスとフォントのセンスさえ当たれば良い感じのデザインになります。
最初に用意すること
真っ白な状態のどこに何を置くかで雰囲気とデザインの方向性が変わるので、
- メインのロゴ
- メインのテキスト
- キャッチコピー
- ブランドカラー
- ジャンル
- ターゲット分析結果
などを用意して、それらの要素を満たせるようにデザインを組んでいきましょう。Instagramに投稿する場合は、縦長ストーリー・リールと正方形のデザインがあればOKですが、Twitterの場合は正方形か横長の方が視認性がよく、画像はあまり重視されないケースが多いです。どこのSNSにアップロードする予定なのかも含めて要素の組み合わせを考え、試行錯誤しましょう。
真ん中と斜めを使った場合

中心に手書き筆記体の英語を配置し、斜め上と斜めしたにグラフィック素材を配置して、淡い色合いのなんか良い感じの素材ができあがりました。中心の文字はぴったり真ん中にありますが、フォントの関係、右下の素材との余白のバランスが微妙なので、文字を少しだけ右にずらして、あえて中心を外すのも良いでしょう。フォントサイズを大きくしたり、右下の素材を大きくしたりしてもなんとかおさまりは良くなるはずです。
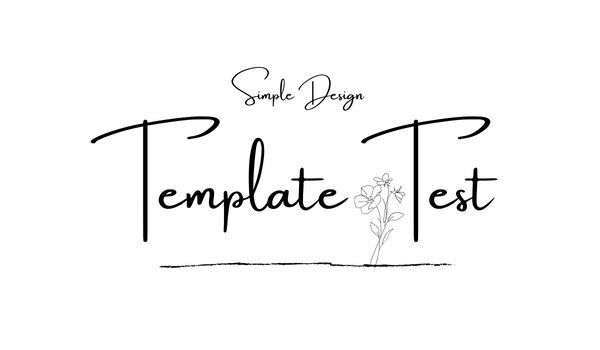
文字と装飾枠の組み合わせの場合

超シンプルに文字を置き、下線を引いてみました。その下線を地面に見立てて植物を生やしてみると、何かコンセプトが含まれていそうなデザインに仕上がっていますが、何の意味も含まれていません。ですが、なんかおしゃれっぽい感じになっていて、ムダな余白がうまい具合に消えているのでおさまりが良いです。

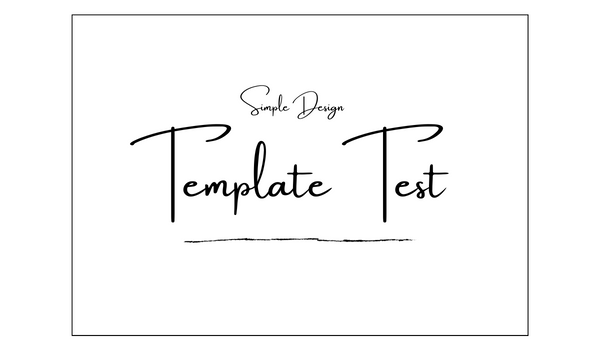
長方形の中に長方形を置いて囲ってみると、これもまたおさまりは良いですが、なんとなく中心にある文字の右側が浮ついている感じがします。先程の画像で植物を配置していた場所の余白が悪さをしています。こういう場合は、テキストボックスを分けて右側の文字を絶妙な位置まで寄せるのが良いでしょう。

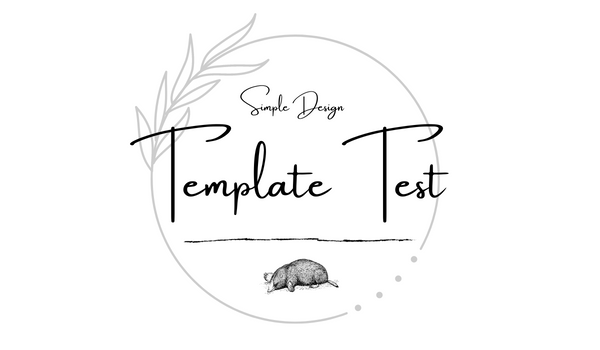
これは長方形の中に丸い枠を置き、テキストに下線を置いてやって地面に見立て、何のコンセプトもないですがモグラの挿絵を入れたものです。何か物語を感じられそうですが、何もありません。背景にある円の素材は色を灰色にして透明にしているので表側のレイヤーの文字を邪魔せず、全体を引き締めてくれています。

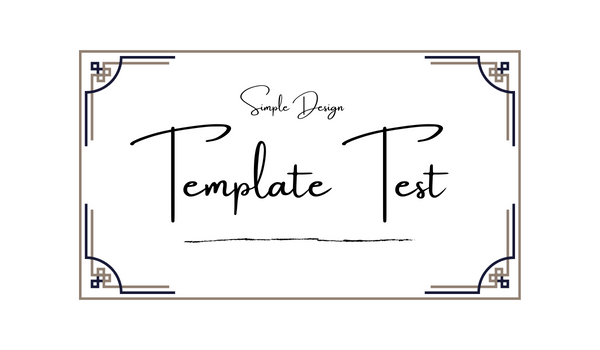
長方形をそのまま生かして枠を設置、その中に文字を置きました。今回はおさまりがよく、名刺やショップのカードにありそうな雰囲気を出しています。Canvaにはこういった装飾枠が他にも大量にあるので、枠を数パターン置き換えてみるといい感じになるでしょう。
コンセプトをベースに足し算と引き算をする
本番のデザインでは、いろんな要素・要求が上がってきます。今のデザイン遊びでは自由度しかないですが、現実では
- 赤・黒・青を組み合わせる
- カチッとした雰囲気
- クールでイマドキの若者風
- 高級感と安定した雰囲気
- 信頼できそうなロゴ
- どこのSNSでもすぐに覚えてもらえるデザイン
- デジタル感と近未来的な雰囲気
などを全部達成しろ、みたいな要求が飛んでくることもあるので、足し算よりも掛け算しながら引き算するほうが多いかもしれません。
例えば5パターンの基本のデザインを作っても、そこから色のパターンや左右対称版、フォントのパターンの組み合わせも変えていき、全部のパターンを作ってから最もしっくり来るものを選んで決めます。
自分のサイトの自分のデザインを作るだけならラクですが、第三者と相談しながら決める場合はだいぶ連絡が大変で、多くの時間を連絡のやり取りに費やすことも多いです。バンバン話を詰める必要があるので、Canvaの共有しやすさや共同作業のしやすさは大変助かります。
うまく活用して、思い通りのデザインを生み出せるようがんばりましょう。













