Canvaのテキスト編集機能でできること【フォントも多数】

Canvaのテキスト編集には、アニメーション、エフェクト機能があります。フォント、文字色、文字サイズ、文字間隔、縦書き文字、湾曲文字も可能です。これらを組み合わせれば、YouTube動画用のグリーンバックの文字素材も作成でき、おしゃれなロゴでもなんでも作成できます。
Canvaのテキスト編集機能

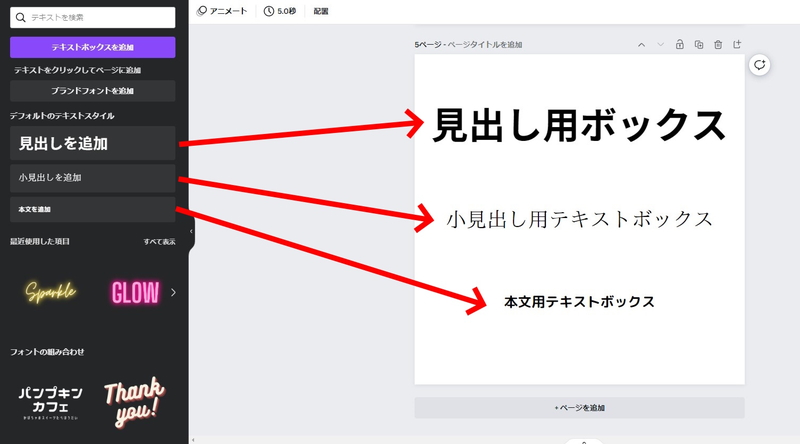
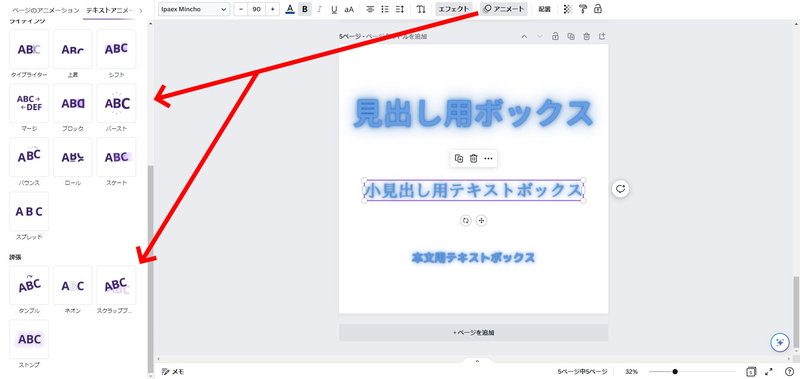
テキストには文字の太さで3パターンあり
- 見出しを追加
- 小見出しを追加
- 本文を追加
と分かれていますが、基本的に「本文を追加」だけ使ってフォントやエフェクトを変えれば問題ないです。HTMLのようにH2やH3が付与されるわけではないです。ある程度組み合わさった「フォントの組み合わせ」セットもあるので、イメージに近いものを選ぶのもありです。
まとめてフォント編集可能

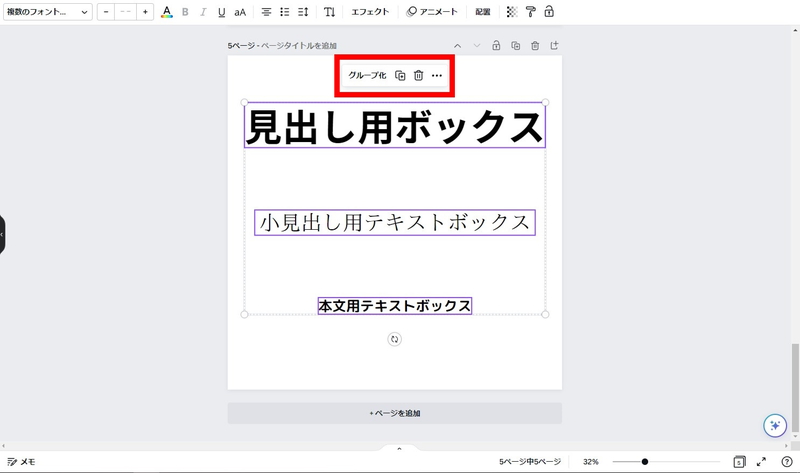
Canvaのテキストはまとめて選択して、まとめてフォントスタイル・文字サイズ・色・エフェクト・アニメーションを変更できます。

テキストをまとめて選択したら、グループ化したり、まとめて削除したりできます。

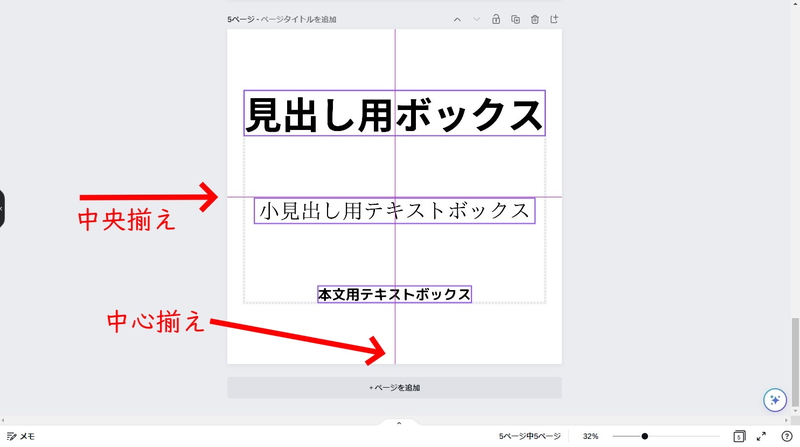
グループ化した後、プロジェクト内で中央揃え可能です。インスタストーリーのように中心を取れるのでとても便利です。

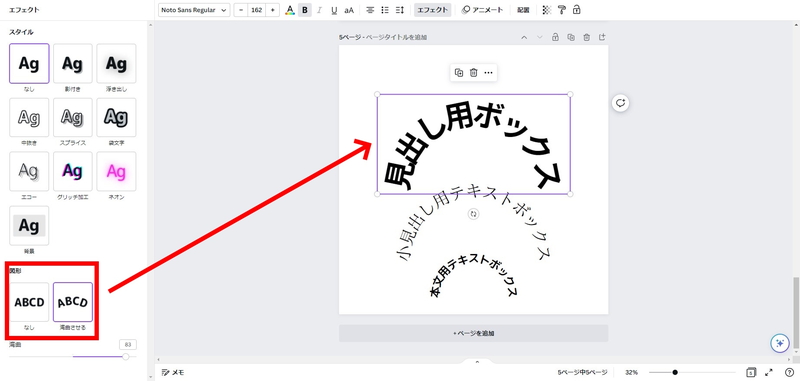
テキストをまとめて選択した後、「エフェクト>図形」から湾曲させられます。湾曲させつつ、文字間隔を増やせば円形文字も作成できます。
テキスト編集とエフェクト

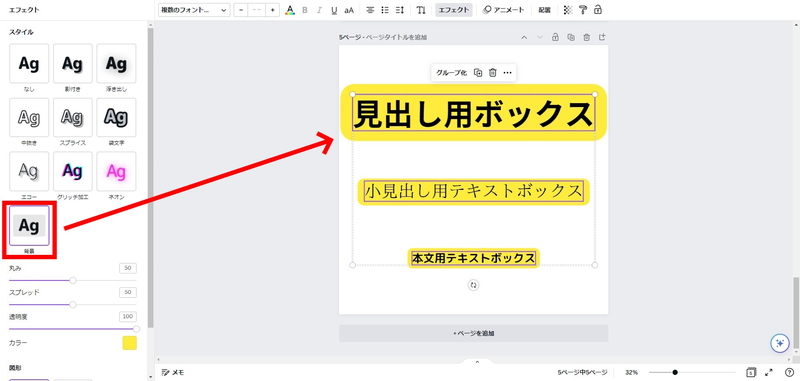
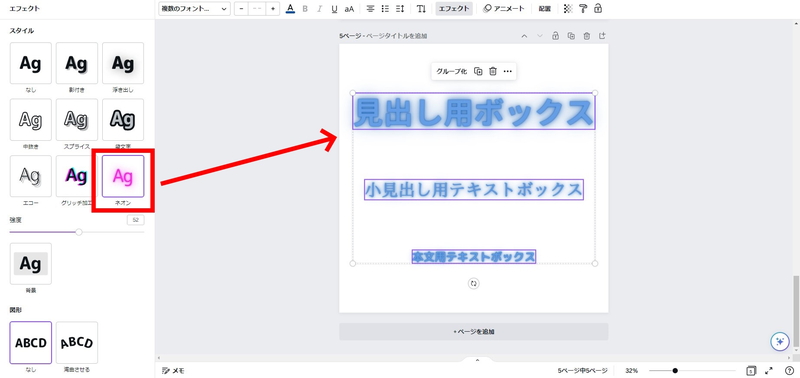
エフェクト機能は、テキストのスタイルを変更できます。中抜きやネオンのエフェクトはデザインによってはかなり生かせるスタイルです。影付きや浮き出しも強度を変更してスタイル適用できるため、自由度は高いです。

この「背景」はデザインをあえてダサくする時に生かせるスタイルです。あまりテキスト全体を覆うような背景マーカーは最近見かけないですが、工夫次第で万能エフェクトです。

テキストエフェクトの「ネオン」は、文字がボワーっとぼやける感じで、背景が真っ黒だとうまい具合に活きてきます。
テキストのアニメート機能

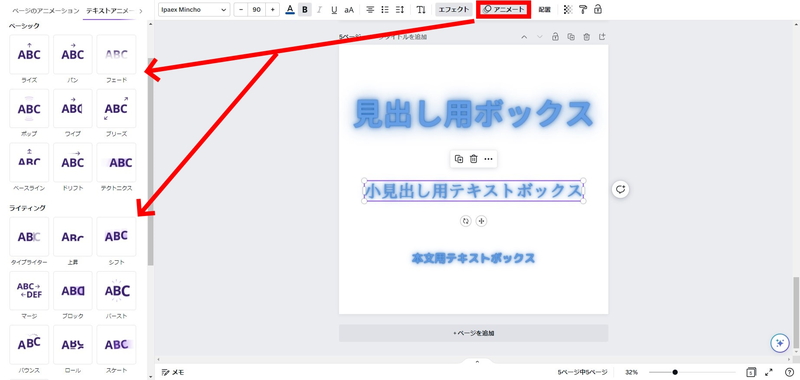
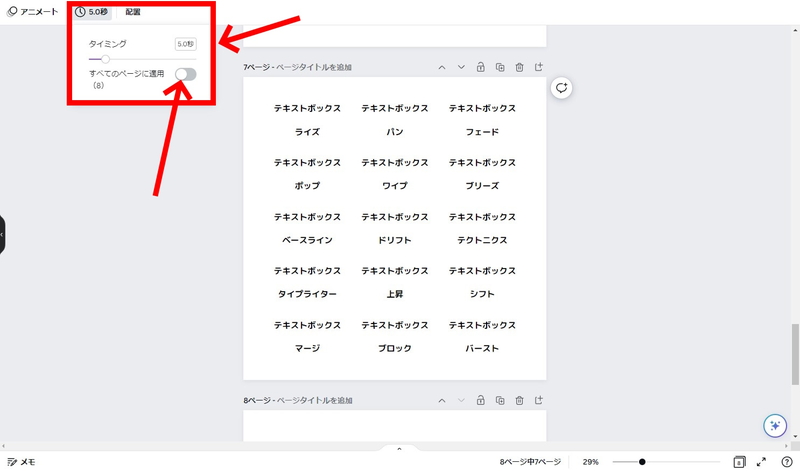
Canvaのテキストには、アニメート機能もあります。テキストを表示する際のトランジションやフェードイン、フェードアウトをつけるような感覚のものです。

かなり種類が多いですが、
- タイプライター
- フェード
があればデザインには困らないです。Canvaで動画を編集してテロップや解説を入れるときにはこの「アニメート」を活用しましょう。

アニメーションは、秒数を指定できます。「全てのページに適用」を選んでおけば、全てのページで秒数を同じにできます。
テキストアニメーション1つ目
テキストアニメーション2つ目
フォントはそれぞれ選択可能

テキストのフォントも、文字サイズも、色も、1文字ごとに変更できます。たいていはテキストボックス全体を選択して、フォントスタイルを左上から選ぶだけです。
文字間隔と行間隔を変更できる

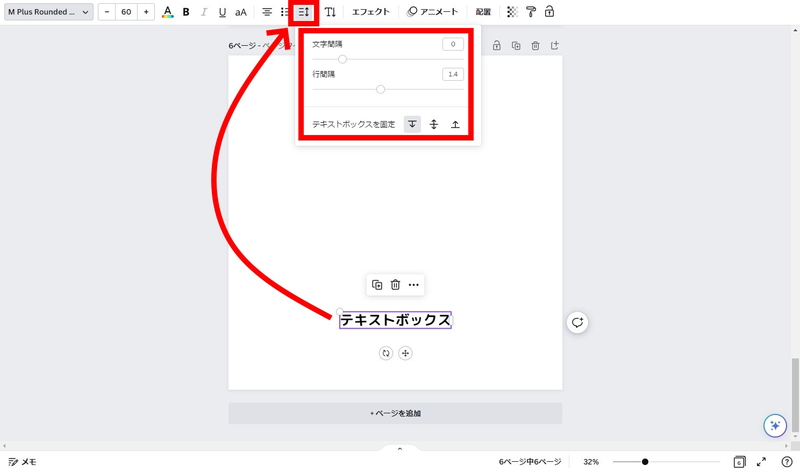
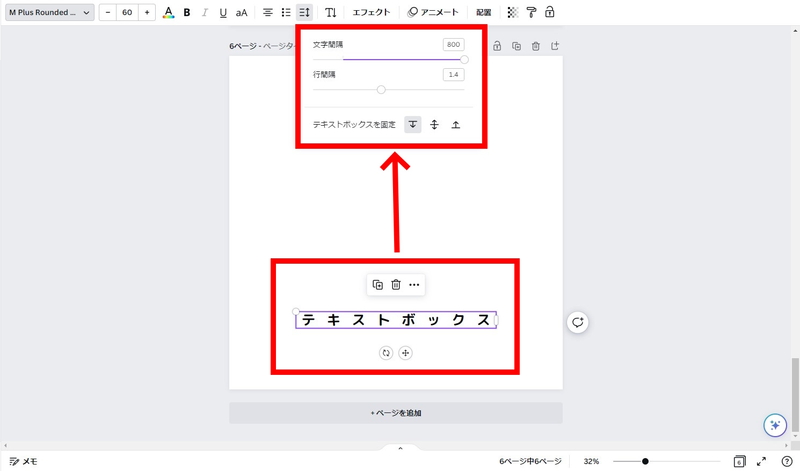
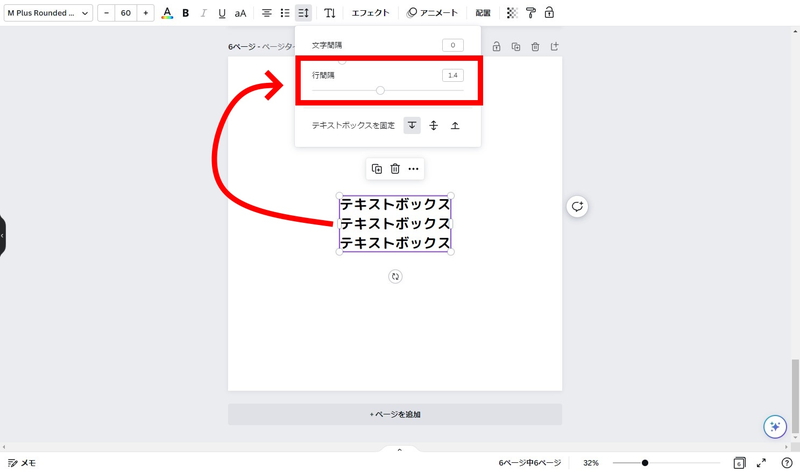
Canvaのテキストは、文字間隔、行間隔を変更できます。シークバーでは限界がありますが、数値をいじれば間隔をさらに大きくできます。

最大の文字間隔で数値は800、この時、文字間隔は上の画像くらいです。

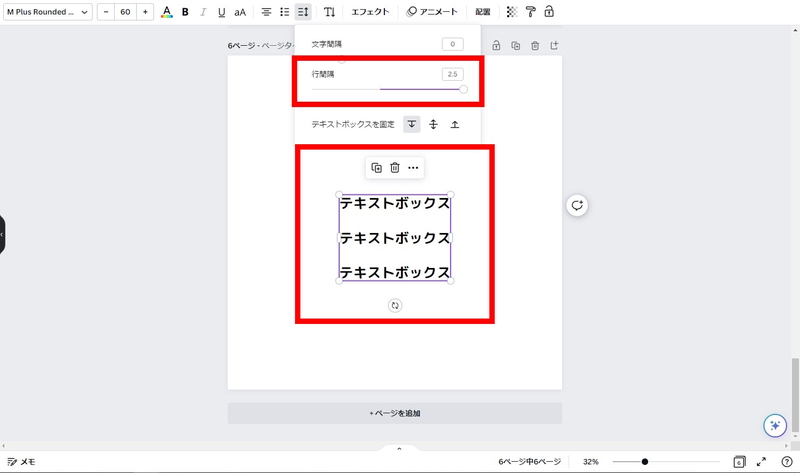
行間隔は、テキストボックス内の1行目、2行目、3行目のそれぞれの間を広げられます。

テキストボックス内で行間隔を広げると、上の画像のようになります。シークバーでMAXにしても上の画像くらいまでしかいきませんが、数値を上げればもっといけます。
テキストのレイヤーと配置

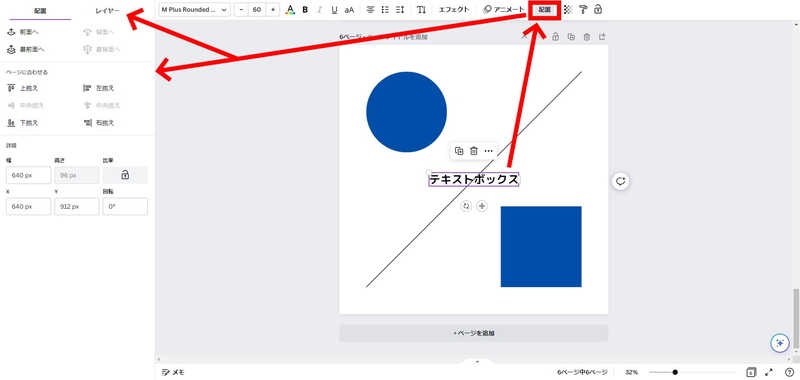
画像やグラフィック素材と文字テキストを重ねると、画像のほうが上に来ちゃってテキストが編集できない場合があります。こんな時は、配置・レイヤーを変更してテキストをいじれるようにしましょう。

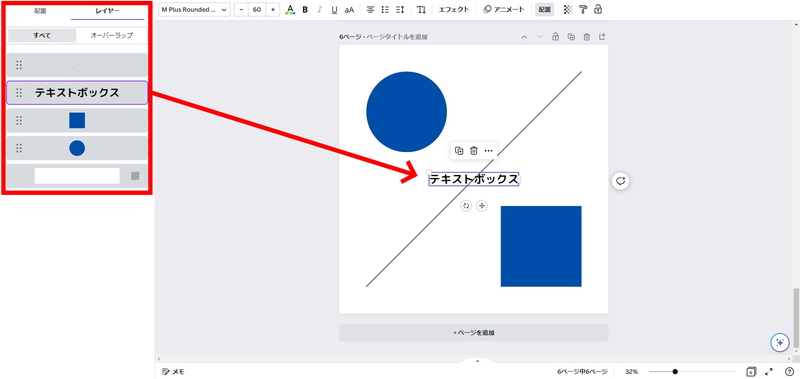
配置やレイヤーでテキストボックスの位置を編集しやすいレイヤーに移動できます。全く同じテキストをレイヤーを変えて重ねてうまく使うとテキスト編集の幅が広がります。

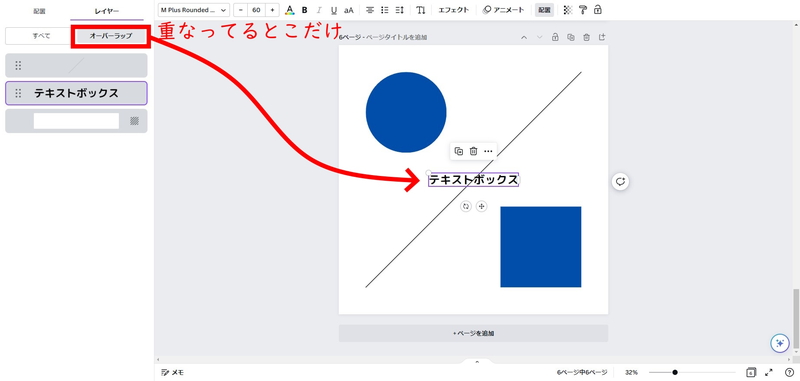
オーバーラップを選ぶと、素材やテキスト同士が重なっている所だけ確認できます。あんまり使わないですが、文字も素材も色が似ててわからない時なんかは便利かもしれません。
テキストはまとめて選択・コピペ可能
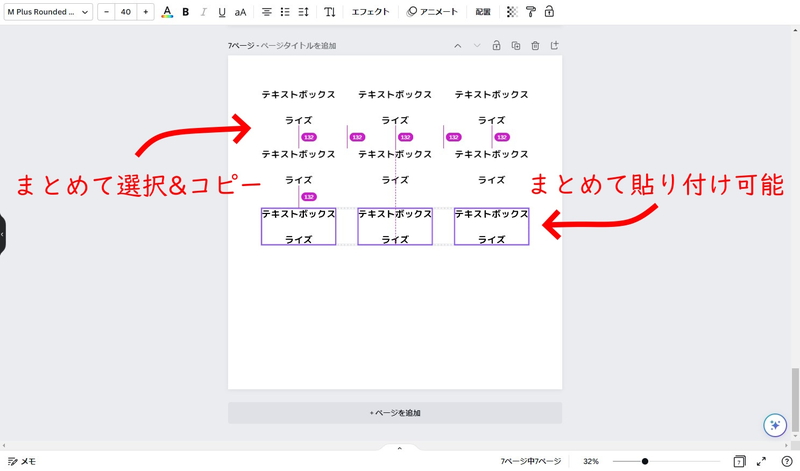
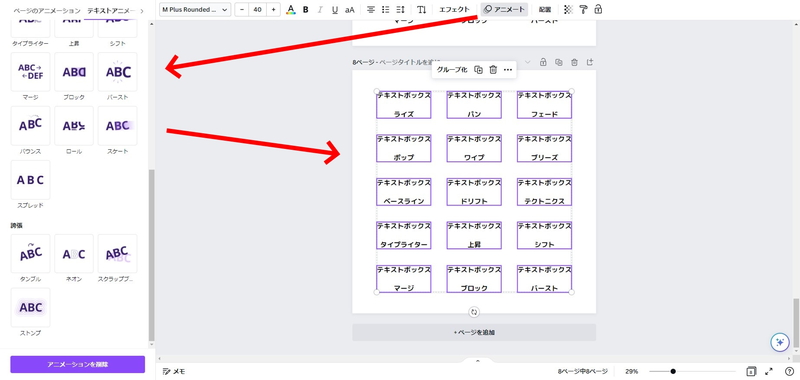
 Canvaのテキストは複数のテキストボックスをまとめて選択して、まるっとまとめてコピー&ペースト(コピペ|コピー・アンド・ペースト)できます。均等な間隔で配置してあるテキストをそのまま増やしたい場合に便利です。
Canvaのテキストは複数のテキストボックスをまとめて選択して、まるっとまとめてコピー&ペースト(コピペ|コピー・アンド・ペースト)できます。均等な間隔で配置してあるテキストをそのまま増やしたい場合に便利です。

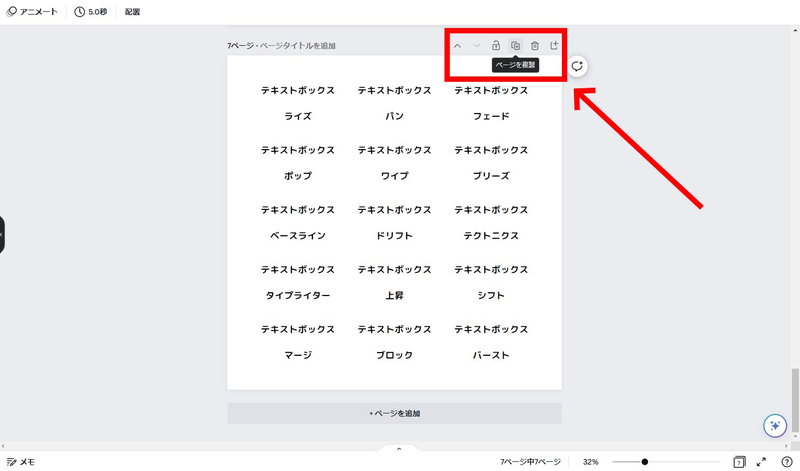
ほどよく配置したテキストボックスができたら、編集画面の右上から
- ロック
- ページを複製
- 削除
- 新規ページ追加
ができます。同じテンプレート、同じ配置のテキストだけ変更したい場合なんかは、このコピペ機能が生きてきます。

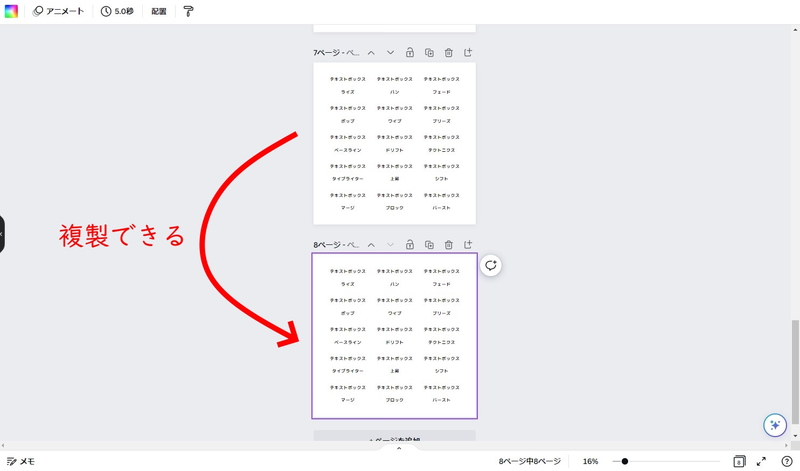
複製すると全く同じものがページの下に追加されます。いろんなパターンで作成したい場合は、細かくデザイン編集する前に複製しておきましょう。

テキストボックスを複数選択した状態で「アニメート」や「エフェクト」を選べば、一括で全て同じものにできます。する気がなくてやってしまった場合は「元に戻す」から直すか、Ctrl+Zで戻せます。

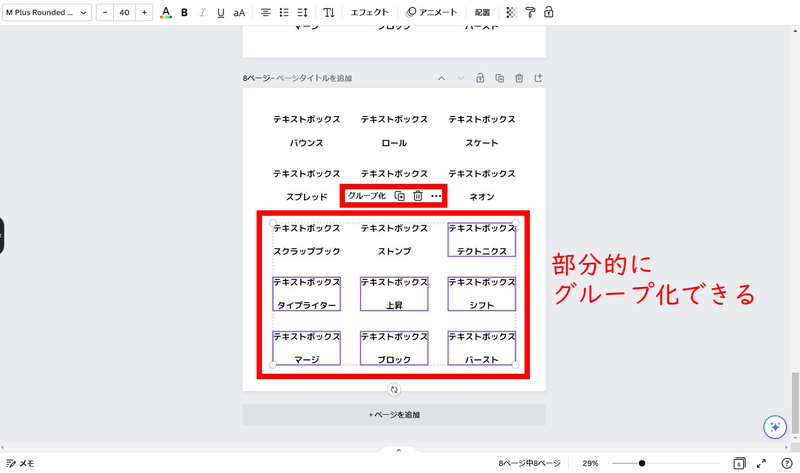
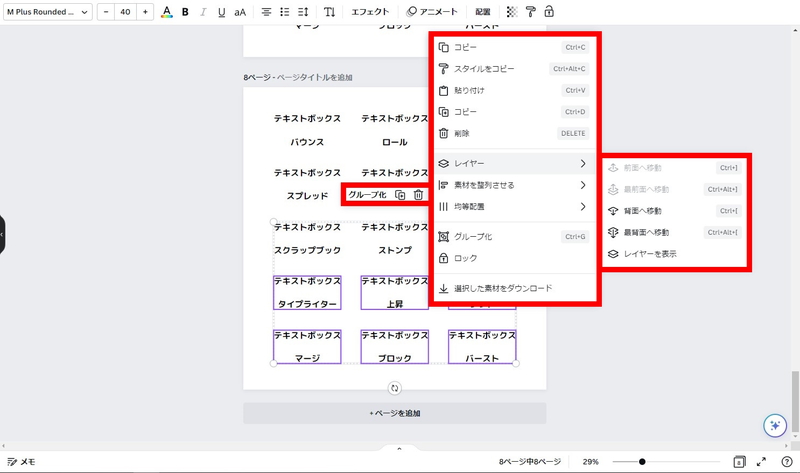
部分的に選択してグループ化して、まとめて一括編集することもできます。「…」を選ぶとグループ化したテキストボックスだけで細かな編集ができます。

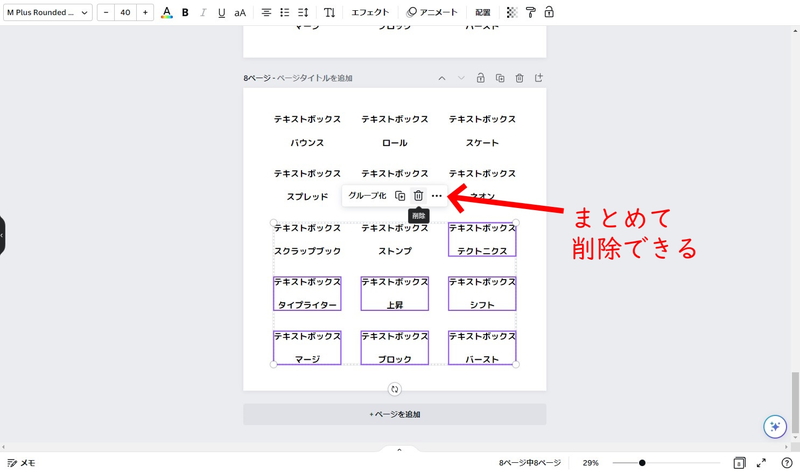
ここいらないなぁ、って部分があればまとめて選択して消すこともできます。地味に使います。

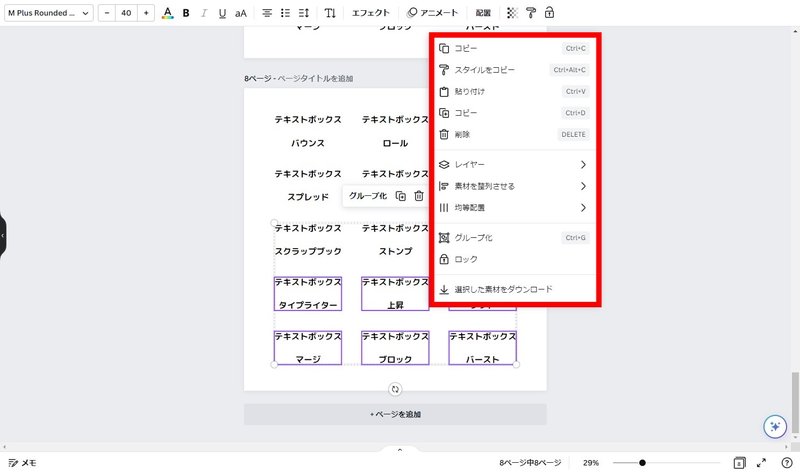
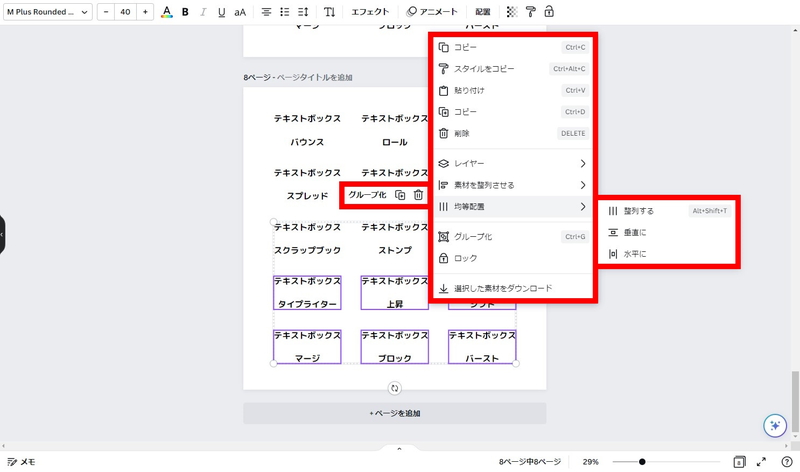
「…」からレイヤー分け、素材の整列、均等配置ができます。

この「…」から編集できますが、画面上のメニューバーからでもできるので、さほど必然性はないです。ごく一部グループ化して編集できるくらいなので、そこまで使わないかも。

素材の整列は、上の画像の通り色々揃えられますが、選択項目が多いととんでもねぇことになるので、あんまり使わないです。

均等配置も、6個、9個やるととんでもねぇことになって逆に崩れるので、あまり使わないです。3つまでの素材でしかうまく働かないので微妙です。
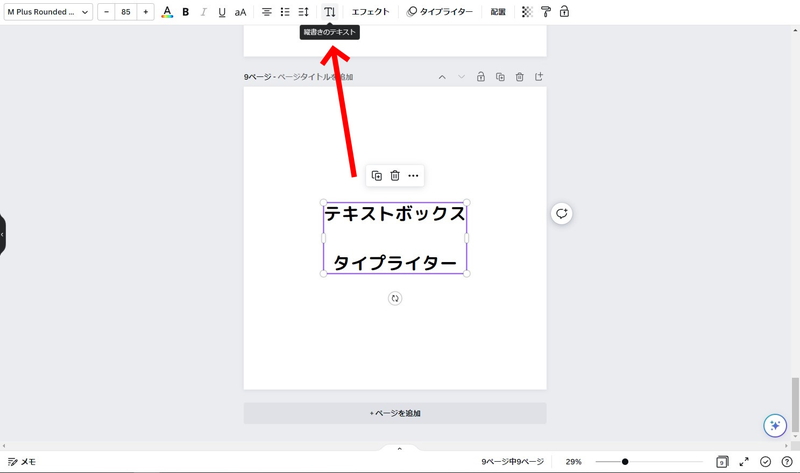
縦書きにもできる

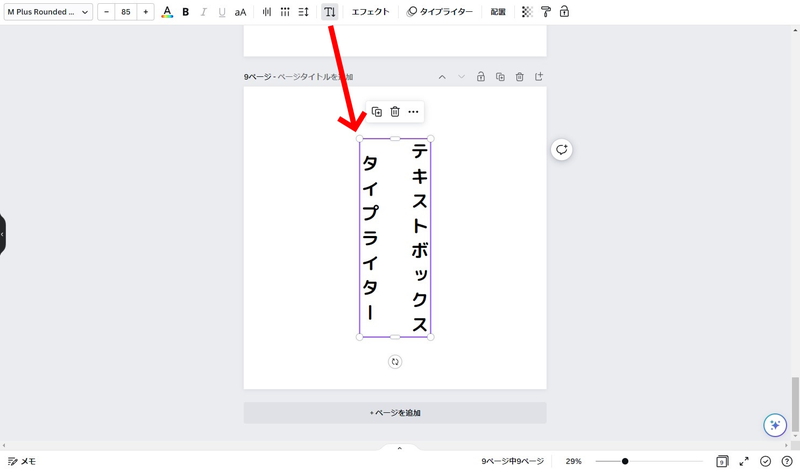
デフォルトでは横書きのテキストも、縦書きにできます。文字間隔を広げたい場合は、横書きの時点で間隔を広げてから縦書きにしても良いかもしれません。どちらからでも変更できます。

縦書きにすると上の画像のように少し文字間隔が広くなったように見えるかもしれません。これでフォントを筆記体や手書き風にすれば便箋なんかでお手紙を書いたような感じのデザインにもできます。
テキストはデザインの主体になりうる
デザインを考える時、人に何かを伝える可能性がある場合は、テキスト媒体は必須です。言語の壁がある場合や、抽象的にメッセージ性を表したい場合は敢えて文字を使わない場合もありますが、企業としてロゴやブランドを使ってイメージ戦略をしていく場合は、テキストの威力は欠かせません。
Canvaでもフォント、色、文字の大きさや配置を含めて、テキストを使いこなせるよう、最低限の機能を把握しておいてください。













