コラージュの作り方とデザインのコツ【Canva(キャンバ)】

Canvaには画像を複数枚合わせる「コラージュ」作成機能があります。複数の写真を1枚の画像にまとめて思い出を見やすくしたり、複数の商品画像を合わせて1つにして広告用画像にしたりできます。コラージュ画像に求められている事と合わせて解説します。
コラージュの使い方・作り方
コラージュはスマホアプリ「MOLDIV」などのコラージュ作成アプリと同じくテンプレートの画像を置き換えるだけで使えます。写真の横向き、縦向きなどサイズの違いがあっても「画像を編集>切り抜き」からコラージュ枠の中で表示する画像の部位を切り抜けます。

まずは好みのテンプレートを見つけて選びます。

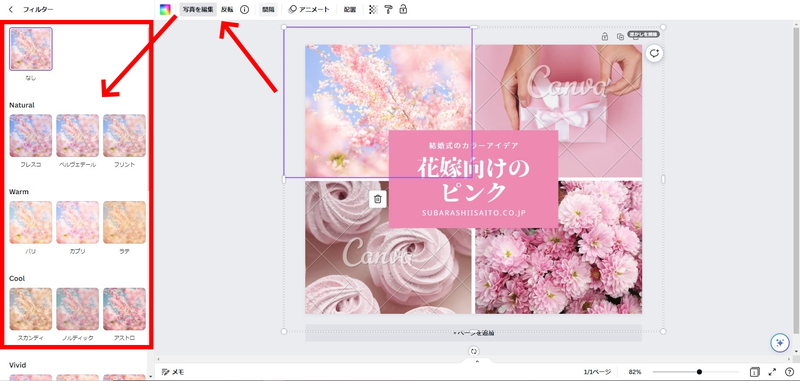
コラージュテンプレート内の画像ひとつひとつをフィルターやMagic Editなどで微調整可能で、シャドウ、オートフォーカス、ぼかしなども可能です。

写真を編集から「フィルター」を選ぶと色合いを複数変えられますのでうまい具合に全体のデザインがまとまるようにしましょう。鮮やかにしたければVividが無難です。
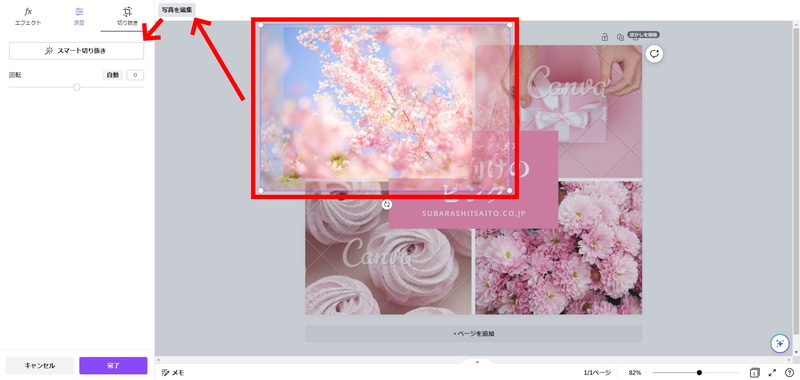
画像のトリミング・切り抜き

コラージュテンプレートに選んだ画像の中の特定の場所だけ切り抜きして表示したい場合、「写真を編集>切り抜き」するとコラージュの画像フレーム内に表示させたい場所を選べます。拡大縮小、切り抜き、位置ずらしなどができます。

他のコラージュ・テンプレートでも同じで、気に入ったテンプレートを選んで写真を置き換えるだけです。
写真表示のアニメーション化

写真を表示させる時に、フェード、ポップ、ライズなど動画で言う所のトランジションや表示前後のアニメーションを指定できます。アニメーションを指定した場合はMP4として出力すれば普通のコラージュにも動きをつけられます。
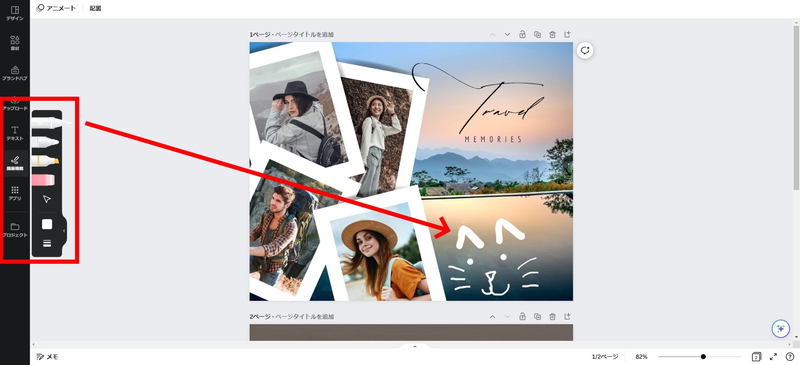
コラージュに落書きもできる

Canvaの描画機能を使えば、余白があるコラージュ・テンプレートに落書きを追加できます。

上の画像では手書き(PCのマウスで描いた)のねこを書き込みましたが、ペンタブやiPadの方でイラストを描くのがうまい方はコラージュに自身の挿絵を挿入できます。自分で描いた手描き挿絵にもアニメーションを適用できます。

イラストや手書き文字に自身がない場合は、手書き風のテキストフォントと手書き風のグラフィック素材がありますので、それを組み合わせると手描き風のコラージュが作成できます。
コラージュ作成はテンプレート探しから

Canvaでもコラージュを作る場合はテンプレートのおしゃれさや奇抜さが重要です。テンプレート探しからしないといけませんので、暇な時にやっておいて「…」マークから「☆」マークを選んでお気に入りにしておくことをおすすめします。
写真用フレームがあるので完全にオリジナルのコラージュを組むこともできます。途中に文字を合わせるなどのゼロからデザインは手間になるのと、すでにあるテンプレートとだいたい同じになるので、テンプレート探しを頑張ったほうが効率的です。
コラージュを作る時に考えること
ある程度コラージュ・テンプレートが頭にある状態で写真を撮影するのが一番ですが、被写体をきちんと中心に置いておけば、縦長でも横長でもなんとかなります。写真撮影の段階で、コラージュに使いやすい撮り方をしていないと「なんか微妙…」な感じになります。
コラージュのテンプレートは色合いごとに検索できるので、被写体の色に合わせたテンプレートになるように少し色調やフォントの色、背景を編集すると良いでしょう。
ピンク系のコラージュ・テンプレートに青系の写真を合わせてもおしゃれにはなりますが、色の関係(補色を意識するとか)でどうしてもヤンデレっぽくなってしまうピンクと黒、ピンクと濃い紫など組み合わせがおかしくならないようにバランスを考えて、数パターン作ると失敗しにくいです。













