Canvaでウェブサイト(ペライチ)を作成する方法【Canva(キャンバ)】

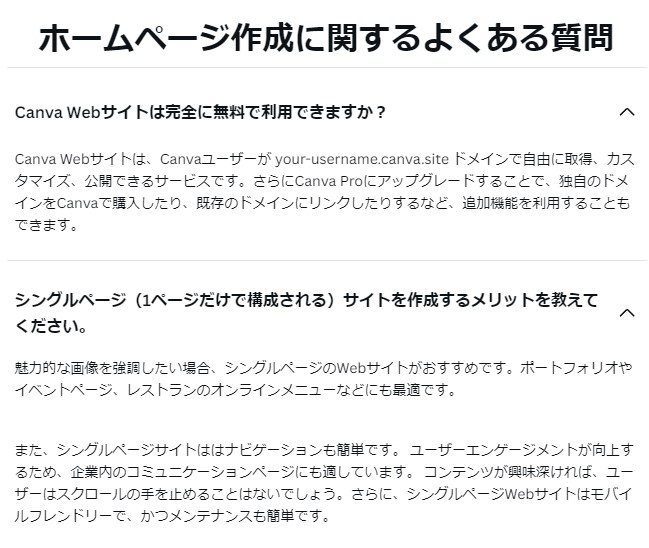
Canva Freeではサブドメインのウェブサイトを5つまで作成できますが、デザイン重視のページになるため表示速度の調整やheader/footer要素は変更、追記ができず、Analytics設置もできないようで、古の個人ブログの感覚でLitlinkのようなページとして使うのがベストです。
Canvaで個人サイトを作る方法

TwitterやPixiv、ニコニコ動画界隈でよく耳にする個人サイトはCanvaでも作成できます。画像やYouTube動画の埋め込み、GoogleMapの埋め込みも可能で無料で作成できます。無料で作成する場合はCanvaのサブドメインで
- https://〇〇1.my.canva.site
- https://〇〇2.my.canva.site
- https://〇〇3.my.canva.site
- https://〇〇4.my.canva.site
- https://〇〇5.my.canva.site
という感じで、5つまではウェブページ(ペライチ)を作成できます。作成した後もCanvaの主観的操作で編集可能で更新もかんたんです。

ニコニコ動画やTwitterのイラストレーター、音声合成キャラクター、動画投稿者のTwitter以外のコンテンツ公開ページとして作成できます。Canva Proにすれば独自ドメインの管理もできますが、独自ドメインを取得して運用するなら、エックスサーバーやロリポップのようにサーバー移行の方法が確立しているサービスでやったほうが良いです。
Canvaから他のサーバーにドメインを移行するとなるとおそらく結構厄介になりそうなので、独自ドメインでウェブサイトを作る場合、結局ペライチになるのでCanvaではない場所でやりましょう。
Canvaでウェブサイト(ペライチ)を作る方法・手順

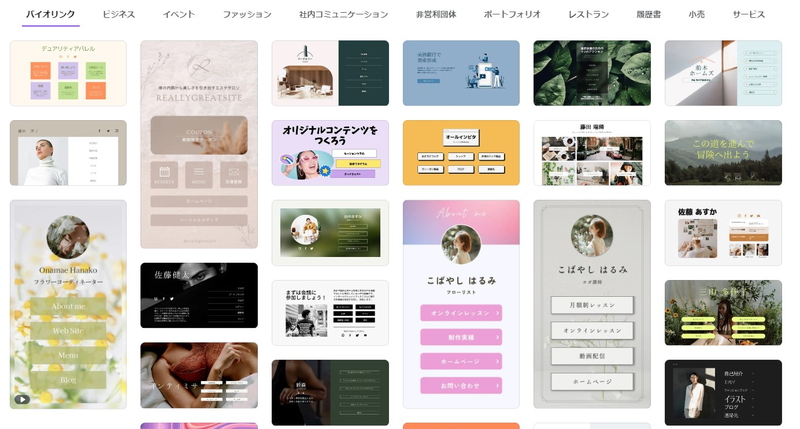
まずは、ウェブサイトの中身を決めつつ、好みのデザインを選びましょう。
- 掲載する画像やイラスト
- リンクするURLやSNSのプロフィールURL
- ポートフォリオや作品
- 作品共有用のGoogleドライブのURL
- コンセプトや思いを綴った文章
など掲載する内容・コンテンツを決めながら、そのウェブサイトの目的が
- 集客や新規ユーザー獲得なのか
- 知名度アップなのか
- URLへの訪問数を増やすのか
- 仕事を受け付けるのか
- 自分のコンテンツをまとめたいのか
などを明確にしていきながら、Canva siteのデザイン・テンプレートから好きな配色や構成のものを決めましょう。

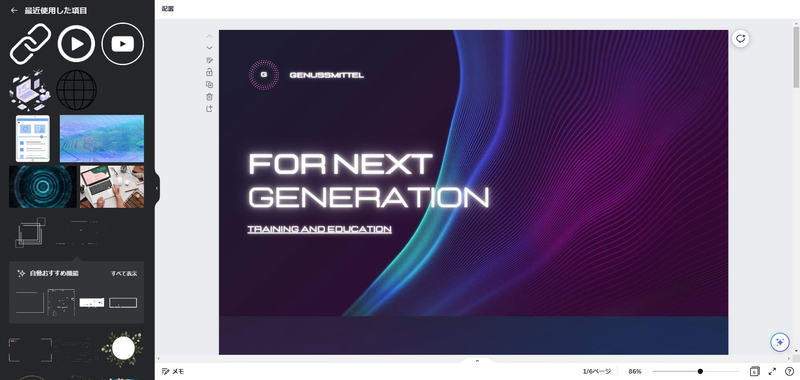
好みのデザインが決まったら、そのデザインを選んで「このテンプレートをカスタマイズ」を選びます。そうするとすぐにページの編集プロジェクトが開きます。

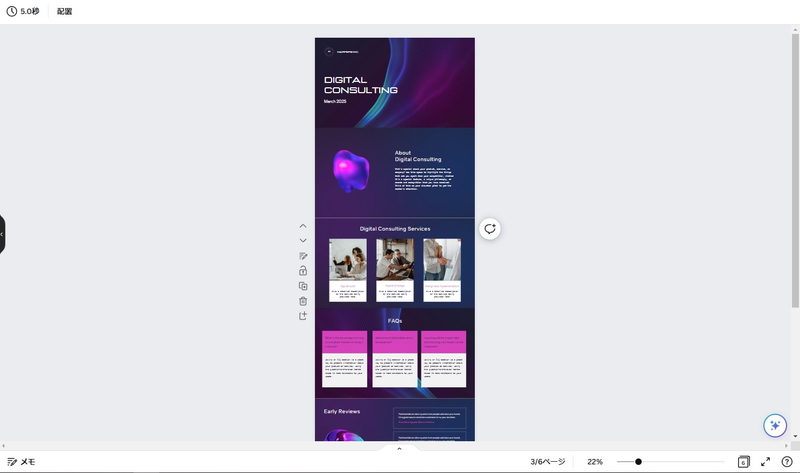
今回選んだのはこのような動画背景で動きがあり、デジタルっぽい雰囲気のデザインです。

このデザイン・テンプレートの文字や画像を、いつものCanvaのテンプレート編集の要領で書き換えていき、オリジナルのサイトに仕上げます。

画面右下にはズーム倍率があり、結構アップにしないと細かい所が見えません。拡大バイルツは50%~65%くらいだと作業しやすいかと思います。

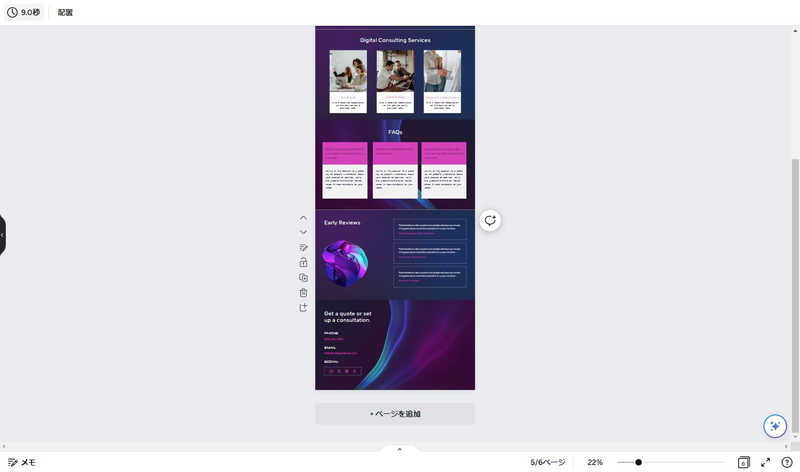
Canvaのウェブサイトでは、Canva内にあるグラフィック素材やアニメーション素材、動画、画像などを利用できます。既存のデザインを消して、全く別のオリジナルの素材と置き換えていってもOKです。
文字と画像の置き換えやページの追加などは直感的に操作できます。編集プロジェクト中央の真ん中あたり、デザインのすぐ左にブロック(div要素?)を追加できる箇所があるので、たくさん画像や自分のイラストを掲載したい場合でもどんどん増やせます。
Canvaのウェブサイトの公開方法

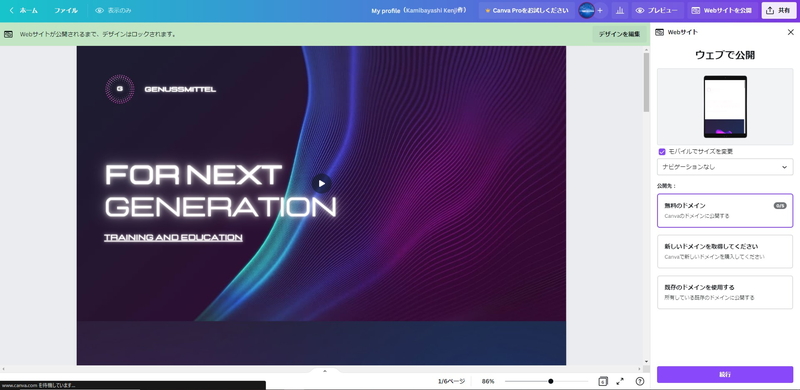
デザインが完成したら、画面右上の「Webサイトを公開」を選びます。ドメインは「無料のドメイン」を選び、ナビゲーションはなしで大丈夫です。単なるペライチとして公開されます。

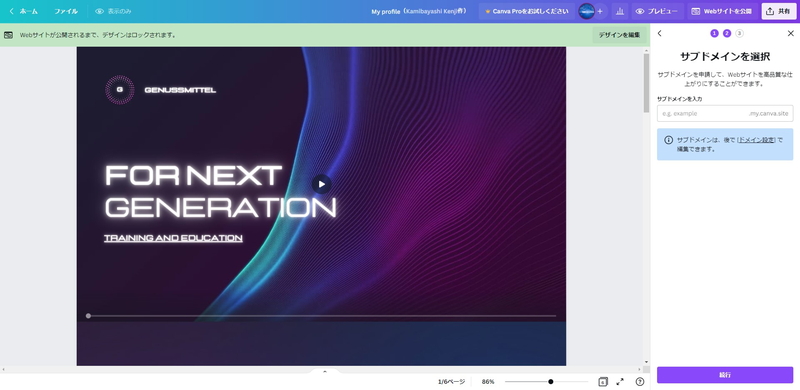
サブドメインは、あなたが自由に決めて良いもので、あなたのブランドやチャンネル名、音声合成キャラクター名、イラストレーターとしてのニックネームなどを選べます。万が一かぶった場合は選べませんので、なんとかしてユニークな文字列にしましょう。

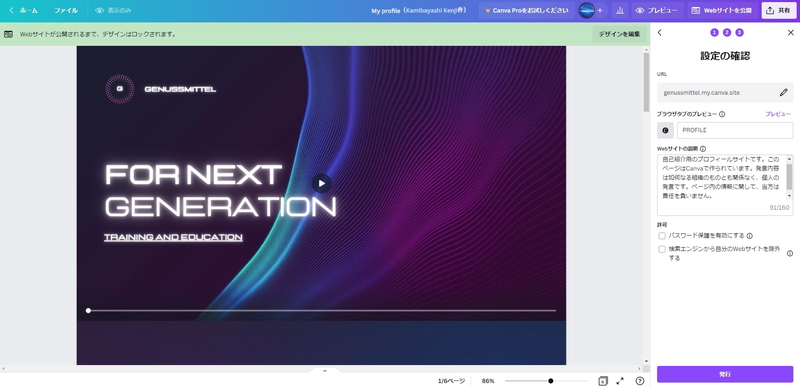
最後にページタイトル(SEO Title属性)と概要(SEO Description要素)となるウェブサイトの説明を記載して公開すれば完了です。
Canvaのウェブサイトはレスポンシブで表示速度もそこそこ

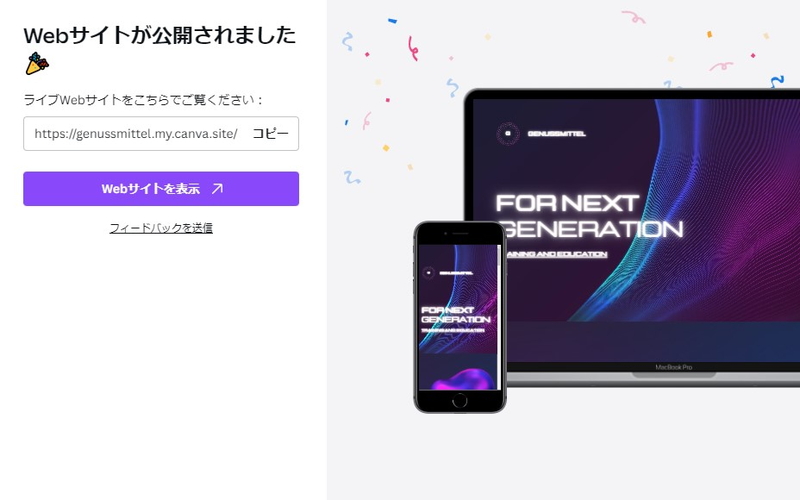
今回作成したウェブサイトはこんな感じです。個人的におでれぇた(驚いた)のは、表示速度スコアの良さです。
https://genussmittel.my.canva.site/
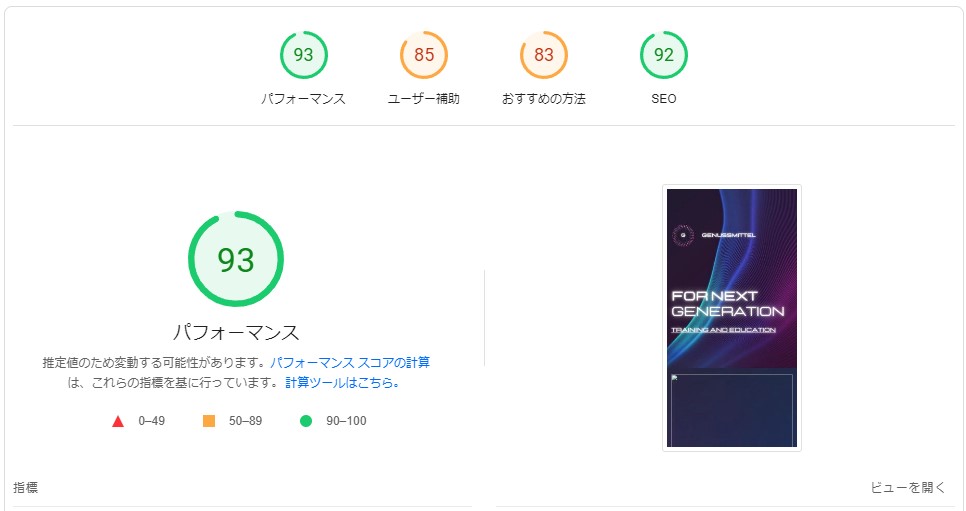
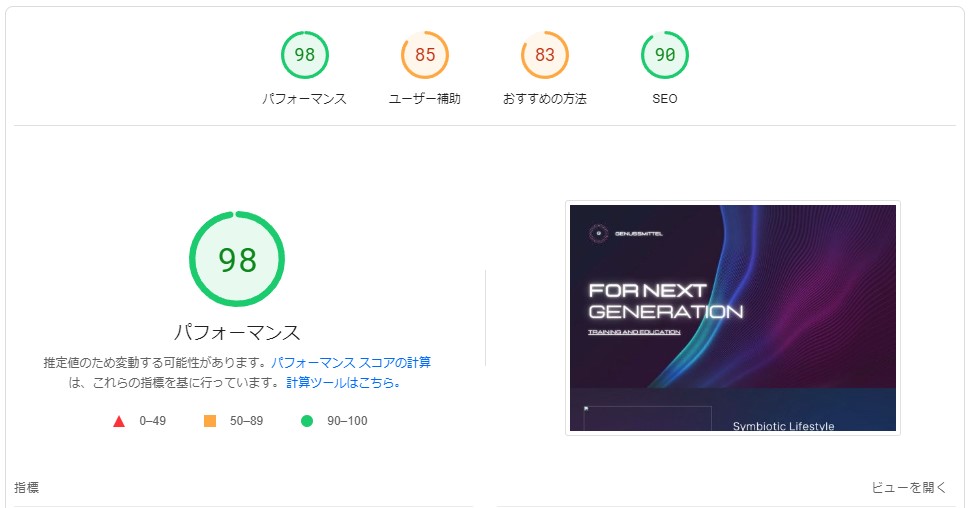
表示するとお分かりいただけると思いますが、動画・アニメーションをページに入れているので、ロードが重いです。それなのに、PageSpeedInsightsの表示速度スコアはなかなか良い感じです。


モバイルもPCもパフォーマンスがかなり良いです。このウェブページよりも表示速度スコアは良いです。JavascriptやCSSなどが最低限であるという点を考えても、読み込みがめっちゃ重いのにこのスコアは評価に値すると思います。
Canvaのウェブサイトは最初からレスポンシブ対応しているので、この点の心配はいりませんが、AMPはありません。読み込み速度を爆上げしたければアニメーション素材や動画素材はページに貼らないようにしましょう。
Search Consoleでの管理やインデックス申請はできないようなので、公開してからしばらく待つ必要がありますが、SNS、pixiv、Twitterの個人サイトとして使うくらいならば全く問題ないです。
しかも、かなりおしゃれにデザインを超自由に変えられるのでリットリンク、note、Booth、Ameba Owndなどに比べると断然良いです。Wixといい勝負ですが、デザインの自由度で言えば、もしかしたらCanvaの方が良いです。
Canva Free(無料会員)でも使える機能ですので、SNSやウェブサイトの避難先を探している方、個人サイトをおしゃれに作りたい方はぜひ試してみてください。
Canvaのウェブサイトで秘密の入り口を作れる
CanvaではURLや文字列に対してのみアンカーリンク(<a href="">)ができます。たった一文字でもリンクでき、リンクには下線が付きます。
文章を書いて、書いた文章に下線を置き(←このように)この下線がついている文字のどれか一文字にURLをリンクさせれば、大昔の古の個人サイトのような秘密の入り口を作れます。
ウェブページはパスワード保護を有効にできるので、Canvaのウェブサイトを2つデザインし、1つは公開ページ、もう1つはパスワード保護設定にして秘密のページとして公開できます。
秘密の入り口でもコンテンツには制限あり
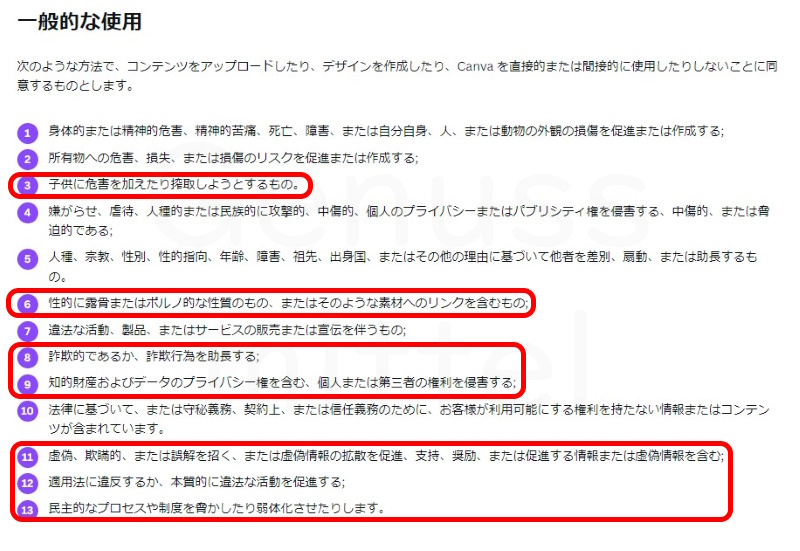
イラストレーターの中にはR-18コンテンツを扱いたい方もいるかもしれませんが、CanvaではR-18コンテンツや公序良俗に反するコンテンツは掲載しない方が良いです。TwitterやpixivではゾーニングすればR-18でもOKになっていますが、Canvaでやるのはやめておきましょう。

Canvaの利用規約で禁止事項となっています。他にも政治的なもの、詐欺的なもの、他のイラストレーターの権利侵害をしている可能性があるAI生成のイラストなどをまとめるサイトもやめておいたほうが良いです。
利用規約|Canva
https://www.canva.com/policies/acceptable-use-policy/
どうしてもそっち系のコンテンツで個人サイトを作りたい場合は、
- カラフルボックス(おそらく最安値)
- ミックスホスト(サポートが微妙だけど中程度)
- シン・レンタルサーバー(おそらく一番安心)
あたりのレンタルサーバーを利用しましょう。
出典・参考
リットリンク
note
Booth
Wix
Ameba Ownd
Canvaのコンテンツ使用許諾契約
https://www.canva.com/policies/content-license-agreement/













