手書き風フォントやデザインの作り方【Canva(キャンバ)】

Canvaの手書き風グラフィックイラストや手書き風フォントを使用すると温かみのあるふんわりしたデザインを作成できます。自分の手書きの字に自信がない場合は手書き風フォント「花鳥風月」や「うずらフォント」でかわいらしいテキストを配置できます。
Canvaで手書き風らくがきを作る方法

Canvaにある素材やグラフィック、手書き風(#Handwriting)フォントを使用すると、InstagramやTwitterなどでたまに見かける「お空にペンタブで落書きしたような画像」を作れます。
Canvaのテキスト選択画面で「handwriting」とか「手書き」と検索するとそれっぽいフォントが出てきます。

英語の手書き風(#Handwriting)フォントと細い線で作られているグラフィック素材を合わせると、Canva内にある素材・画像・フォントだけでいい感じのデザインを作れます。これらのフォントはタイプライター風のアニメーションをつけられるので、動きのあるショート動画素材にもできます。
おすすめのフォントは「花鳥風月」
Canva Proでは、著作権に問題がないフォントであれば自分のブランドハブなど、Canvaにフォントをインストールして手書き風フォントを増やせますが、基本的にはCanva内にあるフォントから手書き風のおしゃれなフォントをデザインに合わせて選ぶことになります。
- 花鳥風月
- しろくまフォント
- タイムマシンわ号
- マティスわかばやまと
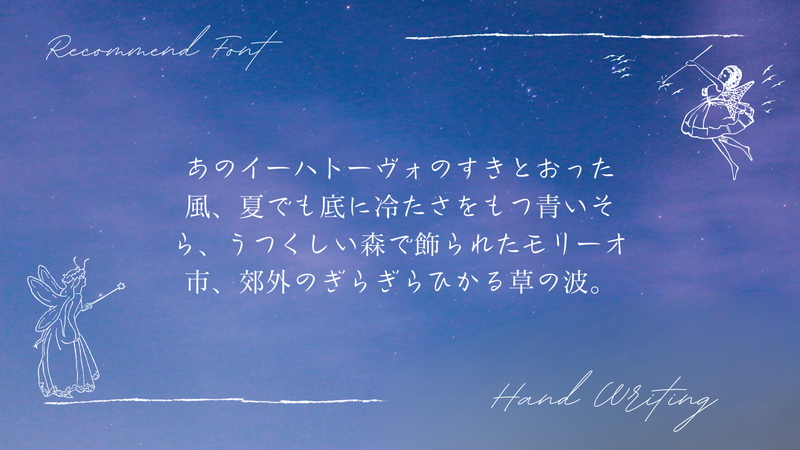
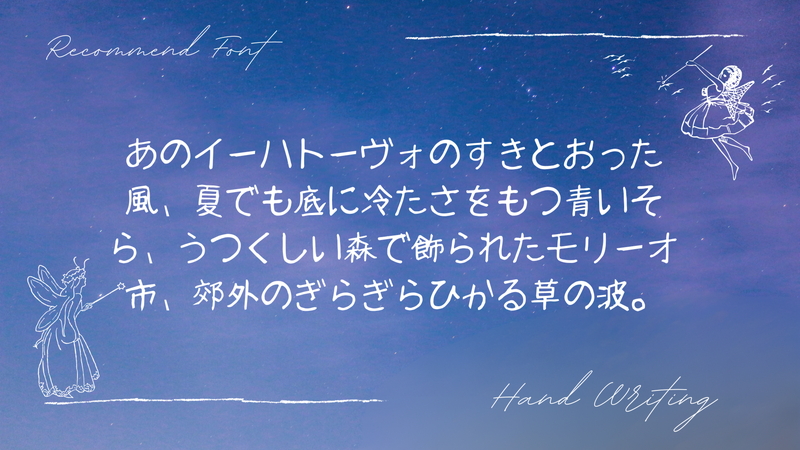
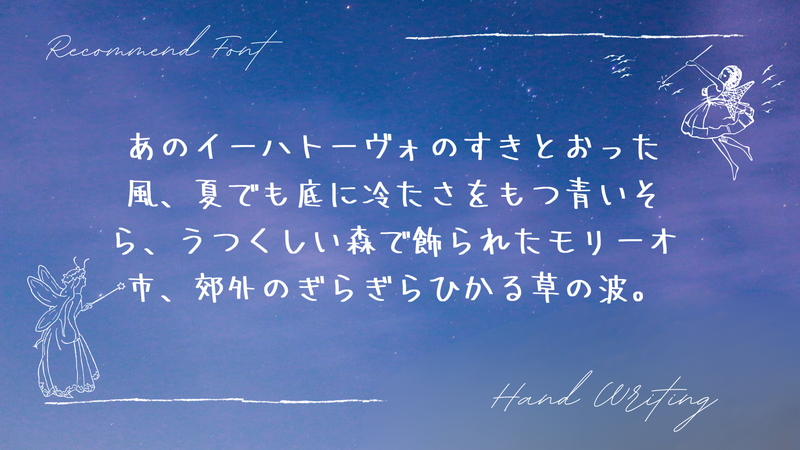
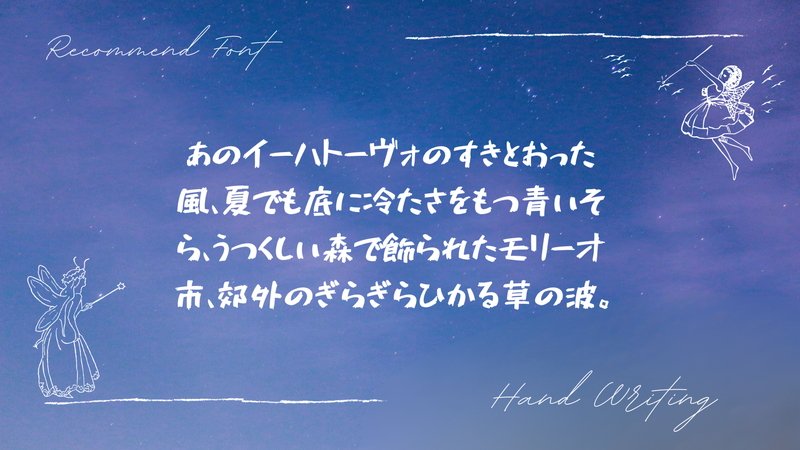
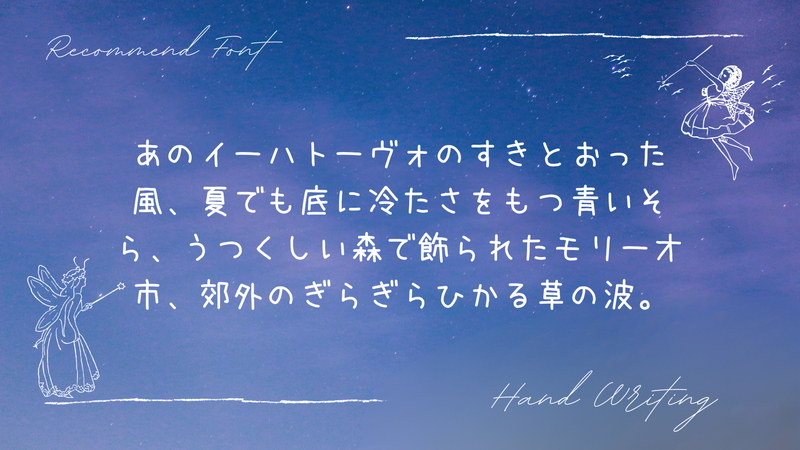
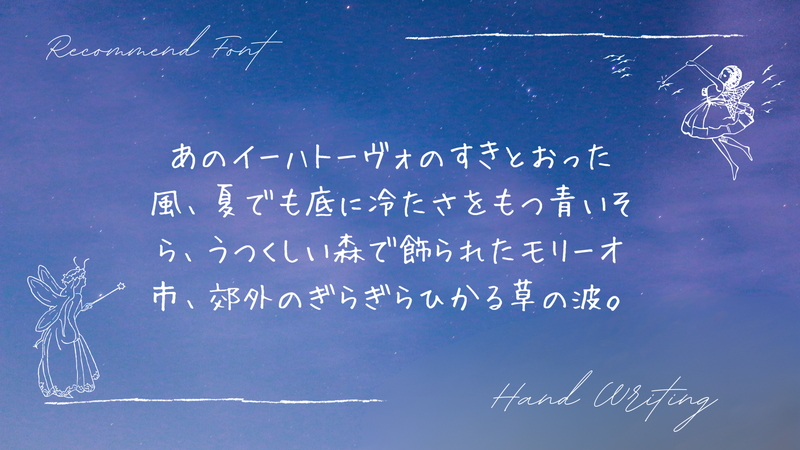
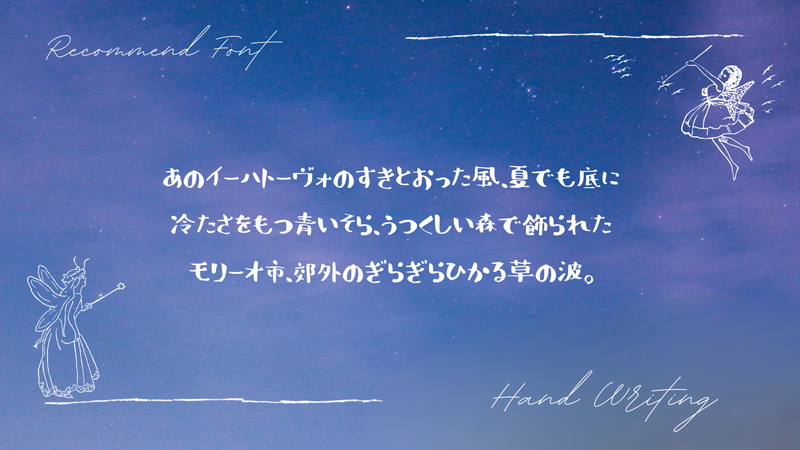
前の見出しの画像に対して、さまざまなフォントを当てはめてみた結果が以下です。デザインの現場によってはもっと効率的なやり方や共有方法があるはずですが、基本デザインは面倒くさい作業をたくさんやってきれいに見せていくものです。地味で地道で泥臭いのがデザインの本質です。以下の見出しは、フォント探しの様子。
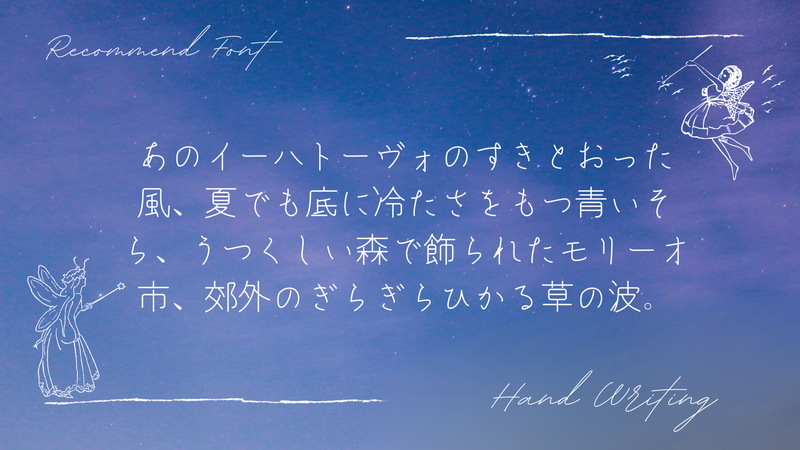
マティスわかばやまと


ひらがなとカタカナだけを使うならコレ。柔らかい字体ですが、きっちりかっちりした印象があり漢字は明朝体っぽくなっちゃうのでアレですが、ひらがなメインのデザインでは活きます。
みかちゃん


物語・絵本に使うのに良さそうな字体で漢字もOK、雰囲気もいい感じ。ただ今回の背景ベースにはちょっと合わない感じ。もっと絵本のようなまるっとデフォルメしたかわいらしい絵柄にはピッタリ合うフォント。
無心


うずらフォントやまきばフォントを少しカッチリさせた感じのフォントで、デフォルトで少し太字。遊び心のある文字なので、こどもっぽさが表現できそう。
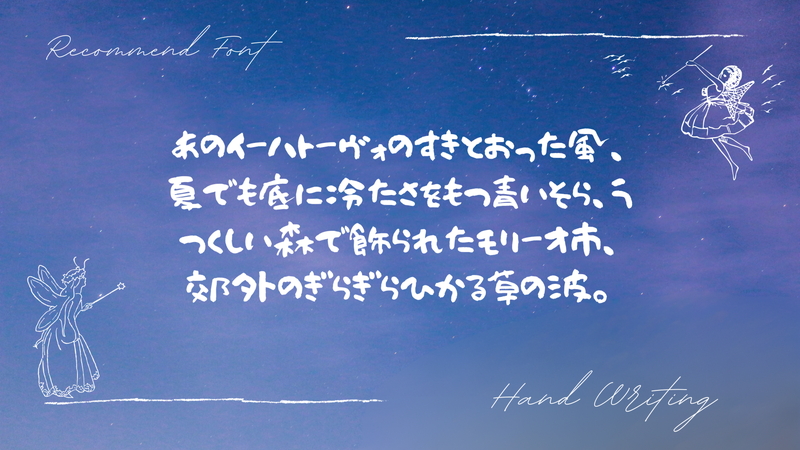
851チカラヅヨク


文字の末端が少し擦れた感じの筆文字系のフォントで、きっちりかっちりした字体ながら遊びがあって、結構あっちこっちで役立ってくれるフォント。
うずらフォント


まるっとした自体が特徴的な有名なフォントで、まきばフォントに似ている…けれど、うずらフォントはあずきフォントと姉妹で、まきばフォントはもう少し文字がハネている印象。まるっとした感じで子どもっぽい雰囲気が良ければコチラを。
ふい字


線が細く、丸みがあって、手書き感がしっかり出ているかわいらしい字体のフォント。だいたいどんなデザインでもしっくり来てくれて視認性も良い。
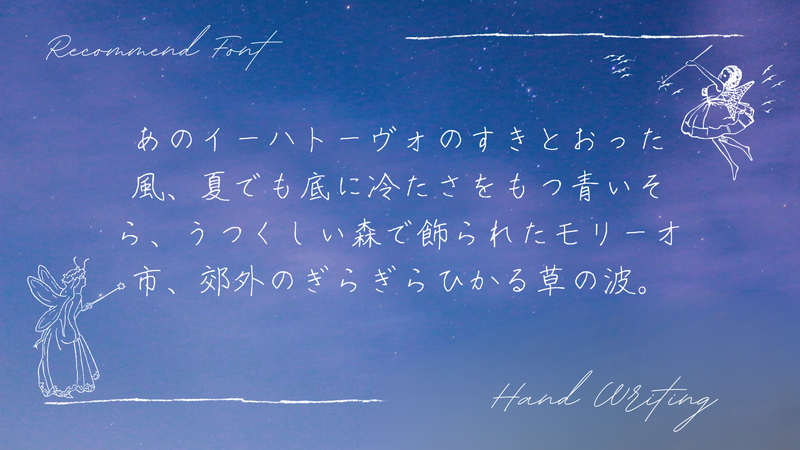
しろくまフォント


今回の背景には意外と合う、というか完ぺきなのではと思えるほどに、フォントの字体そのものに世界観があるため、活用できるシーンは限られるが幻想的な場面や文字をギュッと集めたい場面で大活躍。
タイムマシンわ号


漢字はかくかくしつつも、今回のベースのデザイン割りとハマっているフォントで違和感はない。ひらがなとカタカナの雰囲気がとてもよく、適度な遊びがあって良い。かわいさよりは少し行書?っぽい書き方をしてる個性的な雰囲気がいい。
はなぞめ


しっかり太字でインパクトがあるけど、手書きっぽく、太めのマジックや丸みがあるポスカで書いたような字体。絵本や物語の語り部分に合いそうだけど、今回の線の細い落書きデザインにはインパクトが強すぎた。
おつとめフォント


フォント「はなぞめ」を少しぐらつかせたようなフォントで、マーカーペンでうまく太字を書いてる印象。手書きっぽさはあるが、今回のデザインにはちょっと合わない。字の大きさがまちまちなのでもっと遊びのあるデザインで大活躍する。
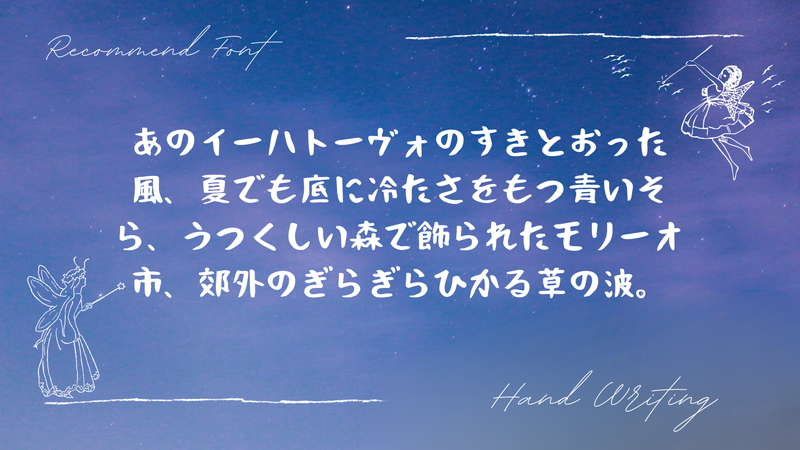
花鳥風月


花鳥風月はだいたいどんなデザインでもしっくり来る手書き風フォントで、個人的にはコレ使っておけばなんとかなると思っている。今回のベースのデザインにも違和感なく馴染んでいてちょうどいい。
桜鯰フォント


かなり文字が遊んでいて絵本でもない、文章でもない、俳句や格言のように短い言葉を、縦書きで使い場合に威力を発揮しそうな文字。おばあちゃんのお味噌汁とか田舎のゆったりした雰囲気とかをキャッチコピーで短く使う時に役立つ感じ。あえて田舎っぽさ、芋っぽさを出したい時に良い。
フォントの選び方
そのフォントを置いた時に
- 文章が自然に入ってくるのが合っているフォント
- 字体に目が行くフォントは合ってない
- デザインに目が行くフォントは合ってない
と個人的に思います。文章を読ませる気がなくても、しっかり合っているデザインは文字のひとつひとつではなく「文」や「意味」として違和感なく、すんなり頭に入ります。
そもそも文章を置く必要がないデザインだったってことも結構あるので「誰に何を伝えたいのか」を極限まで突き詰めて、フォントも色々組み合わせを考えて、しっくりくるものを決めましょう。
世界観を作って配置を決める

今回ベースにしたこのデザインは、おしゃれに見えるけど失敗例です。というか、手書きっぽさを出せりゃ良いやってテキトーに合わせただけなのでバランスが微妙です。でも、落書きデザインだったら、別にいいやってなるのが手書き風の良いところ。
左上の木の枝のグラフィック素材は、木の高いところと空をあわせるつもりで配置。素材の中に猫がいた(&ネコ好き)ので真ん中に地面っぽい線を引いて、細い線の一筆書きっぽい猫を配置。
落書きをしているように見せるためにペンを持った手を置いて、何か描いているような感じになる素材を配置。
右上と左下の「Hand Writing」とか「Japanese font on Canva」という文字はフォント「Amsterdam One」を選んで、このベースに合うようなものを選択した次第。あとはなんか適当です。
条件を事前に決めて作ること
何も考えずに頭からっぽでデザインした方が良いものができることが多いですが、
- 文章
- ブランドの色
- 画像の色
- 文字の色
- 優先順位
- 共起語・関連ワード
- ゴール
- 性格・ターゲットの層
などをよく分析すれば、センスが無くてもだいたいそれっぽいデザインにはなります。この条件が多すぎると大変過ぎで、デザインどころではないのですが、3つ、4つ程度の要素がわかっていれば作業は早く進むはずです。













