【記事作成】文章に見出しが必要な理由とSEO対策【データハイライター】

記事作成でよく見かけるようになった見出し付きのライティングですが、これは記事の品質が高まって見やすくなるという点では魅力的ですが、ライターには重圧になっていることもあります。この見出しは、SEO対策、検索上位に上がりやすくし、コンテンツを充実させるのに必要なため、ライターに任せられることが多くなりました。
見出し5つとまとめ見出しが基本構成

見出しはキャッチコピーのようなものなので、文章を長く塊で用意するのではなく、細かく分けて記載すると読まれやすくなります。見出しでは要約を記載できるようにして、ユーザーがぱぱっと答えを見つけられるようにしましょう。
- 提案&導入
- 詳細1
- 詳細2
- 解説
- 結論&まとめ
見出しは正直読みやすく小分けにされていればOKです。特別な手法などは特にないので、あなた自身の記事のセンスを信じて、自由に文章をまとめてください。オリジナリティ大歓迎ですし、見出しの数はどんなに多くても構いません。
データハイライター使ってる?
ここでおそらく多くの方が使っていないGoogleのSearchConsoleのデータハイライターの使い方を解説しておきます。何の役に立つのか、どれほどの魅力があるのかははっきりいって微妙です。設定しなくてもいいけど、設定しておいたほうがちょっと見やすくなるかもね。くらいのものです。


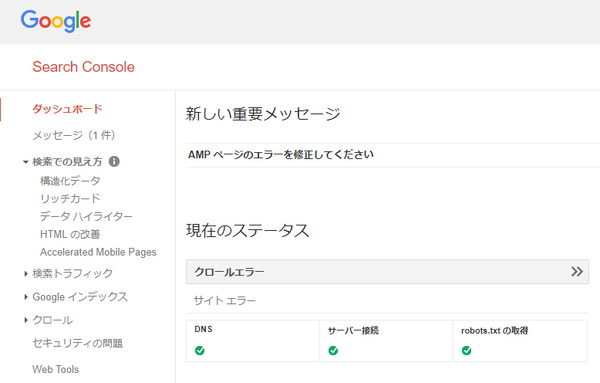
まずはSearchConsoleにログインして「検索での見え方」から「データハイライター」を選びます。


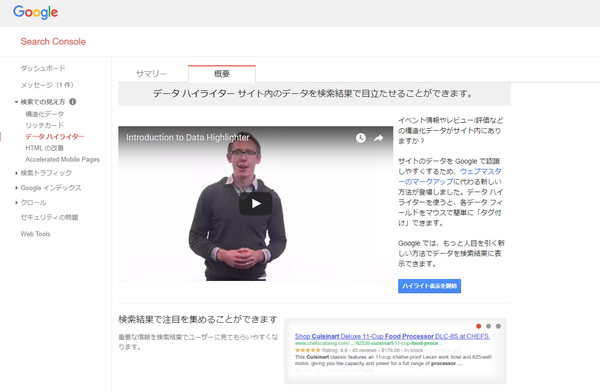
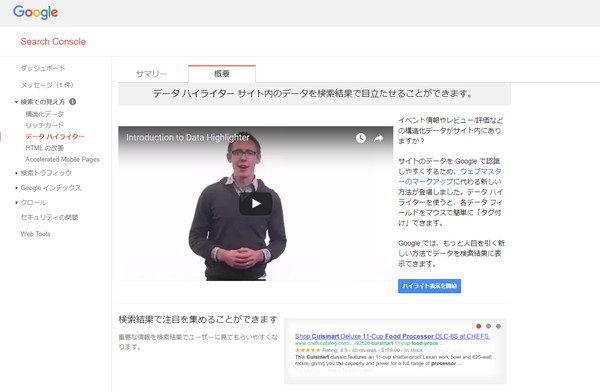
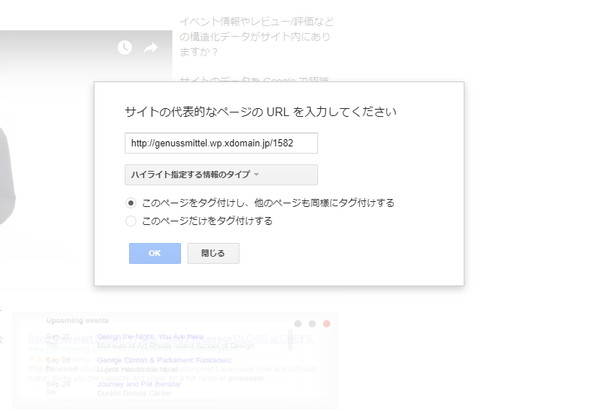
お兄さんの姿が見えると思いますので、その右下の青いボタンをクリック。


自分のハイライトしたいページを選んでリンクを貼り付けてください。


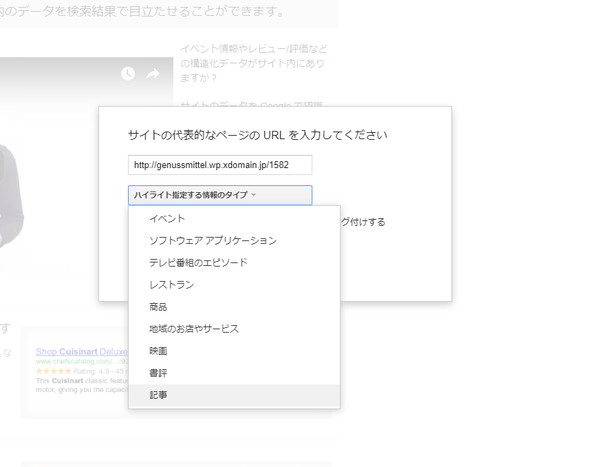
「ハイライト指定する情報のタイプ」は基本的には「記事」を選べばOKです。


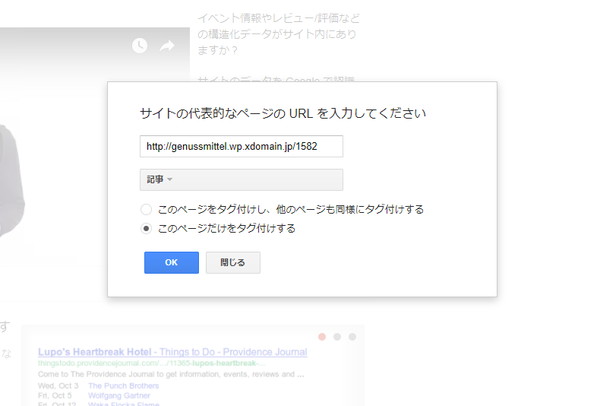
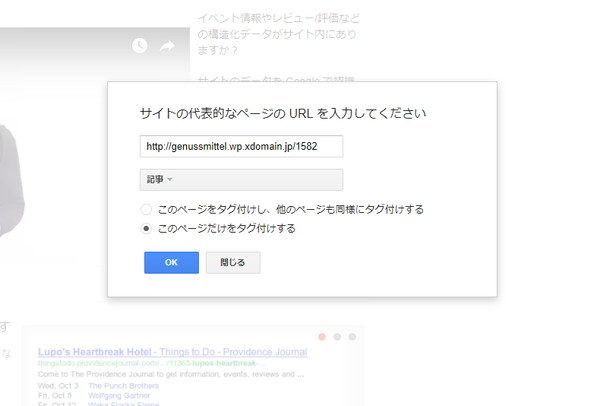
「このページだけをタグ付けする」を選んでOKにします。この時「このページをタグ付けし、他のページも同様にタグ付けする」を選ぶと作業が100倍位に増えるので気をつけてください。


まずはこんな感じの画面になると思います。最初に表示されているブログ記事のタイトルをマウスでベローンって選択してください。


選択した部分に該当する内容を選びます。上の画像の場合はタイトル部分なのでタイトルを選びます。

こうやって画像や執筆者、公開日などを設定してください。私は記事の部分は「平均評価の評価」を選んでます。
※1:このデータハイライターはいくつか設定すると勝手にハイライトを認識してくれるようになります。そのため、ブログ記事の構成がめちゃくちゃの場合はハイライトしにくくなります。必ず、「見出し→画像→記事」の順で執筆している場合には、作業がものすごく楽になります。この時に見出しをこまめに入れておくとデータハイライター設定が非常に楽になるため、これに合わせて見出しを増やすのも有効的です。
※2:記事作成などでやたらと見出しと記事のルールを指定してくる方はこういう所の作業の手間を節約したいからです。実際にやってみるとわかると思いますが、たぶん最初はうまくいきません。ハイライトする要素を減らすとスムーズに行くので、最初は上記画像のようなTOP部分のハイライトだけ設定して慣らしていくと良いです。
見出しはキャッチコピーか要約

一般論ですが、見出しはその文章の要約か、キャッチコピーを入れる部分です。小説のような表題をつけるのは一般ブログではほぼ無意味です。見出しをみるだけで、ユーザーが求めている答えが分かるくらいにしましょう。
要約するのが苦手な方は、要約だけ、見出しだけでも外注しちゃうととても楽です。ただ文章を書くのではなく、キャッチコピーとマーケティングやキーワード理論を学習していないと難しいのでちょっと専門的です。
見出しごとの記事量は300文字くらいが目安

1つの見出しには300文字くらいの記事がちょうどよい分量です。私の場合はだいたい100文字から150文字の文章を改行含めて2つ入れるのがいつもの書き方です。熱が入るとついつい記事を書きすぎてしまいますが、文章が多くなっても中身が充実していれば上位表示から遠ざかることはないです。
文章の品質は見出しに沿った内容であれば問題ないです。SEO対策では見出しのキーワードと本文のキーワード配分をちょっと大事にして見出しと本文に関連性は持たせましょう。見出しは要約になっていれば良く、必ずしもキーワードで共通していなくてもいいです。
見出し直下には画像があるとよい

見出しのすぐ下には画像があったほうが良いです。人によって見やすいかどうかは異なりますが、ネット上の多くの記事やネットニュースがそういう構成になっているため、この大筋のルールに従っておくと無難です。新聞やネットニュースみたいに、画像の横で文章を折り返してもいいですが、あれはページ崩れしやすいのでおすすめしません。
個人ブログでは、ニュースみたいな画像折り返しをする必要はないです。変に見にくい記事にするよりは、大きくてきれいな画像を載せて文章を読むのが楽しくなるようにした方が効果的です。文章と画像の関連性については実はあまりSEO的には気にされないです。人間の読み手が違和感を感じるだけなので、しっかり読んでほしい方やメッセージ性を高めたい方は画像選定もこだわってください。
見出し前にはDescription(要約)を書こう

当ブログでは必ず<h1>タイトルタグの下に書く文章は、それぞれの記事のDescriptionに設定できる文章にしています。設定しなくてもこの部分に該当する文章がDescriptionに反映されます。ここである程度答えを記載できていれば、ウェブ検索からのクリック率がやたら高まります!最初に数字も合わせて結論を書いていると後々上位表示に影響してきます。
Descriptionはメタタグと言われるもので、ヘッダー部分に書くものです。HTMLでよく分からない方はSEOの基本のキの字なので、記載しておきましょう。記載しておいてくれるとブラウザに負荷がかからないので、好ましいサイトで、ユーザーライクを最低限意識されていると判断されます。

逆に言うとDescriptionを入れておけないほどHTMLやサイト運営の知識がない運営者のサイトを無責任に上位表示させることはできないので、サイトの信頼度を高めるためにもきっちり設定しておきましょう。適当な文章ではなく、ページの要約を入れてあげてください。













