WordPressのSuperPWA|ブログをスマホの「ホーム画面に追加」するPWA簡単設定方法

PWAとはあなたのウェブサイトを、iOSアプリみたいにスマホのホーム画面に追加できる機能のことです。ブログのファン向けにデータ通信量も節約できる方法です。ここでは「Super Progressive Web Apps」というWordpressプラグインを使用して設定した内容を解説しています。私の場合は、作業時間は20分かかりませんでした。
PWAに必要なもの
- SSL化(HTTPS化)されたサイト
- 192px × 192pxのPNG画像
- 512px × 512pxのPNG画像
- 無料プラグイン「Super Progressive Web Apps」
- 最低限のHTMLの知識
- GoogleChromeブラウザの検証機能「F12」
- やる気と時間とコーヒー
PWA設定方法
1.プラグインをインストール&有効化

2019年3月6日時点、Wordpress5.1で、iTheme SecurityやSiteguardJP、GoogleXMLSitemaps、All in One SEO Packs、AMP for WP、WP-Cerberなどのプラグインを30個近く入れていますが、問題なく動作いたしました。仕組みがそこまで難しいプラグインではなく、
- manifest.json
- service-worker.js
- アイコン画像用のフォルダ
くらいしか生成しないので、競合はほとんどしないと思います。
2.画像アイコンの作成

あなたのパソコンで、アイコンを作成しましょう。アイコンのサイズは、
- 192px × 192pxのPNG
- 512px × 512pxのPNG
に画像編集して、1つずつ用意してください。画像のファイル名は気にしなくて大丈夫でした。また、ディレクトリに画像サイズを細かく区切って設定しなくても、とくに問題はないです。

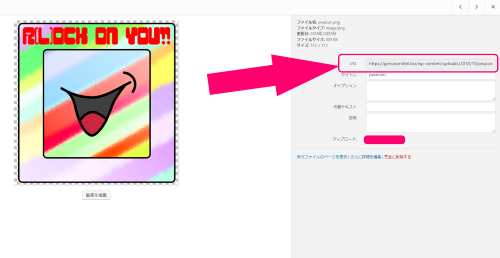
作った画像はWordpressにアップロードしておいてください。次の設定作業で、画像ファイルのURLが必要になります。
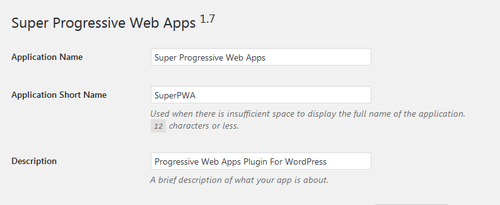
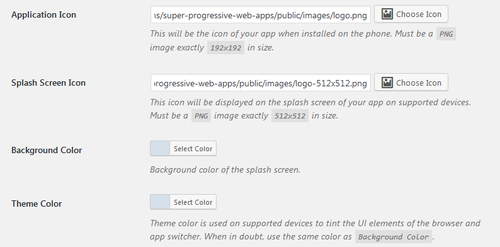
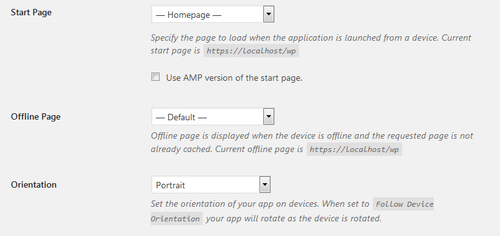
3.プラグインに画像URLを設定




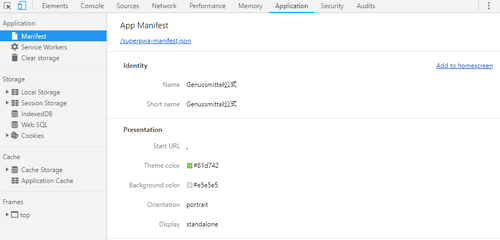
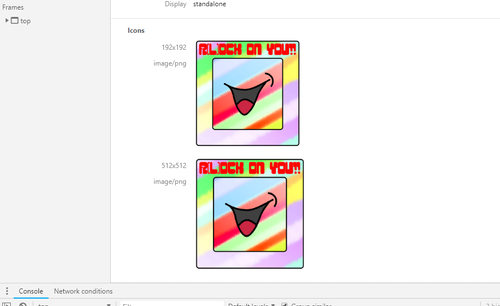
「Application Icon」と「Splash Screen Icon」のところに、適応するサイズの画像を貼り付けます。
他の部分で帰るとしたら「Background Color」と「Theme Color」ぐらいです。「Background Color」はアプリ起動時の背景、「Theme Color」は上とか下に出るバーの色です。初期設定のままでも問題はないです。むしろ通知に近い形で表示されるので、灰色のほうが自然でいいと思います。
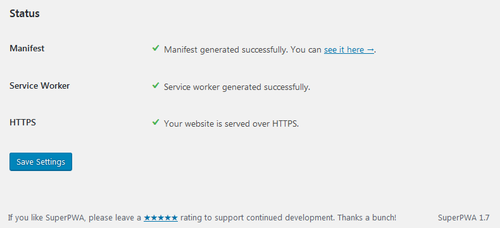
4.GoogleChromeで検証
上記までの設定で作業は7割完了です。このままでもひとまずは動きます。

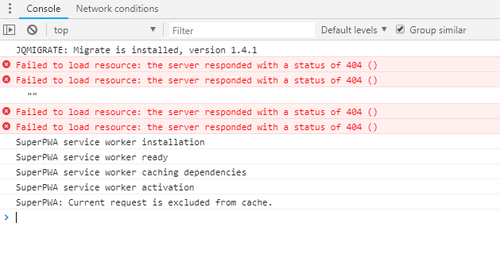
ただし、ちゃんと機能しているかどうか、この時点で確認しましょう。GoogleChromeであなたのウェブサイトを開いて「F12」を押してみると、下の方にこんな表示が出るはずです。ここで、下から5行ほどの表示が出ていれば問題なく稼働しています。
せめて「SuperPWA service worker activation」が出ていれば安心です。


Consoleの「Application」というタブを選ぶとここで色々表示が確認できます。これが出ていれば問題ないです。
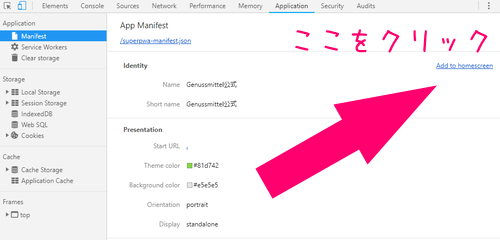
5.Add to Homescreenをクリック&動作確認

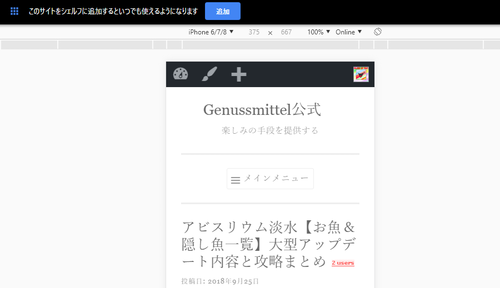
画像の通り、「Add to Homescreen」をクリックすると次の画像のような通知表示が出るはずです。

この時に「このサイトをシェルフに追加するといつでも使えるようになります」という表示が出ていれば、設定は成功しています。ひとまず、お疲れ様でした!
6-1.iOS向け設定を<Head>部分に追加

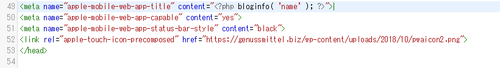
WordPress > 外観 > テーマの編集 > Header.phpあたりから、<head>~~~</head>の間に以下のようなコードをそのまま書き込みます。当サイトでは、あいにく右クリック制限しているので、必要な方は以下のサイトを参考にしてくださいませ。
<meta name="apple-mobile-web-app-title"content="<?php bloginfo( 'name' ); ?>"><meta name="apple-mobile-web-app-capable"content="yes"><meta name="apple-mobile-web-app-status-bar-style"content="black"><link rel="apple-touch-icon-precomposed"href="アイコンのURL">
Akira様
WordPress を PWA に!ホーム画面への追加機能を実装
https://firstlayout.net/app-install-banners-to-wordpress/#toc8
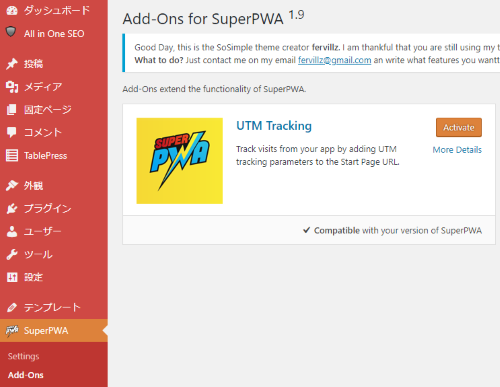
6-2.プラグインで「PWA Add-ons」から設定


SuperPWAにデフォルトでついている「Add-ons」でもiOS対応のアイコンを設定できるものがあるようです。「Apple Touch Icons」を「Activate」すればiOS対応はできるようですので、こちらのほうが楽かもしれません。
7.最後の動作確認

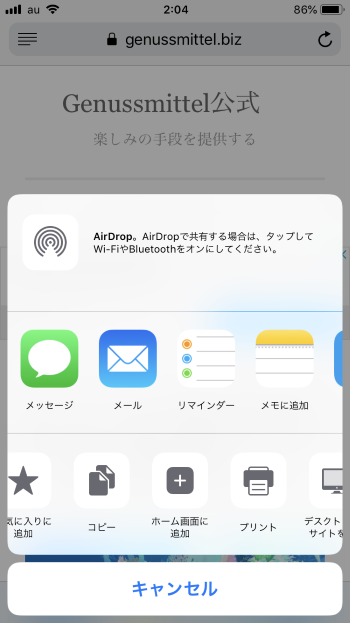
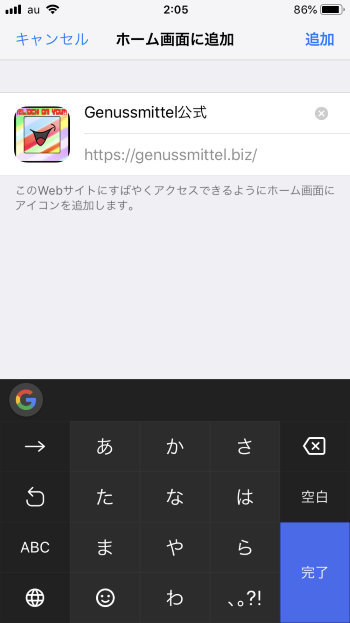
あなたのウェブサイト、ブログのパソコン版ページを開いて、「ホーム画面に追加」を選びます。

こんな感じに表示が出ますので「完了」または「追加」をタップすればホームにボタンが追加されます。

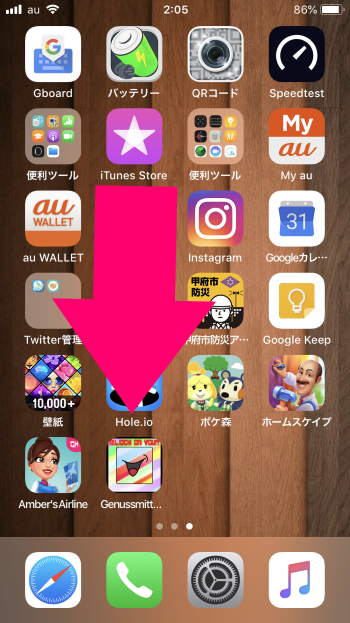
追加するとこんな感じに設定したアイコンが出てくるはずです。なんだか黒っぽい部分があるのが気になりますが、これは、私の作った画像の背景が少し透過されてるからです。512pxの画像も192pxの画像もぴったりサイズに合わせて、背景透過はしないほうが良いのかも知れません。後で直しておきます。
以上、おつかれさまでした!
もっとちゃんと設定したい方向け
以下のサイトから設定がちゃんとできているか確かめていきましょう。私のこのサイトはとりあえずテストで動いてくれていればいいかな、というレベルなので設定は完璧ではないですが、仕事で設定する場合はもっとちゃんと設定しないといけません。
上記の設定だけだと、次のような追加作業が必要です。
アイコン画像のサイズはちゃんと追加せいっ、て言われます。すまんな。
The short name contains invalid characters (it will be sanitized) Platforms affected:general.
この警告は日本語だからなのか、感じだからなのか、ファイル名なのか、サイトタイトルの大文字がダメなのか?よくわかりませんでしたが、問題なく動作はしてくれてます。
ここから先は、操作に従っていけば完璧にPWA設定できると思いますので、あとは頑張ってください。プラグインである程度構築して、あとは、細々微調整していけば少し効率化できるのかなと思います。このくらいならばブロガーでもできるレベルだと思うので、頑張ってください!
通知は嫌です
最近、多くのサイトでCookieの通知を許可するかブロックするかの通知が出てきますので、正直面倒ですよね。それなのに、さらにサイトをホーム画面に追加しますか?なんて通知が出てきたらうるさいったらもう。スマホの画面では通知がコンテンツの邪魔になるので、私は設置しないです。
本当にあなたのブログのファンになってくれていれば、ブックマークやFeed、お気に入り登録、GoogleKeepなどで再訪問してくれますので、ご心配なく。
Special Thanks
以下のサイトは今回のPWA設定を行うのに参考にさせて頂き、勉強させていただいたサイトです。プラグインを使用する場合はディレクトリいじり、コードいじりはほとんどしなくて大丈夫です。AMP化できている私のサイトの場合は、少し設定の仕方が異なっていましたので、その点は私のケースに基づいて追記しておきます。本当にありがとうございました!
WordPressをPWA化する方法
「しもた帳」様
https://shimota.app/how_to_pwa_on_wordpress/
WordPress を PWA に!ホーム画面への追加機能を実装
「Akira」様
https://firstlayout.net/app-install-banners-to-wordpress/
WordPressサイトを一瞬でPWA化できる PWA for WordPress【プラグイン紹介】
「バシャログsagara」様
http://bashalog.c-brains.jp/18/10/03-090000.php













