とても有名な名前による診断と選択式(点数式)の診断を比較的簡単に作れるプラグインのデザイン例を掲載しています。プラグインだけではStyleCSSの編集まではサポートされていないので、実際に編集してみたコードを載せておきますので、ご自由に、自己責任で診断部分のデザインに生かしてみてください。
プラグインは導入しておいてね

プラグインの導入方法はばっさりカットします。ここでは診断ジェネレータの見た目をきれいにしたいので、プラグインをインストールして有効化するところまでは済ませてしまってください。

プラグインを追加すると左の下の方にこっそりと追加されます。ここから、診断ジェネレータ作成ができるようになるので確認してみてください。オンマウスすればちょこっと何か出てきますが、気にせず「診断ジェネレータ作成プラグイン」をクリックしてください。
早速テーマ作成と編集

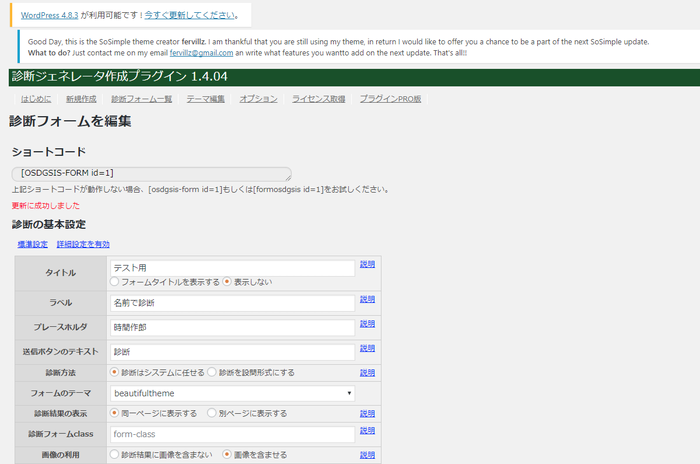
診断フォームのテーマを新しく作成しましょう。もともとデフォルトで入っているテーマをいじってしまうのは、あまりおすすめしません。いざという時に復帰しにくくなるので。「テーマを作成する」のラジオボタンを選択肢て、半角英数字のテーマ名を入力し、元にするテーマ「Default-one」を選んでください。「Default」の方でも良いですが、今回私がいじったのは「Default-one」の方です。

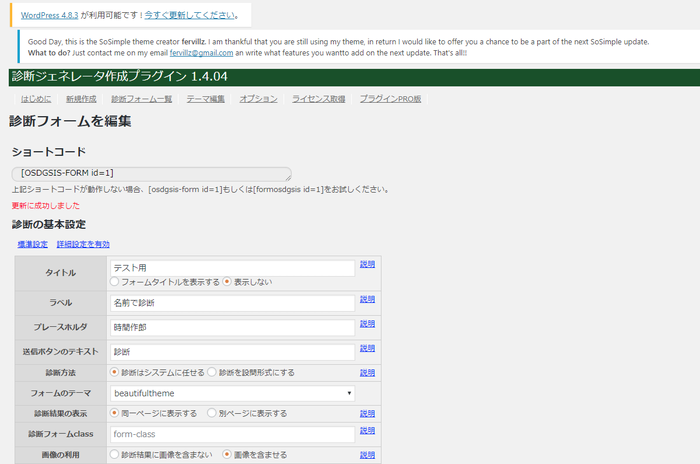
次は診断ジェネレータ作成プラグインの根本になる診断フォームを作りましょう。ここの入力ができればあとは実際にページで表示しながら少しずつ編集していくだけです。

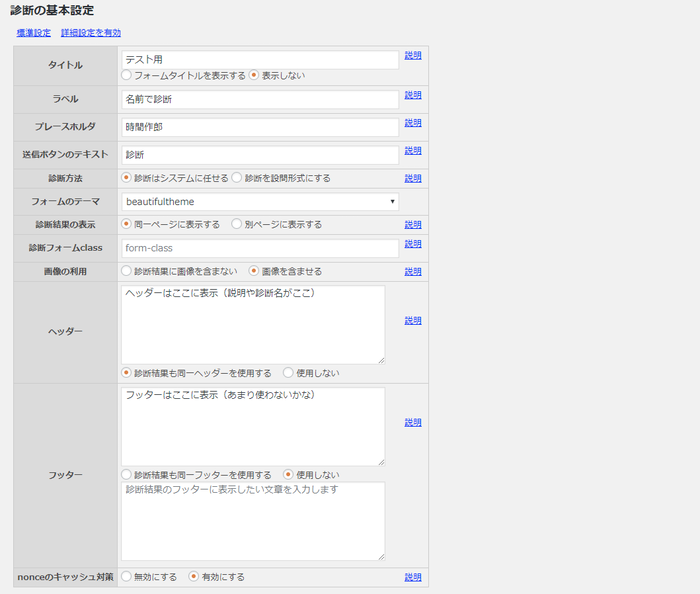
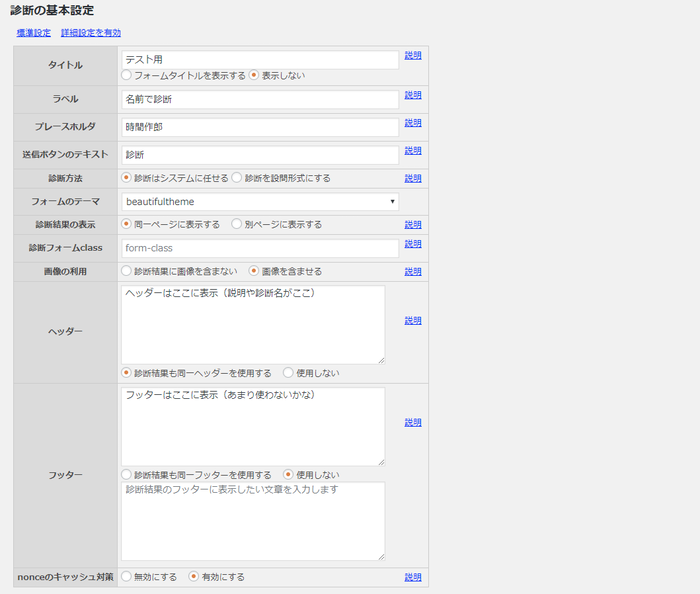
基本設定はこんな感じにしてみました。さらに以下のようにStyleCSSを編集してみました。そのままベタッと貼り付けておきます。貼り付け方が汚くて申し訳ないです。変更箇所は覚えている限り赤文字にしておきました。
StyleCSS例
/**/ *** default-one theme* defaultテーマをベースに、問を1つずつ表示します。**/
.diagnosis-wrap .diagnosis-form { font-family: “ヒラギノ角ゴ Pro W3", “Hiragino Kaku Gothic Pro", “メイリオ", Meiryo, Osaka, “MS Pゴシック", “MS PGothic", sans-serif; font-size: 20px; }
.diagnosis-wrap .red_message p { margin: 5px 15px 5px 5px; padding: 0; display: inline-block; }
.diagnosis-wrap .diagnosis-form, .diagnosis-wrap .diagnosis-result { padding: 20px; border: 4px solid #FFA500; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; }
.diagnosis-wrap .diagnosis-form-title { margin-top: 0; border-bottom: 1px solid #778899; color: #778899; font-size: 18px; font-weight: bold; }
.diagnosis-wrap .diagnosis-form .label, .diagnosis-wrap .diagnosis-form .cols { margin: 0; padding: 0; } .diagnosis-wrap .diagnosis-form .label-diagnosis-name { margin: 0; padding: 5px 10px 5px 10px; height: 45px; max-height: 45px; background-color: #00BFFF; border: 1px solid #00BFFF; color: white; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; }
.diagnosis-wrap .diagnosis-form #diagnosis-name { margin: 0; height: 50px; max-height: 50px; border-top: 0; border-left: 0; border-right: 0; border-bottom: 2px solid #000000; background-color: #ffffff; }
.diagnosis-wrap .diagnosis-form .submit { margin: 20px 0 5px 0; text-align: center; }
.diagnosis-wrap .diagnosis-form .submit input { margin: 0; padding: 5px 10px 5px 10px; height: 45px; max-height: 45px; background-color: #00BFFF; border: 1px solid #00BFFF; color: white; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; cursor: pointer; }
.diagnosis-wrap .diagnosis-form .submit input:hover { background-color: #b0c4de; border: 1px solid #b0c4de; }
.diagnosis-wrap .diagnosis-form .submit .nb-button { margin: 0 10px 0 10px; }
.diagnosis-wrap .diagnosis-form .question { margin: 20px 5px 20px 5px; color: #282828; }
.diagnosis-wrap .diagnosis-form .question .qcontents { font-weight: bold; }
.diagnosis-wrap .diagnosis-form .question .qcontents .question-number { color: #282828; }
.diagnosis-wrap .diagnosis-form .question .qcontents .question-delimiter { display: none; }
.diagnosis-wrap .diagnosis-form .question .qcontents .question-text { margin-left: 15px; font-size: 17px; color: #778899; }
.diagnosis-wrap .diagnosis-form .question .qselect { margin: 15px 0 10px 0; font-weight: bold; }
.diagnosis-wrap .diagnosis-form .question .qselect .choose:hover { border-bottom: 1px solid #282828; cursor: pointer; }
.diagnosis-wrap .diagnosis-form .question .qselect .choose:hover input, .diagnosis-wrap .diagnosis-form .question .qselect .choose:hover label { color: #b0c4de; cursor: pointer; }
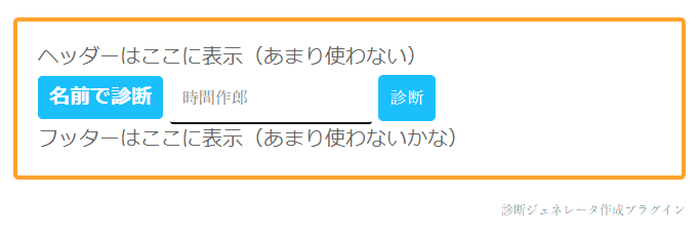
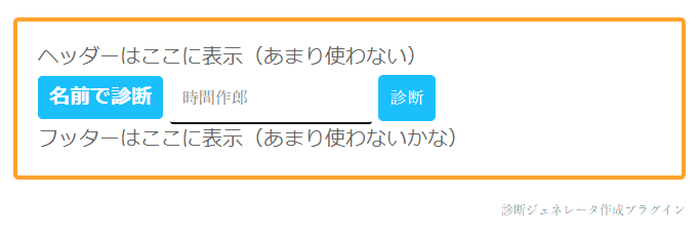
この設定でどんなふうに表示されるのかというと、以下の画像のような感覚です。

若干整合性取れてない文字列ありますがお気になさらず。最初のデフォルトよりはきれいになっていると思います。あとは細かい文字の大きさ、余白、枠の色などをサイトに合うように変更していってください。

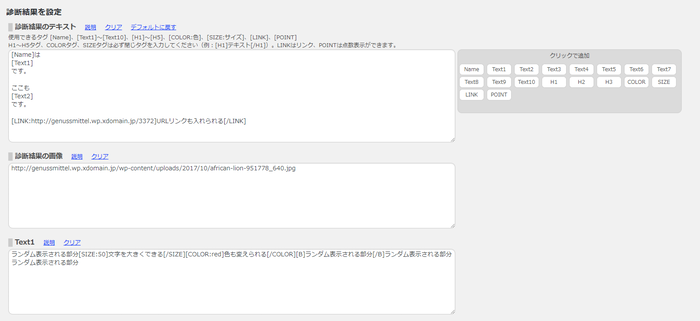
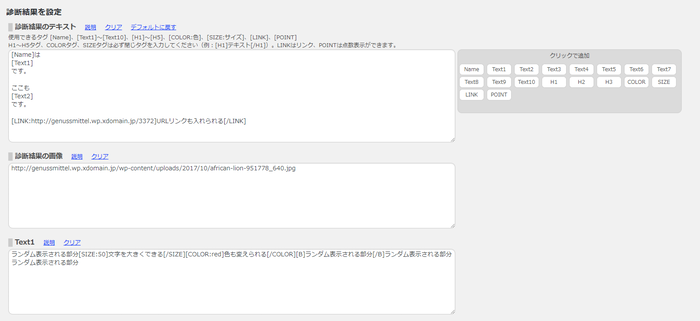
診断結果の部分も一応申し訳程度に載せておきますが、細かい所はそれぞれで作成してみてください。文字を太くしたかったのですがいまいちうまくいきませんでした。たぶん文字を太くすることもできると思いますが、そこまでは試しませんでした。
画像を貼り付けたい場合は、その画像のURLを上の画像のある場所に貼り付ければOKです。画像URLはWordpressのメディアから画像をクリックすると表示されますので、そこをまるごとコピペして貼り付けましょう。
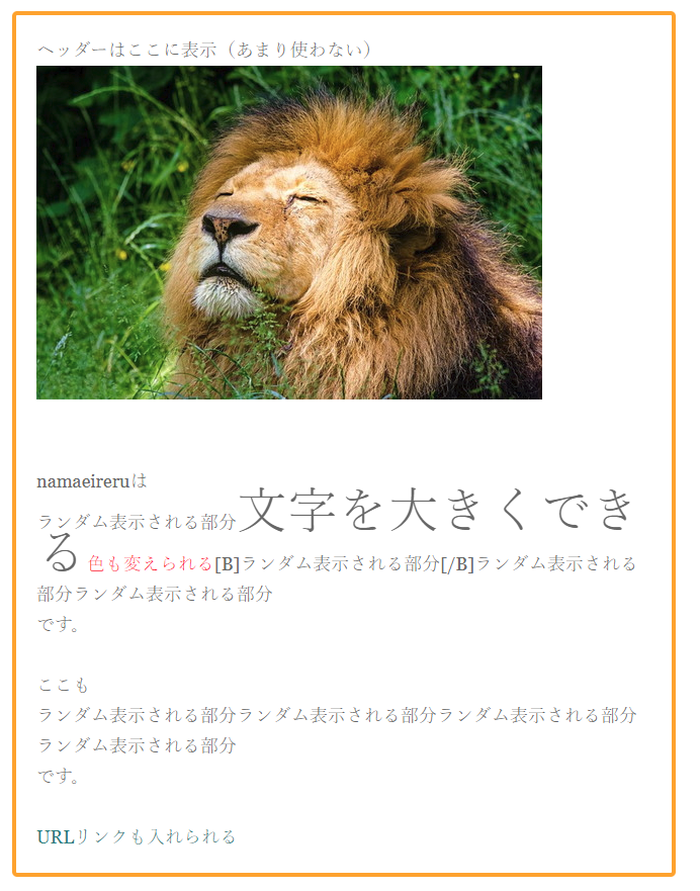
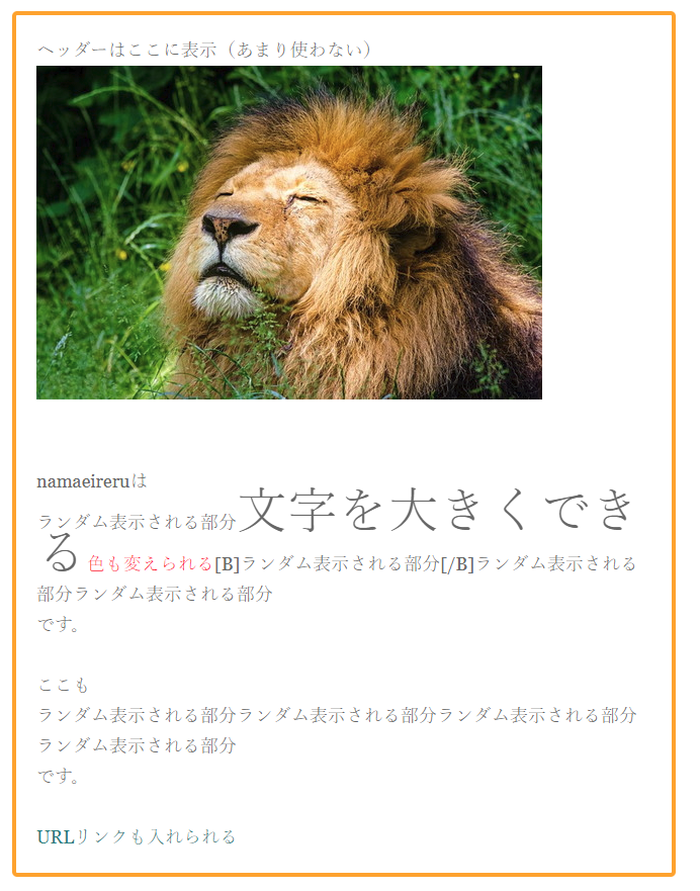
診断結果はこんな感じになる

診断結果はこんな感じに表示されます。名前だけの診断の場合は、回答結果、診断結果をいくつか改行して書いておけばランダムで表示してくれるみたいです。HTMLみたいな感覚で[この括弧]でくくってあげれば文字を大きくしたり、色を変えたりすることができます。URLアンカーリンクもできるので活用してみてください。リンクの入れ方は少しコツが入ります。画像を”よーく”見てね。

診断を投稿する場合は、この画像にあるようなショートコードを、診断を作成したページの上の方にあるものをコピペして投稿したいページに貼り付けます。タイトルのHタグの働きはうまくいかないみたいなので、Hタグはあまり使わないで診断ジェネレータ作成プラグインを作り込んだほうが無難かもしれません。
あとは診断結果の内容をたくさんつくりこんでいけば良いですね。中途半端な診断は評価を下げますが、おもしろい診断や終わってから笑顔になれる診断はとてもおすすめです。どうせ作るならば心理学、占星術目線でガッツリ作り込んでくれたほうがユーザーは満足します。点数計算して結果を表示するチェックシートなんかにも使えそうですね。
注意することと使い方のコツ
この診断ジェネレータ作成プラグインは、なにやら入力して診断する時にページを一度更新します。そのため、長い文章の最後に診断をのせると、診断後にページの最上部に飛ばされてとても使いづらく、見にくいです。設定で、nonceのキャッシュ対策あたりを変えれば問題解決する…?かもしれませんが、ちょっと対策が必要です。
診断ジェネレータ作成プラグインを導入するページは、診断だけのページにするか、文章などのコンテンツは、診断の下に持ってきたほうが良いです。診断のショートコードをページの一番最初に貼り付けてから執筆するのが無難かなと思います。いちいち診断してからスクロールして元の場所に戻るのは非常に面倒だと感じました。