グラフ・チャートの作り方とコツ・注意点【Canva(キャンバ)】

Canvaには、棒グラフ、円グラフ、折れ線グラフを作成する機能があり、テーブル表への数値入力でグラフを作成できます。凡例や要素、ラベルの編集も可能で、自由度の高いチャート、グラフを作って、論文やレポート、資料作成に役立てられます。
グラフの作り方と編集

Canvaには「グラフメーカー」という名前のグラフ・チャート作成機能があります。GoogleスプレッドシートやExcelよりは直感的に棒グラフ・円グラフを作成できて、デザインに力が入っているグラフが作れます。

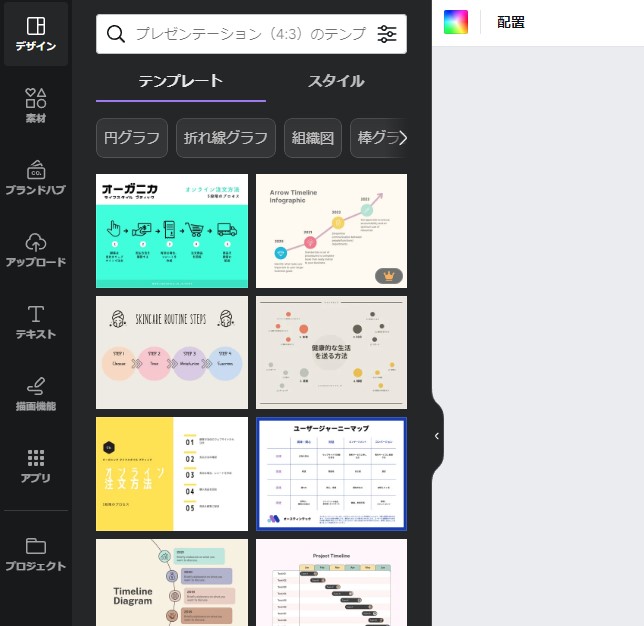
呼び出し方はかんたんで、デザインテンプレートでグラフを検索すれば
- 円グラフ
- 折れ線グラフ
- 棒グラフ
など、よくデザインで使うグラフは出てきます。テーブル表なんかも組み合わせれば学術論文で使うようなグラフも作れますが、Canvaなのでおしゃれさ、カラフルさ、視認性の良さ、デザイン性を重視してグラフを活用しましょう。
グラフの編集方法

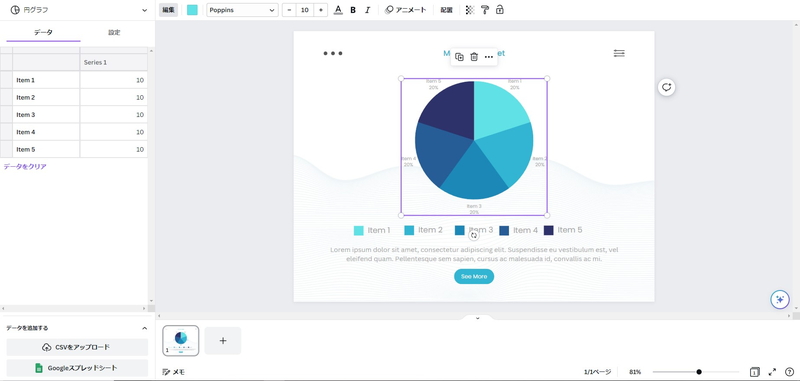
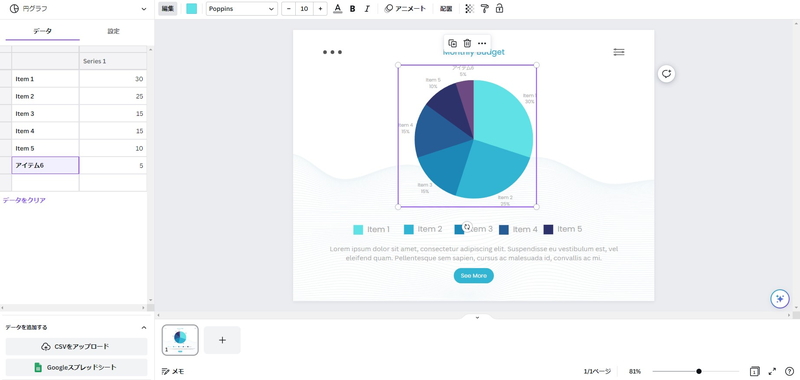
お気に入りのグラフを選んだら、データとラベルを編集します。グラフを選ぶと左側の操作画面に数字とラベルを変更できる箇所が出ますので、ここからグラフを変えていきます。ちょっとめんどくさいのがグラフ上のデータラベルと、グラフ下にある凡例?的な部分の文字が連携していないので、ひとつひとつ直さないといけません。

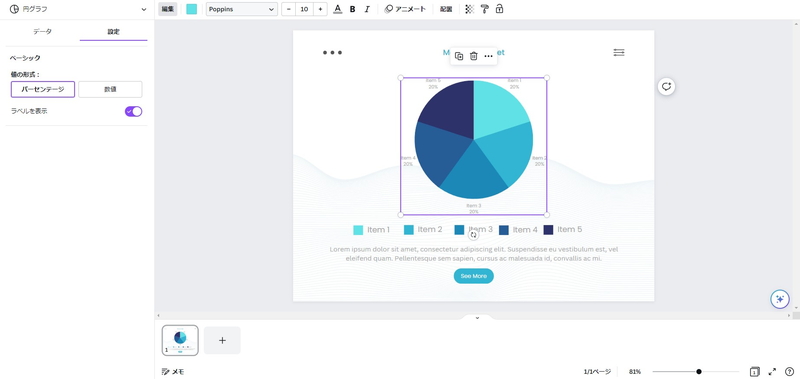
グラフの数値単位を変更できます。パーセンテージ(%)にするか、単純に数字にするか、また、ラベル表示をするかどうか選べます。

グラフの操作画面では、データを追加したり、減らしたりできます。データを増やせば円グラフには新しいデータが反映されます。画像にある通り、新しいデータを追加しても、下のデータラベルの解説の所、凡例の所は変わらないので自身で作る必要があります。
追加する場合は、凡例の色とグラフ上のラベルと色を合わせてやる必要があるので、ちょっとめんどくさいですが、
- Canvaの素材コピペ
- 素材複数選択と移動
- Canvaの色変更機能
を合わせれば無理ではありません。

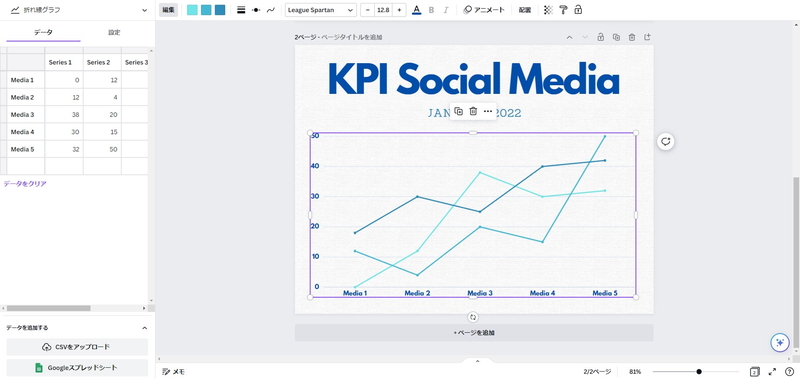
グラフは上の画像のような折れ線グラフもあります。タイトルがデカデカと表示されていて、文字通りKPI(評価)をチェックする関連のグラフに転用可能です。数値さえ増やせば、良い感じのグラフが作れるのでSNS運用の月間レポートの作成にもオススメです。

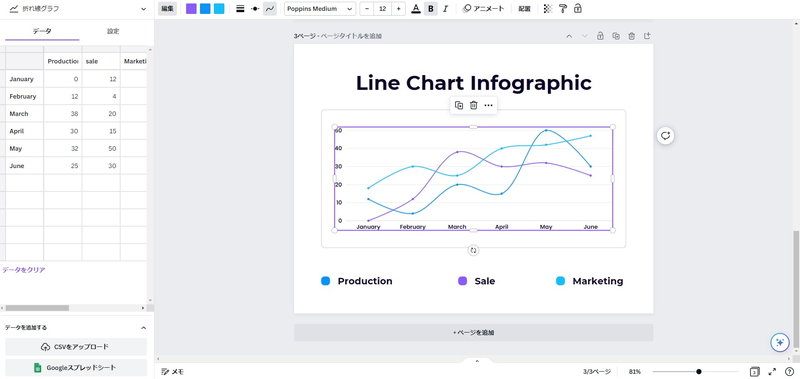
緩やかに曲がった折れ線グラフもテンプレートから選べます。
グラフ作成で気をつけること
デザインに関する注意点と同じで、今回はこのグラフで
- どこの誰に何を使えるものなのか
- 使用する媒体は何か?
- 数値や単位の分かりやすさ
- ラベルと縦軸・横軸の分かりやすさ
- グラフを見て3秒で理解できるか
を考えてグラフやチャートを作る必要があります。データが多すぎるグラフはあっても意味がないですし、短期的目線で見たい場合には1年(12ヶ月)、3年(36ヶ月)という細かすぎるグラフは必要なくて、年ごとのデータで十分です。
でも、1年間のうち、特定の季節にのみ数値が伸びているような場合、全期間のグラフを作らないとダメな時もあり、この場合は前者と後者では伝えたい内容が全く異なります。
何でもかんでも1つのグラフに詰め込みすぎると人が一度に処理できる情報量を超えて理解が進まなくなるので「伝える」ために必要なことをよく考え、誰がそのグラフを見るのかを考えてデザインしましょう。
グラフを見る人が高齢者の場合は、老眼・緑内障・白内障の可能性を考慮して文字の大きさや色を変える必要があります。色が似ている折れ線グラフは区別できない可能性があるため、太い線で色もはっきり分かるものにする必要があります。
おしゃれに作りたい感情と、確実に伝わる内容にすべきという実務であれば、後者を優先すべきです。必ずしもおしゃれである必要はないので、グラフを作る前によく情報を整理しましょう。













