【Eyedropper】ウェブサイトから色コードを抜き取り抽出できる拡張機能

ページ内の色、配色、色コードをマウスで選んで抽出できるとても便利な拡張機能です。使いやすいですが、ウェブページがGoogle公式のページだったり、特定のページだったりすると色を抜き取れない場合もあるが、それは拡張機能の問題じゃないので仕方がないです。個人的にとても好き。
ウェブページの色を抽出できる
サイトデザインのカラーコードをチェックできる

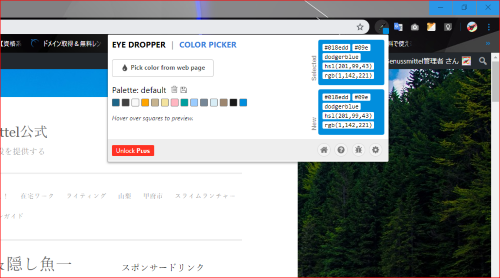
Chrome拡張機能を追加すると、右上に鉛筆マークが表示されます。カラーピックしたいページでこのアイコンをクリックすると画像のような「Eyedropper」ツールウィンドウが表示されます。このウィンドウページから「Pick color from web page」というのをクリックすると、色を自由な場所から抜き取れます。
サイトの見出しや背景、メニューバーの色、テキストのカラーコードなどを見つけて、HTMLやCSS上で該当箇所を探す時にも色指定で検索すると楽に見つけられます。
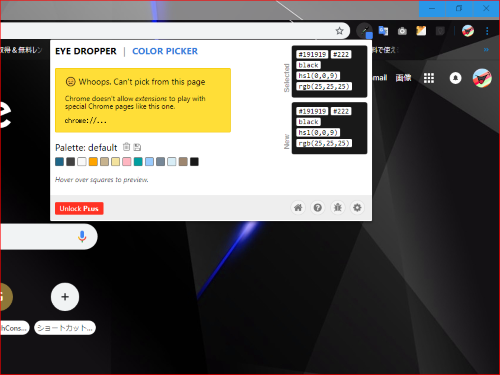
抜き取れないページもある

Googleの検索HOME画面など、一部の画面では色を抜き取ることはできません。抜き取りできない時は、画像のような黄色のマークが出ます。自分のウェブサイトやブログなどでは、この機能はたいてい使用できますので、デザイン編集などを考えている方はぜひ使ってみてください。
Eyedropperの機能(設定)
カラーピックの挙動・Webpage Pick Behaviour
カラーコードの抜き取りをする時の設定ができます。
- 自動でクリップボードにコピーする
- #カラーコードではなく、RGBだけにする
- 右クリックでカラーピックしない
RGBだけでやりたい方、クリップボードにまで自動コピーさせたい方は設定をいじっておきましょう。ただし、自動のCtrl+Cは、文章作成している人や、マルチタスクしている時には不便になるので私はOFFにしています。
ウェブページのピックの見た目・Webpage Pick Look
この設定でカラーピッカーの見た目、Eyedropperのデザインを変えることができます。
- 右下にカラーボックスを表示する
- マウスカーソルの横にピッカーを表示する
- カラーピッカーのカーソルを選ぶ
カラーピッカーのカーソルはデフォルトのままでも全く問題なく使えますが、それまで他のツールで使っていた方、サイトのデザイン上「十字」マークのほうが選びやすい場合は、設定で変えておきましょう。
Escキーでカラー抜き取りキャンセル
キーボード右上の「Esc」キーを押せばカラーピックをキャンセルできます。抜き取ろうと思ったけど、やっぱり元の色のままにしたい、キャンセルしたいという時はCtrl+Zではなく、Escキーを使いましょう。
ストアページへのリンク
以下のURLからもEye dropperの拡張機能配布公式ページに飛べます。アフィリエイトとか広告とかではないので、気になる方は気軽に公式ページを見てみてください。
他にも「Eye dropper」や提供元「Kepi.cz」などで検索すると見つかります。なお、当サイトはコピー防止・右クリック防止機能があるため、文字列コピーはできませぬ。セキュリティ上しょうがないことなので、申し訳ありません。
カラーピッカー「Eye dropper」ぜひ使ってみてください。













