【実験】Gutenbergで記事公開後に「Classic Editor」をONにしてもブロック表示はされるのか

タイトル通りの実験記事です。Wordpress5.0にて、Gutenbergで作成したこの記事は、公開後にプラグイン「Classic Editor」をONにしてブロックの状態で表示されるのかを試しています。
以前試して魅力的だったギャラリー表示
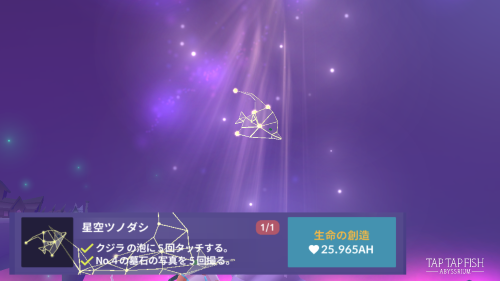
Gutenbergでは、私の大好きなアビスリウムの画像などもこういうふうにきれいに表示させられます。個人的にこのギャラリー表示は、Gutenbergでないとできない素晴らしい機能だと思っています、本当に。
10月10日に公開したGutenberg動画
こちらは動画を貼り付けてみました。Gutenbergって、2ヶ月以上も前からプラグインとして使える状態だったのですよ?知らなかったですか?
知らなかったのは、もうしょうがない。今そこは問題ではありません。この動画はURLを貼り付けるだけで(iframeではなく)埋込できています。とても便利というか、コードをよく知らなくても貼れるので良いかもしれません。
カラム分けする機能もある

画像とコメントを横並びに表示できるこの機能も使い方次第ですごく良いデザインになるでしょう。
こうしたカラム表示もできます。このカラムは3つくらいが無難な数かなと思いますが、4つとか5つにも分けられます。
縦に3つに分けるような漢字のデザインもできるので、デザイン性の高い記事を作りたい方には非常におすすめです。
カラムを3つにするとこんな感じです。ブロック内の背景ブロックをクリックするのがちょっと繊細で難しいです。
最新記事を埋め込むのも簡単
- マイたまごっちの経験値を効率的に集める方法【たまタワーの赤いふうせん割り】
- たまごっちのお世話の仕方・育て方【マイたまごっち】
- マイたまごっちのコイン集め・ごっちP金策【攻略まとめ】
- マイたまごっちの進化条件と食材攻略【キッズ期・ヤング期・フレンド期】
- コストコのスパイスで自家製調味料を作った備忘録【コストコ南アルプス倉庫】
記事のパーマリンクを変更できないかも
今まさに、書いている瞬間に気づいたのですが、今私が使用しているCustom Permalinksというプラグインによるパーマリンク変更がどこから使えるのだろうと探しています。
よく見ると記事投稿メニューみたいな、Bloggerみたいなメニューが右に出ていると思うのですが、そこにパーマリンクという項目がありました。ココで変えれるかと思いきや、変える所は見当たりませんでした。
AMPではどう表示されるのか
ひとまず、今回この記事は以上です。ただの実験記事でしたが、見え方やAMP担った時の表示など、PC、iPhone、スマートフォンでチェックしてみようと思います。