ワードプレス「Gutenberg」新エディターを試してみた【動画あり】

WordPress5.0からデフォルトの機能になると言われているGutenbergを早速試してみました。2018年10月時点ではプラグインとして利用可能です。テーマはSoSimple、プラグインは25個稼働中でそのままGutenbergをぶち込んでみました。個人的には旧エディターが好きで、Gutenbergは画像ギャラリー機能が好きです。
次期エディター「Gutenberg」

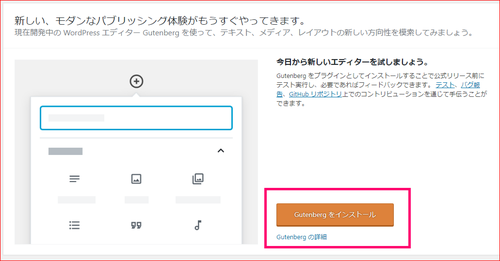
新しいワードプレスでは、Gutenbergと呼ばれるブロックを常に使用するエディターに切り替わるとの公式アナウンスが有り、既に全てのワードプレスのダッシュボードに上記画像のような「Gutenbergをインストール」というボタンが出ているはずです。

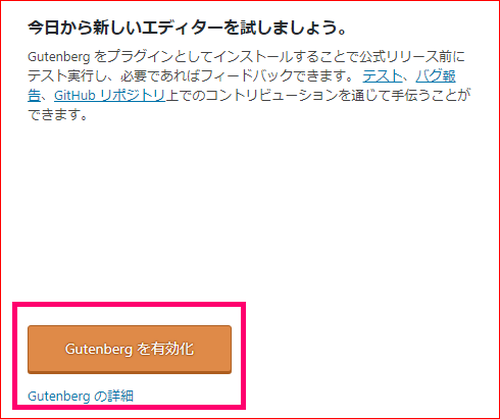
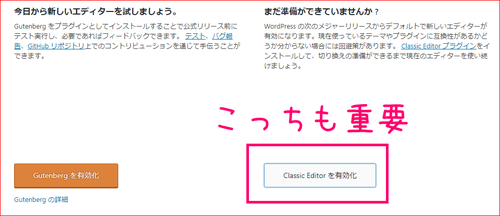
いきなり有効化するのではなく、まずはGutenbergをプラグインとしてWordpressに入れておき、お試しするときだけ「Gutenbergを有効化」しましょう。すべてのワードプレスユーザーは「Gutenberg」と次にある「Classic Editor」を両方ともインストールする必要があります。
旧エディターもインストール推奨

Gutenbergだけでも良いですが、これから動画でもお見せするGutenbergはハッキリ言って、個人的に使いにくいです。そのため「Classic Editor」をインストールしておかないと急にGutenbergにアップグレードされた時に使いにくい編集画面で記事を作らないといけなくなります。忘れずに「旧エディター」をインストールしておきましょう。
Gutenberg使ってみた動画と感想
YouTube動画リンク:https://youtu.be/aMgdb1aT7JI
音声つきの動画でございますが、実際にGutenbergをはじめて使っている生の声をそのままお届けしています。使いにくいとか言いながらも、画像ブロックの仕様については大満足でした。なかなか癖のある編集システムなようですので、慣れるまでに時間が掛かるでしょう。
今から、Gutenbergがデフォルトになった時のWordpressユーザーの叫び声がちょっと聞こえてきます。
作業環境:Wordpressプラグインは33個

入れていたプラグインは33個、停止中のプラグインは8個と動画の中ではお話しています。興味がある方はのぞいてみてください。
作業環境:テーマはSoSimpleを使用

使用しているテーマは「SoSimple」という無料のテーマです。無料のテーマを自分でちまちまアレンジしただけです。おそらく一番シンプルなテーマです。人気?の有料テーマJINやAlbatros、Swallow、SANGOなどではどの程度表示に差が出るか確認したほうが良いでしょう。かなり影響しそうです。
試用当時のGutenbergのバージョン3.9.0

画像が小さくて見にくいですが、このお試しをしたのはGutenbergが3.9.0のときでした。記事を書いている2018年11月2日時点ではGutenbergのバージョン4.1.1です。最新の開発状況やバグ、問題、issuesなどは以下の公式ページから確認してくださいませ。
WordPress[gutenberg]
https://github.com/WordPress/gutenberg/issues
作業画面はこんな感じになる
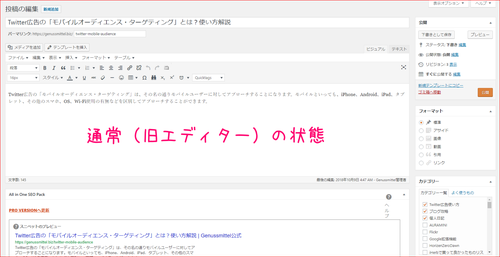
デフォルト作業画面

こちらの画像にあるのが旧エディターの編集画面です。よく見慣れている形式だと思います。
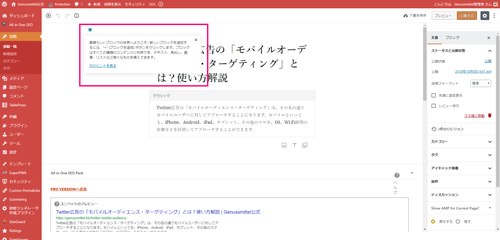
Gutenbergの作業画面

Gutenbergにすると、テーマの幅に合わせて作業画面の横幅が制限されます。デザインや視認性を考えるならば、初心者には見やすくて良いかもしれませんね。どこで改行されるか分かるので、タイトルや見出しなど配置の仕方はちょっと分かりやすくなりそうです。
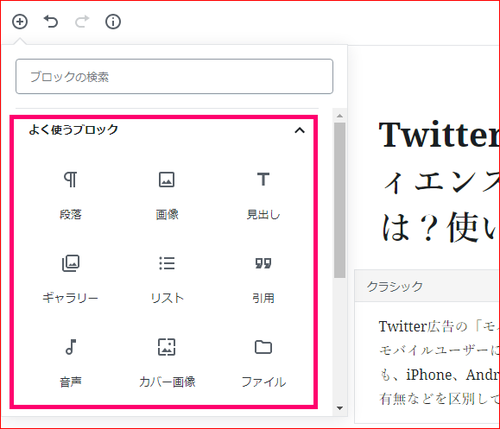
ブロックを追加して記事を書く

Gutenbergの編集画面では、段落も見出しも画像もすべてブロックとして配置することになります。見出しを先にまとめて作りたい方やAddQuickTag、TinyMCEAdvancedなどの編集サポートプラグインに頼って記事を書いていた方にとっては自由度が減っていて使いにくいかと思います。
ただし、画像ギャラリーはすごく良いと思います!これは今までのWordpressでやろうとするとできなかった、できたけどめんどくさかった魅せ方ができるものなので、高評価に値すると思います。ファイルやカバー画像などもあるようなので使い方によっては化けそうなGutenbergちゃんです。

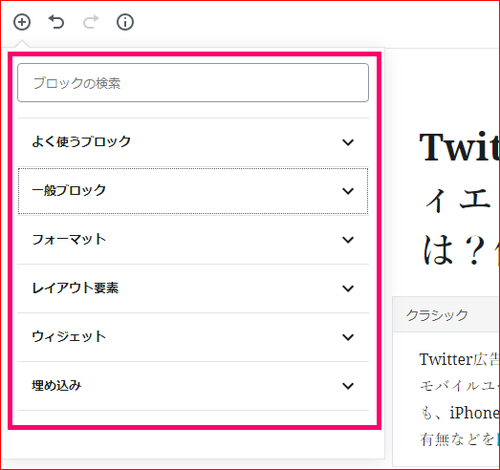
ブロックの種類は画像にもありますが、以下のとおりです。動画でもぜひ確認してくださいませ。
- 一般ブロック
- フォーマット
- レイアウト要素
- ウィジェット
- 埋め込み
いじったあとプラグインを無効化
無効化したら元通りで問題なし
Gutenbergプラグインを有効化したあと、少し作業して無効化しても、もともとあったページに問題はありませんでした。Gutenbergを有効化してページが崩れることはなく、最低ラインはクリアされているのかなと感じます。
結局旧エディターを使うと思う
Gutenbergが現状こんな感じなら、私は最新バージョンのワードプレスで、Gutenbergがデフォルトになっても、Gutenbergは使わないと思います。カスタマイズのしやすさがメリットだったワードプレスに、編集しやすさに制限がついて、かゆいところに手が届く状態にプラグインなどで環境を整えた今の状態が崩れるのは残念すぎます。
Gutenbergにも「クラシック」というブロックがあるので、「クラシック」を選べばAddquickTagやTinyMCEAdvancedの文字装飾機能などは使用できます。それだったら最初から旧エディターでいいなと思います。
Gutenbergで便利に作業するには
編集前テンプレートを用意しよう
Gutenbergではブロックをクリックで追加していくことになるので、毎回見出しも段落も追加するというムダがあります。そのため、ブロックを記事内に配置しただけの編集用のデフォルトテンプレートを作っておけば、作業が多少楽になります。
クラシックブロックを多用する
これまでどおりの編集画面に唯一近いのがクラシックブロックです。最悪全部これで作ればなんとかなると思います。文字装飾をしたい人は特にクラシックブロックでないと装飾できる範囲に限界があります。
あきらめて旧エディターを使う
無理にGutenbergを使う必要はないです。私は個人的に、旧エディタのほうがやりやすいです。動画の埋め込みだって、TwitterやInstagramだってテキスト編集で埋め込めたほうが良い気がします。厳しい言い方にはなりますが、HTMLやCSSをいじれない人はブログメディアとしてちょっと無責任な気がするので、最低限な敷居として残しておいて欲しいというのもあります。
もちろん、個人ブログで、のんびり、マイペースに記事や日記を残していきたい方はGutenbergを使えば想像以上におしゃれでかわいく、クールな日記が作れます。それはそれできっと楽しいですね♪













