【コピペで使える】動くマーカープラグイン「ZEBLINE」設定方法とAddQuickTag導入

WordPress用の動くマーカープラグイン「ZEBLINE」の設定導入方法をまとめておきました。また、動かない時にやった対処法とエラーの原因、解決策についても紹介します。競合なく使えているプラグインとテーマ、及び、テーマについてもできるだけまとめてあります。AddquickTagプラグインなどの装飾支援ツールがあると非常に便利です。
一度AddQuickTagに設定してしまえば、ワンクリックでZEBLINE装飾できるようになります。

ZEBLINE導入後にやること
ZEBLINEプラグインをインストール&有効化したら以下の手順で設定していってください。
- AddQuickTagをインストール&有効化
- ZEBLINEタブで装飾カラーを決める
- 装飾タグをAddQuickTagに設定&保存
- 実際に記事で装飾して動作確認
作業時間は私の場合はコーヒーを入れながらやって15分かかりませんでした。AddQuickTag設定までは簡単です。
設定してから動かないエラーを改善するのに時間がかかりました。
のんびり設定しましょう♪

ZEBLINEの色変更はタブから

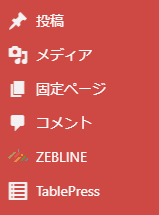
ZEBLINEを有効化すると、投稿、メディア、固定ページ、コメントの次くらいにタブで選べるメニュー「ZEBLINE」が出てきます。ここをクリックしてマーカー速度や色の変更ができます。

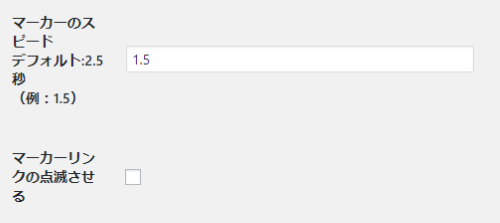
一番上にあるのが「マーカーのスピード」設定です。私は2秒に設定しています。1秒から1.5秒はマーカーが速すぎて見にくくなった気がします。

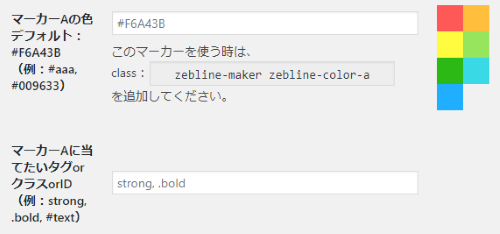
画像のように「マーカーAの色」はデフォルトでは7種類のカラータイルをクリックするだけで選べます。カラーコードを指定すればここにある7種類以外の色も選択できます。
画像の四角いタイルをクリックすればOK

マーカーに当てたい追加のタグがあれば下にある「マーカーAに当てたいタグorクラスorID」に記載すればOKですが、私は使っていないです。
デフォルトではマーカーは3種類用意されていますので、3色までは選べます。ページの色合いやデザインによっては見えにくくなるマーカーもありますので、それぞれの環境で工夫して好きな色にしてください。
AddQuickTagの設定方法
ZEBLINEをWordpressにインストールして有効化したあとは、HTMLを使って装飾することになります。ひとつひとつ装飾タグを打ち込んでいると手間が多すぎるので、AddQuickTagで効率化しましょう。
【プラグイン「AddQuickTag」はこちら】
貼り付けることになるコード
AddQuickTagに貼り付けることになるコードは以下の3つです。1つだけでも問題ありませんが、1つのコードに1つの色、速さしか指定できません。
<span class="zebline-maker zebline-color-a"></span>
<span class="zebline-maker zebline-color-b"></span>
<span class="zebline-maker zebline-color-c"></span>
他にも方法はあると思いますが、ひとまずこれでいいと思います。マーカーが引ければ機能としては問題ありません。
貼り付ける場所と保存

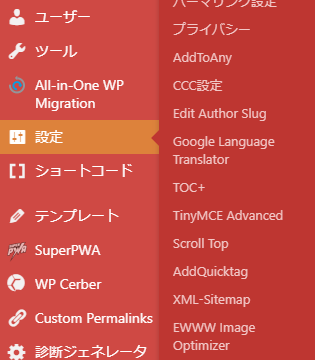
AddQuickTagは「設定 > AddQuickTag」から選択できます。

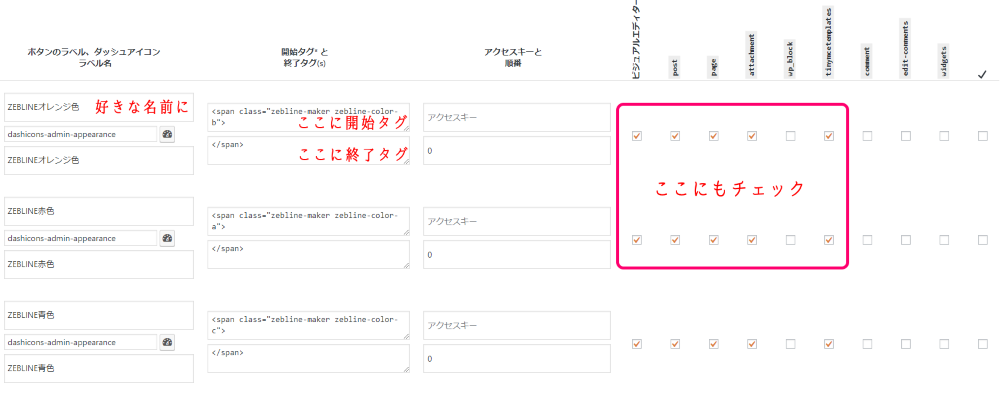
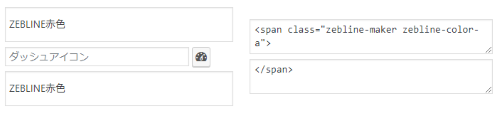
画像にもあるように、説明とコードを貼り付けていきましょう。

画像のようにあなたにとって分かりやすい名前をつけて、好きなアイコンを選び(選ばなくても良い)、コードを開始タグ、終了タグ両方入力してください。
アクセスキーは必要ないと思いますが、順番はよく使うものを1番、2番に設定しておくと便利です。
AddQuickTag設定ページの右側にあるチェックボックスも画像のようにしておけばちゃんと使えます。
これで設定は終了です!
おつかれさまでした!
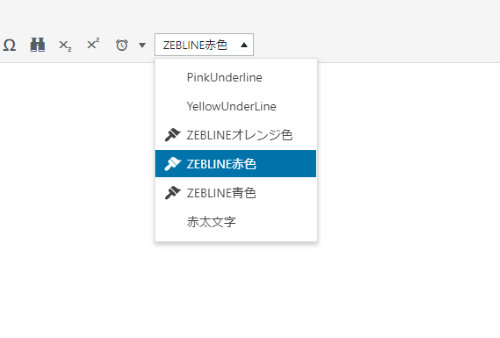
記事編集画面からZEBLINEを選べばOK

あとは、記事の編集画面からマーカーを引きたい場所を設定して、ZEBLINEタグを選べばOKです。これで普段の文字装飾がもっと効率的になります。
ZEBLINEが動かなかった時にやったこと
プラグインが原因で動かない場合
以下の別記事でも詳細をまとめておきますが、以下のプラグインを疑いました。
- WP Fastest Cache
- WP Speech Balloon
- Tablepress
- Shortcodes Ultimate
- TOC+
- Google Language Translator
- A3 Lazy Load
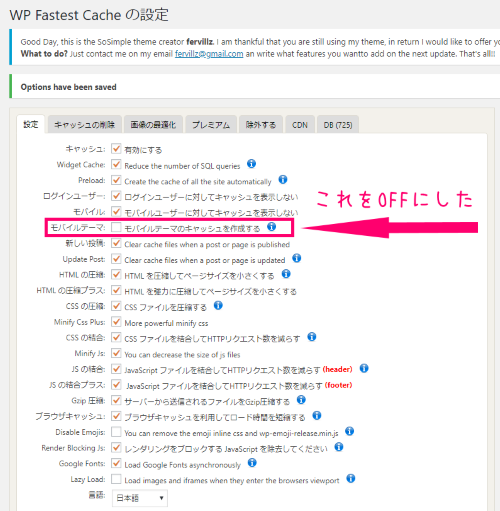
結果、WP Fastest Cacheの一部の機能が原因で動きませんでした。

最初は「モバイルテーマのキャッシュを作成する」をOFFにしただけで解決しました。その後しばらくして、再度ページをシークレットモードでチェックしたら、動いていないことが確認できたので「レンダリングをブロックする JavaScript を除去してください」をOFFにしたら確実に改善できました。
「レンダリングをブロックする JavaScript を除去してください」は、記事内に広告・動画広告を貼り付ける場合はOFFにしていないと広告が出ないことがあるので、最初からOFFでも良いかもしれません。
ZEBLINE導入当初はA3 Lazy Loadも同時に動かしていましたが、ZEBLINE導入には特に悪さはしていませんでした。ただ、ZEBLINEを入れた時点でそこまで表示速度にこだわらなくても良いかなと思い、なおかつ、WP Fastest CacheのLazyLoadでもまあまあ期待していた結果は出ているため、A3 Lazy Loadは削除しました。
A3 Lazy Loadを削除しても動作には問題はありませんでした。
テーマが原因で動かない場合
私が使用しているSoSimpleテーマでは、動作に問題は見受けられませんでした。その他、以下のテーマでは動作が確認できました。
- デフォルトテーマ(Twenty系)
- Arbatros
- Poseidon
- Thunderbolt
- Stork
- Swallow
- JIN
- SANGO
- Cocoon
これだけのテーマで動いてるので、たぶんだいたいのテーマでは動作するはずです。
ただ、テーマをオリジナルで作っているとか、テーマの初期設定・デフォルトからだいぶいじっている場合には、ヘッダーやフッターの読み込み不良などでZEBLINEが動かないことがあります。
フッターを読み込んでいないとか、キャッシュの問題で反映されてないとかだいたいそんな感じでした。CSSを全部フッターで読み込ませてるとか、キャッシュでCSSなどを圧縮してるとかいうのが原因で動かなくなっている可能性もありますが、私の環境では圧縮関係で動かないという事象は確認できませんでした。
購入前に、開発者にあなたの環境でZEBLINEが動くか聞いて確認してもらうのがベストです。買っても動かなかったら意味ないですから。試用版があるわけでもないので、特殊なテーマを使っているサイトや、読み込みスピード絶対神なサイトでは動かないかもしれません。開発者さんに聞くのがベストです。
仕組みはシンプルなプラグインなので、だいたい動くはずです。逆に動かせない環境はないと思います。どうしても困ってしまって、開発者さんに聞くのは面倒だという方はコメントでも残して頂ければできる範囲でアドバイスできるかもです。














