WordPress高速化&セキュリティ強化できるプラグインの組み合わせ紹介

WordPressの高速表示を実現しつつ、セキュリティを強固にするプラグイン選択、プラグイン設定の研究がひとまず完了しましたので、ここにまとめます。計測にはPageSpeedInsights、GTMetrix、Test My Site、WEB担当者フォーラムブックマークレットを使用しましたが、データはPagespeedも載せてます。EWWWなど31個のプラグインを稼働した環境でのテスト結果です。
当サイトのこのページの計測データ

このページは、プラグイン31個、セキュリティプラグインガッツリ、テーマSoSimple、AMP、PWA対応させていて、エックスサーバーにあります。
現状、セキュリティガチガチにして、テーマにこだわらずに出せる最速はこんな所です。工夫すればもうちょっと早くなりそうですが、コンテンツを削るか、広告を貼らないかという選択肢になるので、しょうがないといいますか、誤差の範囲ですね。
追記


2019年6月にテーマをLuxeritasに変更しました。そしたら、モバイルはちょっと下がったけど、PCはあがり、コンテンツが少ないページはほぼフルスコアが出るようになりました。TOPページの速度は上の画像くらいです。


このページの速度は上の画像のような感じです。

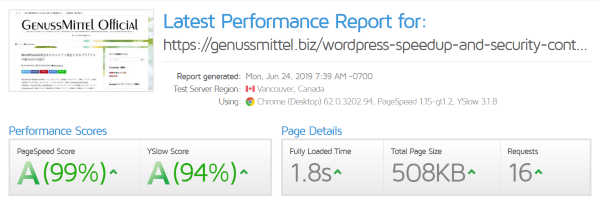
GTMetrixの測定値(2019年6月24日夜11時40分測定)も載せておきます。PageSpeedInsightsではモバイルはちょっと下がってるけど、GTMetrixのこのデータだけ見ると問題なさそうですね。LuxeritasテーマにWP Fastest Cache Premiumまで入れて使っててこの速度です。

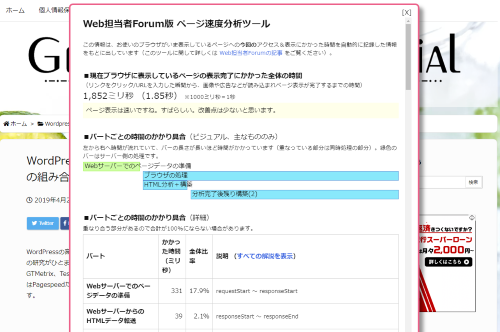
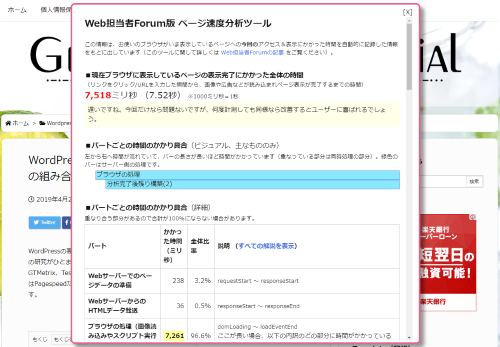
ウェブ担ブックマークレットではこれくらいの速さがでます。1.85秒ということで、まぁまぁ、いえ、十分な速さです。実はこういう速度の話をする時に無視してはいけないデータがあります。初回読み込み時の速さです。

これが初回読み込み時の速さです。7.5秒かかっております。ただし、初回読み込みでもページをスクロールできるようになるのにかかっている時間は1秒未満です(なはずです)。それならばユーザーの利便性は落ちないので問題ないでしょう。

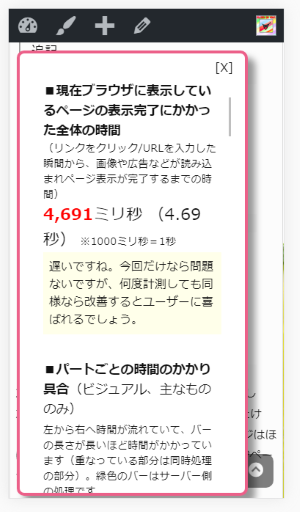
スマホでの初回読み込みはこんなもんです。パソコンよりは早く4.6秒で表示されます。

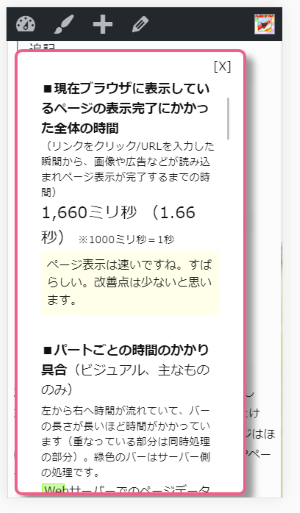
2回目の読み込み速度はこんな感じです。1.6秒です。サイトを閲覧するのに困る速度ではないですね。
「うちのサイト表示早いぜぇ」っていってる人に限って、他の方の回線環境での測定は考えてないことが多く、2回目読み込みの速さを自慢してる人も多いです。まして、セキュリティ対策なんてほぼしてなくて、写真や文字も微妙な入れ方であって、広告もつけてないとかいうパターンが多いです。そういうデータは当てになりません。
ページをスクロールできるようになるまでに3秒以内、ページが完全に処理し終わるまでに5秒から8秒であれば問題はないです。事実、最初の数秒で表示されていれば多くのユーザーはスクロールしてページを見始め、見ている途中に読み込みが終わって何のストレスもなく帰っていってくださいます。
セキュリティ対策してないサイト高速化は、本当の意味での高速化ではありません。また、1秒から3秒で表示させられないとダメだ、みたいに流布してる方がいますが、残念ながらそういう発言の裏付けになる科学的データもアンケート調査結果もありません。その人がいってるだけです。知らない人に見てもらって(できれば同時に30人に)、イライラするほど表示が遅くなければ大丈夫です。
もはや自己満のレベル。たぶん画像を減らせばもっと早くなる。あとこういう吹き出しと広告を減らせばさらに早くなる。

「ワードプレス 高速化」上位サイトの測定データ
以下のデータは、午後9時にシークレットモードで検索した結果の順位に基づいて上から順に測定させていただきました。高速化について書いているのだから、ある程度は早いのだろうという認識で研究させていただきました。他意はありません。晒し上げるつもりはないのでサイト名は伏せます。勝手に測定してゴメンね。
高速化の話ししてるのに、そのページが早くなかったら意味ないですよね。たまたま重いだけかもしれないですが。

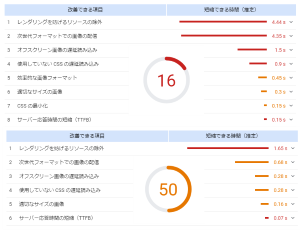
PageSpeedInsights計測結果
1位:モバイル16 PC50

はてブと被リンクが多いので上位にいるようですが、高速化を語れる状況ではなさそうです。レンダリングを妨げるリソースが広告等なら、まぁ仕方がないですが、次世代フォーマットの対応やオフスクリーンなど対応してないので、最初に作ってしばらく放置してる感じですかね。メンテナンスが必要です。
2位:モバイル67 PC96

WordPressの高速化にうまくいっていると判断して良いでしょう。次世代フォーマットでの画像配信に対応してないですが、経験上この場合、EWWWを入れると重くなるパターンだと思います。セキュリティ設定は…。
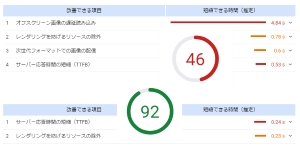
3位:モバイル46 PC92

遅延読み込みさせていないか、広告のせいで遅延読込できなかった感じだと思われます。いうほど早いわけではなく、普通かなと思います。もっと早くできます。直すべき所が分かりやすくていいですね。
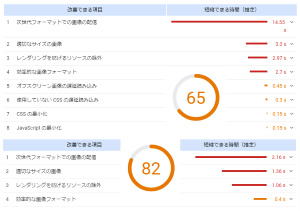
4位:モバイル65 PC82

次世代フォーマットでの画像配信ができていませんが、モバイル、PCともにスコアは良さげです。モバイルで60スコアを超えているのはかなり良いと思います。たぶんEWWWは導入したほうが良いと思います。一時的にスコアが下がったとしても、その方が体感での早さが変わるはずです。
5位:モバイル49 PC91

2位、3位のサイトと大差ない感じです。やっぱり広告を貼り付けると重くなってしまいますね。これは仕方がありません。こんなもんだと思います。モバイルで80、90のスコアが出るのは広告を外してセキュリティもゼロにした場合かなと思います。
WordPressの高速表示のためにやっていること
1.画像をスマホ表示向け横幅300pxに統一
MFI(モバイルファーストインデックス)適用されているサイトは、スマホでの表示速度などを重視しますので、画像のサイズはスマホに対応させました。
PCで見てもギリギリ画像があるな、と見えるくらいのキリの良い横幅300pxに統一しました。
アイキャッチ画像はAMPにしないので横幅500pxです。このページでは、GTMetrixの見やすさのため1枚600pxを混ぜるということもしてみましたが、そんなに速度が落ちることはありませんでした。
2.AMP(AMP for WP)表示をOFFにした
このページではAMPページの出力もできますが、プラグインを使用してリダイレクトでAMPにするため、どうしても重くなります。静的ページで出したとしてもリダイレクトするのは変わらないので、もういいや、ってことでAMPをOFFにしました。
大元のテーマが真っ白シンプル重視のテーマなので、それだけで十分速度は早いです。AMPページにするとデザインがダサくなって、ページスピードも落ちます。いろいろ読込させ直すので速度が遅くなってしまいます。
カテゴリページやタグページはAMPの方が早いです。たぶん、プラグイン使って生成してるのがいけなかったのと、AMPをプラグイン生成した後にちゃんとキャッシュがついてくれば早くなったはず。でもOFFにしました。LuxeritasのAMPも結局エラーを返されるので、OFFにしてます。
3.EWWW Image Optimizerを導入
EWWWで画像をWEBPにするのと、画像サイズの圧縮、最適化をしています。当ページで使用しているのは、私自身の謎のこだわりによりPNG形式でアップロードして、EWWWでWEBPにしています。画像サイズがそもそも小さいのでそんなに重さは感じないかと思います。
これを使うとPNGもJPGもWebPに変換するので重くはなりますが、気にするほどの悪影響はないです。画像配信に関する評価のことを考えれば使っていて損は何一つないです。表示速度だけがサイトの評価につながるわけではありません。
JPGにしたらちょっと早くなるかも。でも、しない。頑なにPNG好きだもん。

AutoOptimizeと一緒にするとダメです。他の画像圧縮プラグインとは混在させない方が良いです。「Compress JPEG and PNG Image」プラグインとも一緒にしないほうが良いです。
4.WP Fastest Cashe Premiumを導入
キャッシュプラグインは「WP Fastest Cashe」が断然良かったです。少なくとも私のサイトの環境ではこれが一番相性が良かったです。ただし、無料版は役に立ちませんでした。5000円位で購入できるPremiumじゃないと十分な効果を発揮しません。
EmojiみたいなやつはONにすると誤作動起きるのでOFFにしてます。
※ドメイン下に、Wordpressで管理していない別のページが有ると、そのページが文字化けします。ドメインの中にWordpressで管理していないLPやペラペラのページを入れる場合は、このキャッシュプラグインは使えません。
5.A3 Lazy Loadを導入 (今は消した)
遅延読込させられるプラグインです。以前は他のLazy Loadプラグインを使用していましたが、更新されないので最新で、かつ、更新があるプラグインとしてA3 Lazy Loadを選びました。
動画や画像、読み込みする縦幅などPreload数値設定もできるので結構便利です。無料プラグインなので結構優秀です。
有料テーマと合わせて使うとなぜかスピードが落ちます。たぶん競合するんだと思います。有料テーマはダメじゃないですが、他のプラグインとの合わせ技に使えないのでちょっと個人的にはおすすめできないです。使ってもいいけどね。
※2019年7月時点でLazyLoad系のプラグインは使っていません。LuxeritasテーマとWP Fastest Cacheプレミアムにお任せしています。Lazy Load系の機能はかぶらせて使うと良くない、エラーの原因となるので、一つだけでいいです。
追記
テーマをLuxeritasにしたのと、WP Fastest Cache PremiumのLazy Loadで対応できてるのでこのプラグインを削除しました。遅延読み込みはできていて、プラグインが一個減ったのでちょい早くなっています。
使用しているセキュリティプラグイン
セキュリティプラグインについては本来公開すべきではないので、私が勝手に付けている「二つ名」だけ記載します。察してください。また、下手に変なアクセス(SQLインジェクションとか)しようとするとブロックした上に、即通報ですので、ご注意ください。
1.入口を守る例の盾
これは入り口を守るやつで、たぶんみんな使ってます。P3で測定すると8%から12%くらいを占めてしまうこともありますが、欠かせないのでしょうがないです。なんちゃらガードってやつです。最悪これはなくてもWP-Cerber使えば大丈夫です。(言うんかい)
2.別の名を与える例のあれ
入り口の鍵の一つが見えてしまう例のあれを変えてくれるものです。実は1番目の盾もちょっと工夫すると覗けてしまうのですが、機械的なランダム攻撃などへの対処はできるので設定しておかないと手間が増えます。/?から始まるあれを一応防ぐやつ。これもWP-Cerberでブロックすればいいので、なくてもいいけど、あっても速度に影響しないので一つ壁として入れておく。
3.古いけど優秀でシンプルなあの子
知らない人が多いかと思いますが、シンプルで、古くて、でも、ちゃんとブロックできる優秀な子です。これがあればホスト単位、ユーザーエージェント、ドメインなどでブロックできるので手動対策に役立ちます。これはWP-Cerberじゃ対応できないけれど、HTACCESSなどに書き込みできる人は自分で制御したほうが早いです。速度には影響なさそう。
4.わんこの鉄壁
SQLインジェクションやその他の攻撃をガッツリと防いでくれる子です。青い盾の無料版の方でも十分似たような力を発揮してくれますが、ログをチェックしやすいので、こちらがおすすめです。もう言っちゃってるからいいけど、WP-Cerberってやつです。この子優秀。
5.例の黄色の盾
そんなに重ねて入れて大丈夫なのか?と思われるかもしれませんが、この黄色い盾にしかない機能に用があります。競合を起こさないようにしつつ、ファイルの変更をされないようにするにはこの子が助けになってくれます。エックスサーバーのWAFでも代用できます。Spamhausのデータ、HTACCESSのログ残しておいて、自分で書き込んどけばいらないかもです。
6.盗用を知らせるやつ
コピー脅威を知らせてくれる子です。コンテンツの盗用もセキュリティで守るべきことです。何をコピーしたのか、どこの誰がコピーしたのか予測する材料が手に入るのは大切です。知らなければやられっぱなしですので。CCCのこと。
7.その他2つの守護魔法
他の2つの魔法については言えませんが、まだ入ってます。結構強めに防いでいるのではないかと思います。たいていはそんなに入れてたら重すぎてダメになるだろうと思いますが、このページはそこまで重すぎではないと思います。これは秘密。受けたら即リストに飛ばすやつとか、国ごとなんかするときとか、色々なことができる優秀な子。鉄壁なのはこの子。たまに自分も弾かれる。
工夫次第でもっと早くできる
実は広告のアニメーションや自動広告が一番速度向上に厄介な存在です。管理者側で広告を制限できるわけではないので、設置数を減らすか、自動広告を辞めて、全て手動で最適化した場所に貼るか、どちらかですね。
セキュリティをがっつり設定した上で、さらに早くできそうです。
基本、有料テーマは重いです。カスタマイズしてたら事実でしょ?シンプルな無料テーマを、シンプルにアレンジするのが一番かなと思いますよ(`・ω・´)ゞ

有料テーマが重いのは、デザインとSEOは考えられているのですが、Wordpressはそもそもカスタマイズして自由に使うものだというのを忘れているからです。カスタマイズできず、特定の固定の使い方しかできないんだったらWordpressでやる必要ないですよね。
WordPressのメリットでもあるカスタム性能を維持しつつ、高速化に対応してなかったらそれはただのオシャレな融通の効かないテーマです。有料でも無料でも。高速化に振り切りたいならば、Wordpressデフォルトのテーマのままにするか、えらくシンプルなテーマにするか、ガチガチに組んで高速化するか、どれかです。有料テーマも特定の条件下では速くできますけども、それでは意味ないですよね。













