【トラブル解決】ZEBLINEが動かないときの原因を特定|Cache・WAF・テーマ構造で改善

動くマーカープラグイン「ZEBLINE」がなぜか動かない時の対処法をいくつか経験したので解決策をまとめておきます。Cache系プラグイン、LazyLoad、サーバーのWAF、テーマのフッター読み込みなどを疑ってかかればだいたい解決します。Wordpress5.2、PHP7.2.6でしっかり動いてます。プラグインのアプデ通知が来ない時はWAFをOFFにすれば解決するかも。
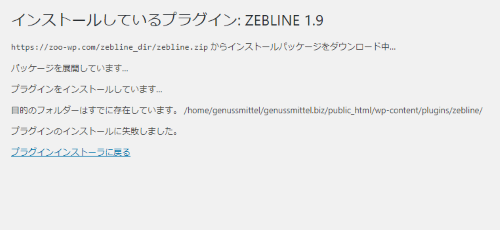
ZEBLINE導入直後から動かなかった
当サイトの場合は、色々プラグインを入れていて最初から
どうせ、なんか競合して動かないだろうなぁ。

と思ってプラグインを入れてました。期待いっぱいに「これですぐに動くマーカーが使えるんだ!」と思って3000円出した方がいたら苦情が来ると思いますが、やはり3000円という有料プラグインだからか、モラルの低い者はいないようで安心です。
動かない原因はすぐに特定 – Cacheプラグイン
私の環境ではZEBLINEの要求スペックは満たしているのと、似たようなプラグインが動いているので動かないとしたらCacheか、競合だろうな、と購入前から予測はついていました。
いつものことです。
今は動いているでしょう?
今は動いているでしょう?
今は動いているでしょう?動いてるよね?

※Shortcodes Ultimateのアニメーションの中に別の外部プラグイン「Speech Balloon」を差し込んで、ZEBLINEも合わせて動かしてます。動いてる?
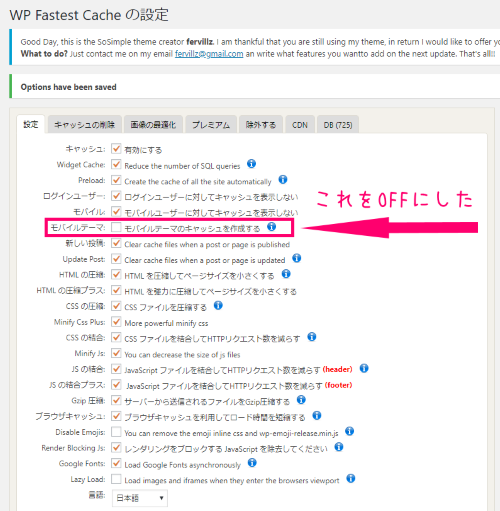
WP Fastest Cache設定変更で改善

当サイトで入れている「WP Fastest Cache」を疑い、設定を一つずつ変更していった所、ZEBLINEが無事動くようになりました。
OFFにしたのは「WP Fastest Cache Premium」の機能「モバイルテーマのキャッシュを作成する」です。これをOFFにしたら問題なく動くようになりました。
あと「レンダリングをブロックするJavascriptを除去してください」にチェックを入れておくと動かなくなったので、これもOFFにしました。
HTML圧縮、CSS圧縮、Js結合などで問題は起きてないです。
A3 Lazy Loadと相性悪いかも
ZEBLINEが動かない最初のトラブルシューティングをしていたときに、Lazy Loadあたりも悪さをしていそうだったので色々変更してみたら、案の定A3 Lazy Loadを無効化したらZEBLINEが動いたことがありました。
「モバイルテーマのキャッシュを作成する」と「レンダリングをブロックするJavascriptを除去してください」をOFFにしたあとにA3 Lazy LoadをONにしたらZEBLINEは動きました。
結局LazyLoadは「WP Fastest Cache」のものでも動いてくれているので「A3 Lazy Load」はOFFにしました。
テーマが原因で動かない場合
テーマのアレンジの仕方によっては、フッター読み込み、ヘッダー読み込みのエラー・競合が原因になってZEBLINEが動かないことがありました。
ZEBLINEの色のマーカーが表示はされて、動かないだけということもありました。
テーマによって、フッター読み込みをさせてないとか、ヘッダーで読み込ませてないものがあるとかの関係でZEBLINEが動いてくれないことがあります。
この場合は、テーマの開発者か、エラーログを見て原因を特定し、問題箇所を修正しましょう。この際、PHPコードを書かないといけないと思います。
ZEBLINE購入後、30日くらいはZEBLINE開発者さんが設定対応してくれると公式ページに書いてありましたので、それに頼るのがベストでしょう。
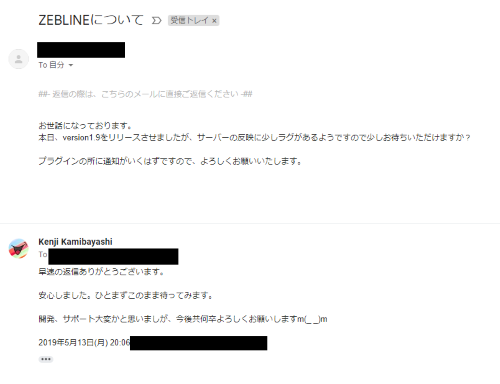
ZEBLINEのアップデートが来ない場合
複数サイトにZEBLINEを導入していて気づいたのですが、当サイトと同じ環境にあるサイトでプラグインのアップデート通知が来ないことがありました。

他の環境にあるサイトではアップデートできているのにおかしい、ということで、よくある以下のような手法を試してもすべてダメでした。
- プラグインのアップデートを確認
- キャッシュ系をパージ
- ただひたすら待つ
- プラグインの競合を疑う
- エラーログを見る
etc

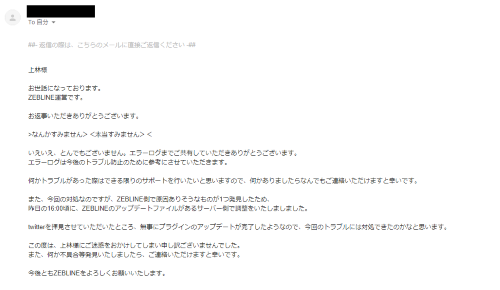
結果、開発者さんにお問い合わせしつつ、サーバー側のWAFをOFFにしたらアップデートが来るようになりました。

セキュリティで弾いているような感じもあり、WAFのせいで外部からの変更を加えさせないみたいな設定にしてたので、私の方でやらかしてた可能性もあります。
アップデートが来ていると分かっているときだけWAFをOFFにして、アプデができたらWAFをONにすれば良いのかなと思います。セキュリティを常時OFFにするわけにはイカないので。
エラーログの一部
[Thu May 16 06:40:55.376955 2019] [fcgid:warn] [pid XXXXXX] [client XXXXXXXXXXXX] mod_fcgid: stderr: PHP Warning: strpos() expects parameter 1 to be string, array given in /home/XXXXXXXX/plugins/wp-cerber/cerber-load.
もしかしたらこのエラーログは直接関係ないかもしれない。けど、エラー操作後に残されたログなので、たぶんこいつです。


ZEBLINEはWordpress公式ディレクトリにあるものではなく、外部のプラグインですのでアップデートが必ず来るとは限りません。
それでも、他の外部プラグインは手動でアップデートしないといけない所、ZEBLINEはWordpress内に自動でアップデート通知が来るので、少し楽ではありますね。
これは同時に外部から変更を加えられるということでもありますが。
ヴィジュアル編集時の色が変わらない
ZEBLINEのマーカーの色を変えたのに、ヴィジュアル編集では色が変わってないという事も割とよく起きます。
これはキャッシュの関係で起きている問題なので、キャッシュを消してプレビュー画面、または、執筆完了後の公開記事では改善されているはずです。
単純にいえば反映が遅れているだけです。

何もしなくても1日、2日で改善されると思います。
使えるマーカーの種類は増やせる?
まだ試していませんが、CSSに記載されているのが3つしかないだけで、プラグインの中身をいじって、4種類も5種類もマーカーを自分で追加し、AddQuickTagで同じように設定すれば、3色以上の色のマーカーも引けると思います。
ZEBLINEプラグイン側で3つしか入れてないだけで、特に制限があるわけじゃないと思います。ZEBLINEのプラグインの中身のコードをそのまま一部複製して行を増やせばいいだけだと思うので、5色、6色使いたい場合は試してみても良いかもしれません。
1ページあたりに5色使いたいのではなく、ページごとにメインで使用するベースカラーを変えたいような場合は、ページAでは2色、ページBでは別の2色、さらに別のページCでは別の3色を使いたいとかなるとプラグインいじりしてあげれば良いと思います。
ただ、アップデートしたらダメだと思うので、公式開発者さんに追加機能としてお願いしておくと良いかもしれません。
クレームとかじゃなくて、欲しい機能として丁寧にお願いしましょう。














