YouTube終了画面の作り方と画面構成【Canva(キャンバ)】

YouTube終了画面では、チャンネル登録と次に再生する動画を提案できて、チャンネルからの離脱を減らす可能性があります。Canvaでは、YouTubeの終了動画、終了画面もオリジナルのものを構成できます。画面構成に必要な方法と配置サイズなどもまとめてあります。
YouTube終了画面の作り方
各自で使用する予定の終了画面を事前に設定してスクショし、その配置に合わせて重ねるように専用の終了画面を作るだけです。色もデザインも背景の動画も画像も全部オリジナルにできる上に、自分の動画のスタイルや雰囲気をそのまま生かせるので、配布されている無料の終了画面を使うよりもブランディングになります。
何も難しいことはないです。画像やグラフィック素材を合わせていけばいいだけです。画面構成は1920px*1080pxの16:9比率で、終了画面に出てくる動画のサムネイル部分も16:9比率で大丈夫です。スクショしてあればそれに合わせて適度なサイズの素材を置くだけでいいので数字はそれほど気にしなくて大丈夫です。
YouTube終了画面の要素と追加

YouTube Studioより、投稿した動画の編集から右下にある「終了画面」を選びます。ここから終了画面を追加できます。

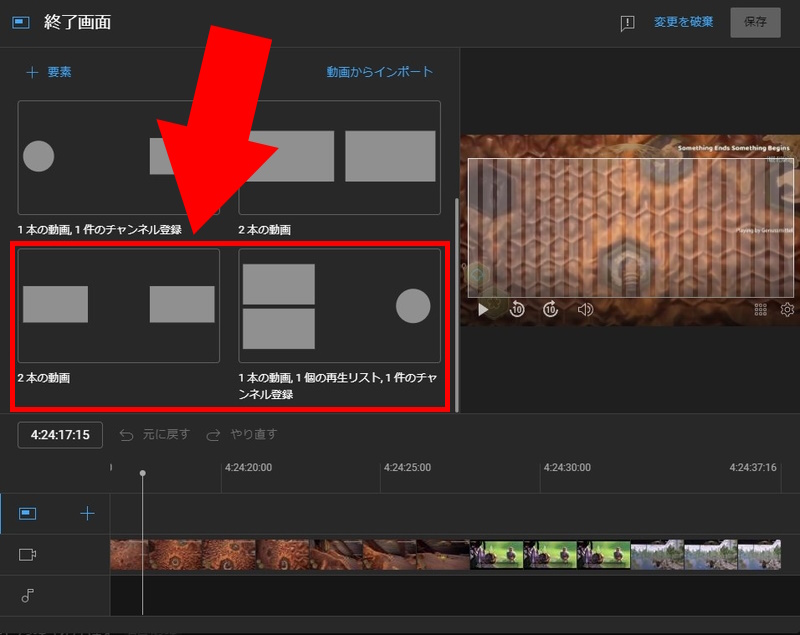
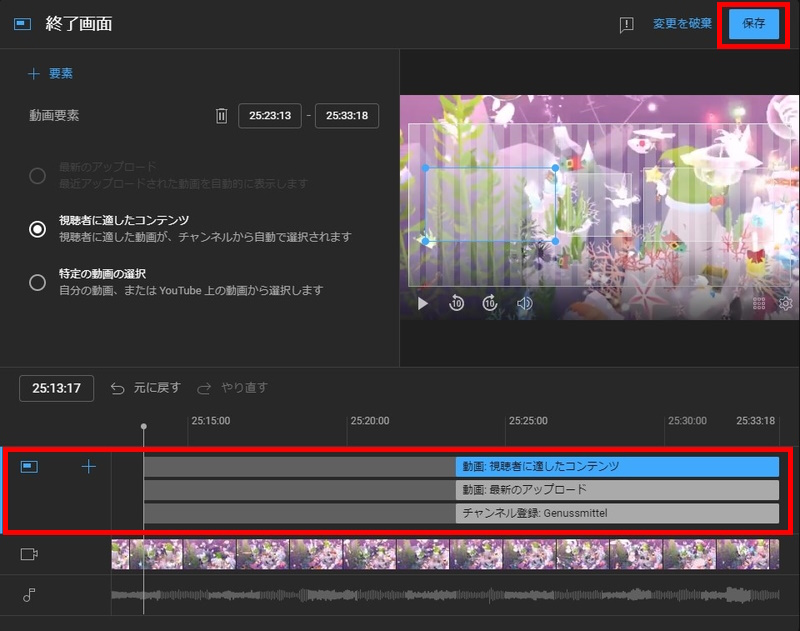
終了画面の編集ページでは、終了画面に表示する要素をオリジナルのものにできますが、テンプレートもあるので自由に選んで組み合わせます。

今回は「2本の動画」を選んでから、チャンネル登録を促す丸いボタンを別途、追加します。

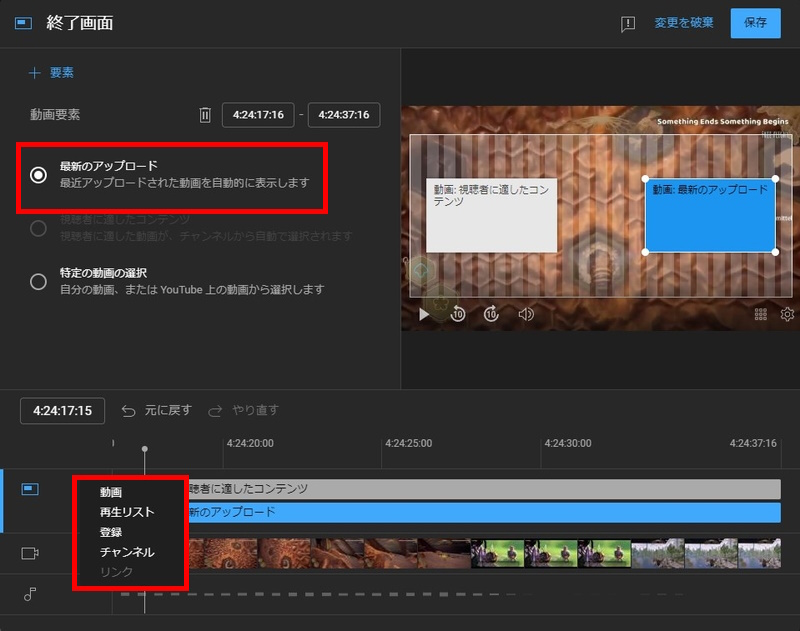
どんな動画を表示するかどうかは各自のお好みで。このとき、右上の操作画面で動画を表示するエリアを拡大縮小できます。この時点でちょうどいい配置になるようにしましょう。Canvaで終了画面を作る時のベースになるので、少し時間をかけてこだわりましょう。

この終了画面の編集ページ下にあるタイムラインバーの「+」マークを選んで「登録」を選ぶとチャンネル登録の丸いボタンが追加されます。

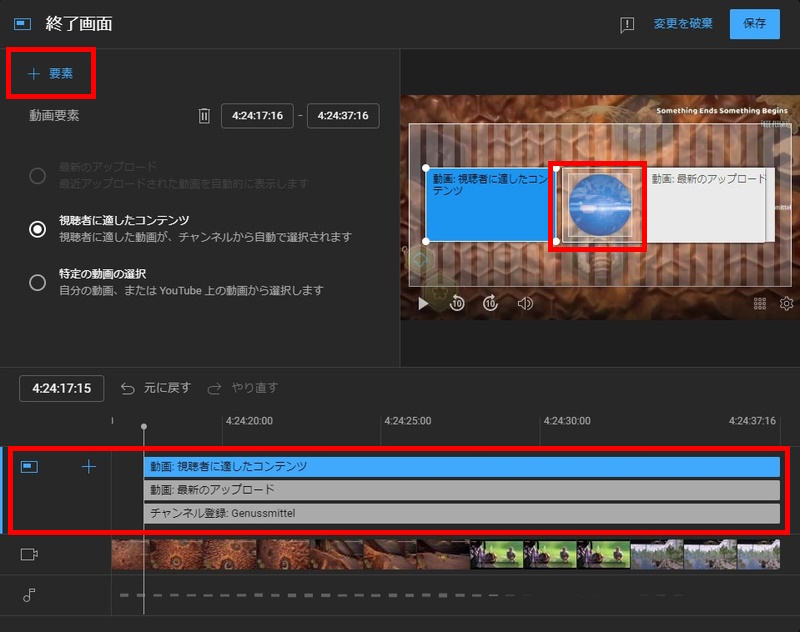
左上の「要素+」から選んでも良いです。追加されたら、拡大縮小と配置を決めてください。今回はよくある配置、左右の動画、真ん中にチャンネル登録ボタンを設置します。

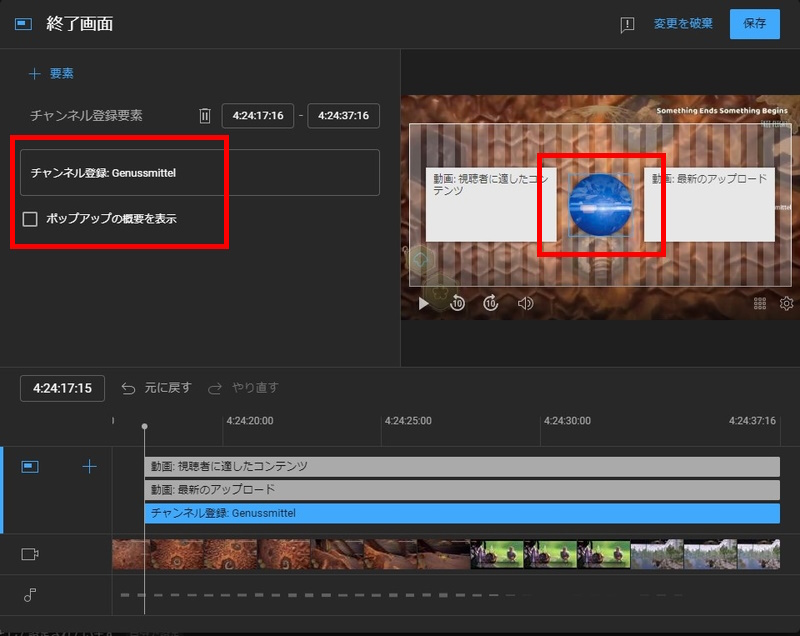
正方形なだけの「登録」ボタンを設置したい場合は「ポップアップの概要を表示」のチェックを外してください。これで正方形だけになります。

終了画面は長くても10秒あれば十分です。ほとんどの人は見ないでスルーして次の動画に進みますので、5秒から10秒だけ表示されるよう、各要素の時間を指定します。画面下のタイムラインバーからちょうどよく10秒になる位置にカーソルを置き、左にある時間をまるっとコピペして、画面上の要素の横の秒数の部分に貼り付けます。
※時間を手で入力してもうまく反映されませんので、左真ん中の時間をコピーして、上に貼り付けましょう。
設定した終了画面を他の動画でも使う

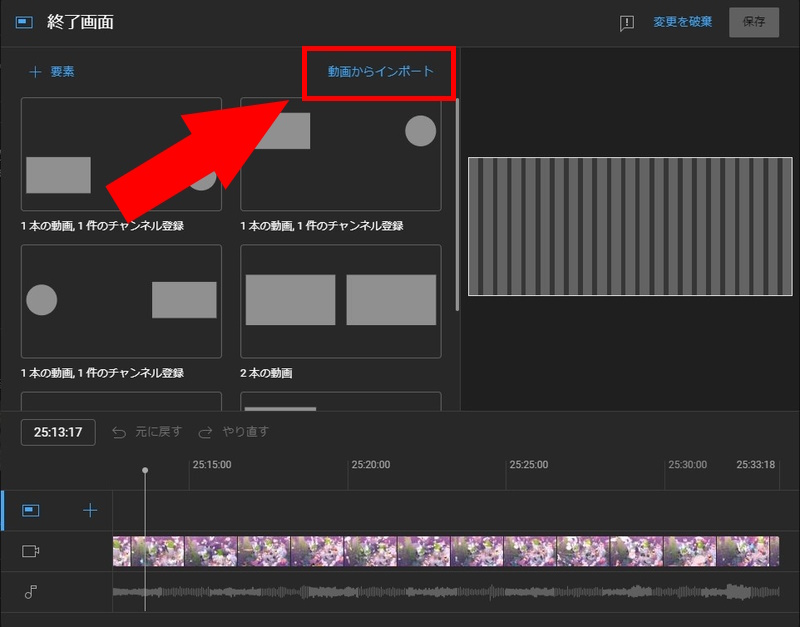
終了画面の編集ページで「動画からインポート」を選ぶと、今回作成した終了画面の設定をそのまま反映させられます。つまり、一度構成を作ってしまえば、すべての動画で終了画面を固定できます。Canvaで終了画面のデザインを組んで、動画にくっつければそれだけで作業が効率化できます。

終了画面を作成した時の動画が出てこない時は、動画タイトルの一部で検索すれば出てきます。

終了画面を反映させるとこんな感じです。終了画面用に最後の10秒ぴったりになるように終了画面を作っておけば、あとはCanvaで終了画面のデザインを組んでおくだけです。













