Instagramストーリーの作り方とデザインのコツ【Canva(キャンバ)】

Instagramのストーリーは、1080px*1920pxの9:16の比率で、15秒で一区切になります。縦長でも横長でも投稿はできますが、個性的で操作性がよく、数秒の表示でも印象に残るストーリーを作成するにはCanvaのデザインテンプレートやグラフィック素材を使うのがおすすめです。
Instagramストーリーの構成と配置
Instagramのストーリーは、Instagramアプリを開いて最初に目にするアプリ内の通知のようなものです。よく見るアカウントのストーリーは最初の方に配置され、興味関心が深い分野のストーリーが最初に来ることもあります。
ストーリーのPVはフォロワー数の10分の1以上になっていれば十分な数字です。フィードでの露出や検索からの流入を増やせれば、ストーリーのPVも伸びますが、ほとんどはフォロワーへのお知らせ手段(ファンへのお知らせとも)として使うものです。
ストーリー画面の配置・構成比率

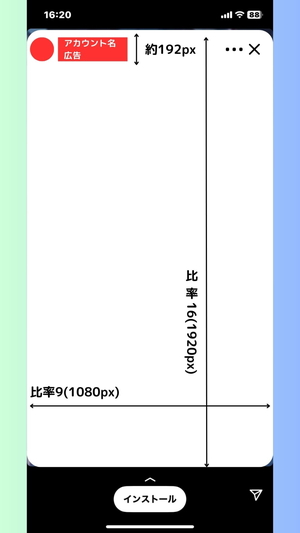
Instagramのストーリー広告はこんな感じで表示されます。画面はiPhone11で、背景のグラーデーションは関係ないです。

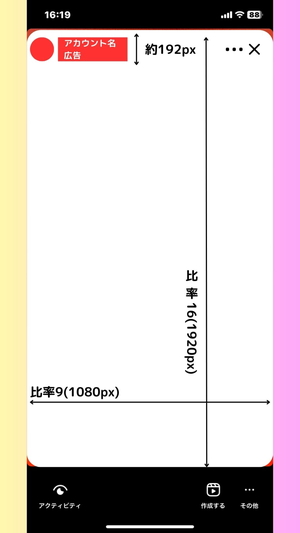
通常のストーリー投稿の場合はこんな感じです。「1080px × 1920px」で投稿を作る場合は、アカウントアイコンとアカウント名の所は「192px」前後になっていればOKです。この範囲には大事な情報を書かないようにしましょう。
- アカウントアイコン
- アカウント名
- 「…」マーク
- ✕マーク
などが置かれることが決まっている範囲なので、この範囲に重なる文字があるとあまりよろしくないです。ユーザーからすれば見えない(見づらい)です。

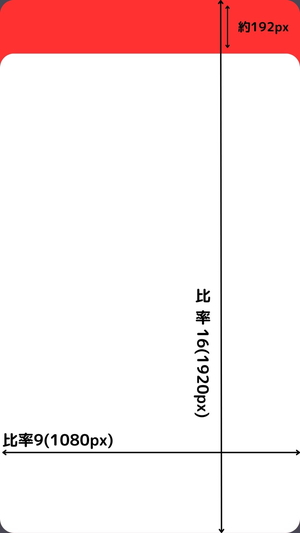
通常のストーリーを作る場合はこの画像のような感じで、赤文字の範囲は余白にするつもりで作りましょう。縦幅の中心より約192px下げた所がストーリー投稿の本当の中心になります。

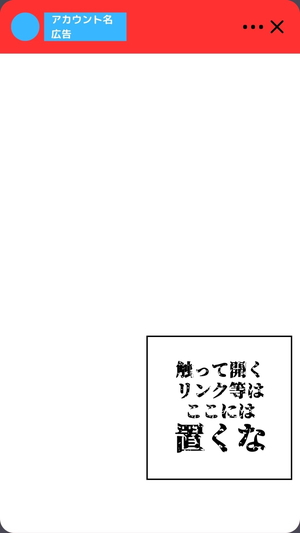
ストーリー投稿を作った場合は、主に画面の右下・左下には「指で触って開いてしまうURLリンク」のようなものは置かないでください。はっきり言って迷惑です。操作性を下げるのと、開くつもりのないものを開かせる誤タップを誘導するものになるので悪質になる場合もあります。
- 左下:一つ前のストーリーに戻る
- 右下:次のストーリーに進む
ためにタップするエリアなので、ユーザー目線で快適に視聴できるようにストーリーを作りましょう。
ストーリーのデザイン参考例
以下、多くのストーリーでは見かけないストーリーのデザインテンプレートの例です。ストーリーも見ている人に「気づいてもらう」ためのデザインにする必要があり、シンプル&目立つ&内容が伝わるものを作る必要があります。
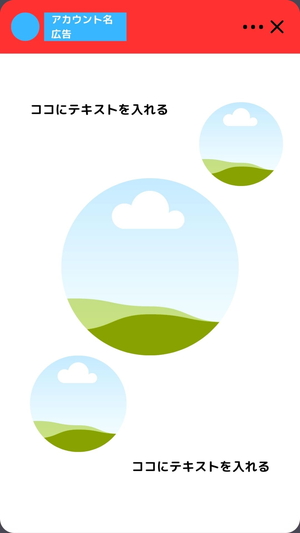
1つ目:丸形フレームとシンプル背景

このタイプは、自由度が高いコラージュ系の構成で、背景部分で遊べるのが一つのメリットです。

例えば、コーヒーであれば、中心にある3枚の画像フレームにコーヒーを置いてやり、背景部分は色を変えておしゃれなグラフィックをCanva、または、Instagramのスタンプで置いてやれば印象が大きく変わります。
アカウント名やアイコンが表示される場所を意識せずに作ると上の方のデザインは重なって見えにくくなるので余白を大切に。
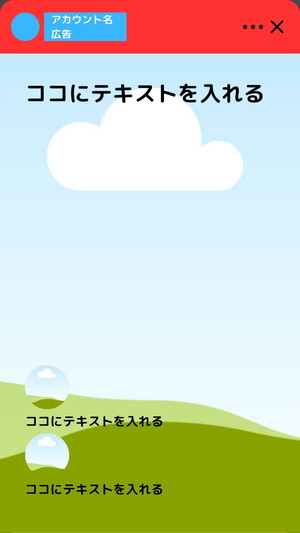
2つ目:シンプル&操作性良しのデザイン

画像は、背景に大きく一枚、左下に補足とともに1つずつ置いてみました。

おいしくできた料理の写真や動画を真ん中に置いて、左下には秘密のレシピや鍵となる部分を写真付きで主張できます。右下のみスペースを開けているのは、この次に続けてレシピの紹介やリール動画の案内を入れる、一番最初のストーリーになる予定だからで、戻る可能性が低い場合はこれでOK。
仮に左下を触ってもリンクが開くことはないので、他の人の一つ前のストーリーに戻れます。
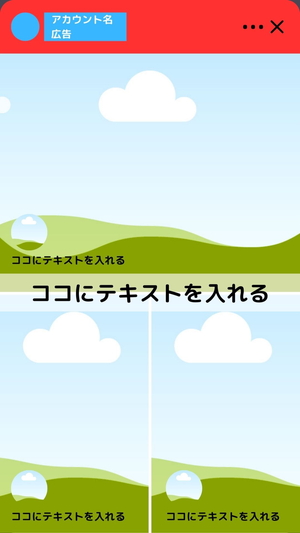
3つ目:コラージュと解説

テンプレートだけ見ると、どこにでもよくある構図ですが、アイコンの丸いフレームとテキストボックスがあるのでZoomで通話しているような3窓構成として使えます。

キュレーションサイトのトップページにありそうなデザインになります。SmartnewsとかNewsPicksとかのトップページを画像多めにした感じです。仲良し3人組がそれぞれの旅先にいて、楽しんでいることをアピールできる投稿にもできます。
後者のストーリーであれば、メンションを小さめに入れればそれぞれの投稿やストーリー、プロフィールに誘導もできます。
4つ目:画像と文字だけ

Canvaにある素材だけで作ったもので、画像を一枚ベタッと貼っただけ。これでもなかなかおしゃれですが、ここに文字を入れます。空はキャンバスになる、という教えに従います。

とりあえず筆記体の文字を入れました。一枚目に比べると少し全体が引き締まった感じがします。ゴシックや明朝では出せない、英語の筆記体だから出せる雰囲気です。日本語でやりたい場合は「花鳥風月」や「タイムマシンわ号」を使いましょう。
5つ目:お知らせ向け

こちらもシンプルに画像だけを使って、この上に文字をのせて、よくあるシンプルなお知らせ投稿を作ります。新製品の紹介や新メニュー、新しいプラン、営業日や定休日変更のお知らせ系はこういうシンプルなデザインで作るのが一般的です。

文字を載せるとこんな感じ。デザインの上192px分を下にずらしているので、バランスは取れます。また、デザインの上部を192px背景をつけて見やすくしているため、誰のアカウントなのか視認しやすくなっています。
ストーリーのアイコン部分は白文字
Instagramのストーリーのアイコンやアカウント名がある上の部分は、基本的に白い文字なので背景は黒くするか、赤にするか、白色が見やすいようにしましょう。
ストーリーの全面背景が白いと、ストーリーの枚数やアカウント名、✕マークが視認しにくく操作しにくいです。適度なブラウンや木目調で専用の枠を作ってしまっても良いかもしれません。
Instagramアプリ側の設定や環境をよく把握してストーリーを作り、写真撮影の時点でストーリー向けに編集するイメージをして撮ることをおすすめします。















