Canvaのグラデーション背景とデザインへの応用【Canva(キャンバ)】

Canvaの色編集機能に「グラデーション」があり、グラデーションの色、配置を自由に選べます。背景に対しても、グラフィック素材に対してもグラデーションをあてられるため、組み合わせ次第でおしゃれにも超ダサいデザインにもできます。
グラデーションの使い方

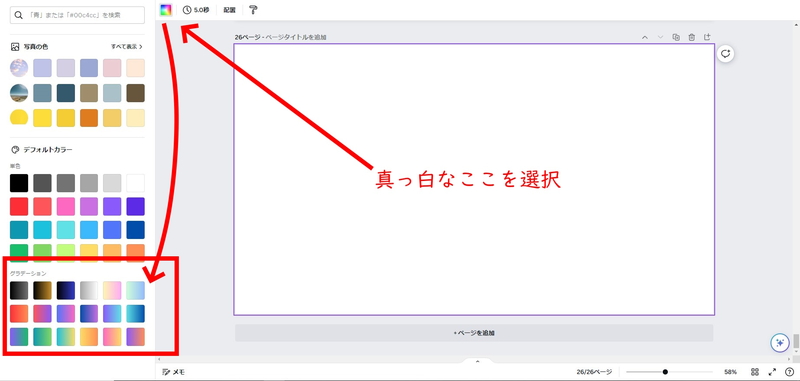
プロジェクト内の新しいページから背景を選択して、背景の色を選択します。

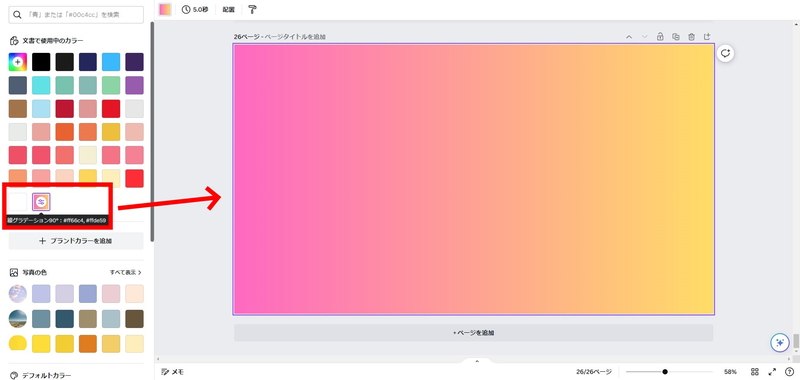
背景の色を選択する画面で、下の方にあるグラデーションを選択します。選択した後、灰色の何もない所を選択して、一度背景選択状態を解除し、再度背景を選んでカラー選択を選ぶと以下のようにグラデーションの詳細を変更できます。

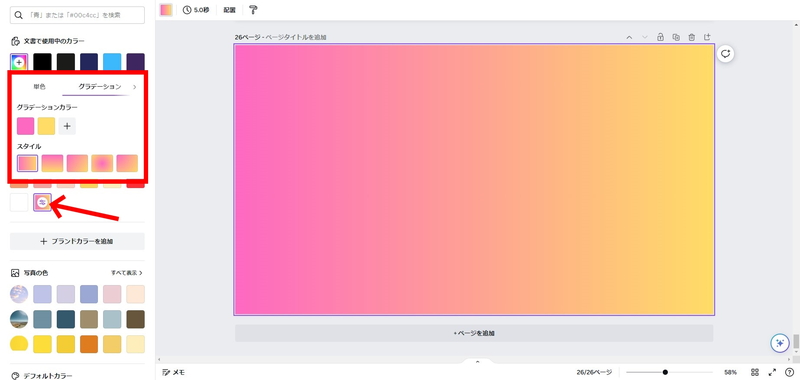
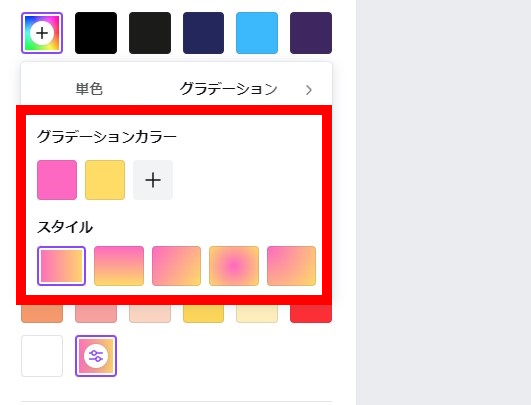
グラデーションの詳細設定を開くと
- グラデーションカラー
- スタイル
を変更可能です。グラデーションに追加できる色の数に上限がある感じは今のところないですが、多くても3色くらいで組むとちょうどいい感じになります。

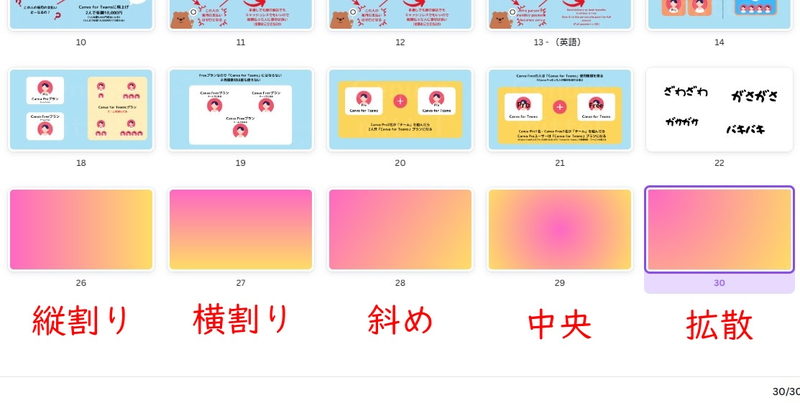
グラデーションスタイルは5パターンあり、グラデーションカラーを選んだ順番で左から配置されます。左右の色を変えたい場合はグラデーションカラーの選択順を選択し直して変更します。スタイル5種類は上記画像の通りです。

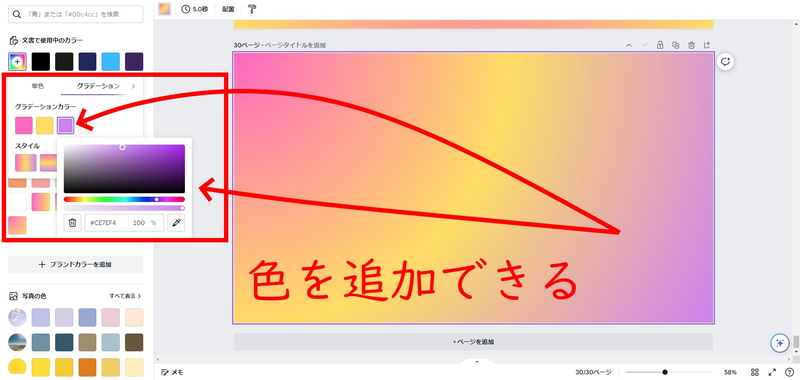
グラデーションカラーを追加する場合は「+」マークを選べばOKです。

グラデーションカラーを追加すると上の画像のようにグラデーションが増えます。追加しすぎるとダサくなりますが、似た色合いをほんの少しだけ淡くするか濃くするかして追加するとグラデーションの強度を柔らかくするなど、ちょっとした調整ができます。
アプリの「背景」にもグラデーション素材はあるが…

Canvaアプリの「背景」からもグラデーション背景素材を選べますが、種類が少ないです。
また、Canvaの無色のシンプルな図形素材でもグラデーションを選択できるデザイン素材があります。グラデーションを選択できるものとできないものがあります。















